单选多选按钮样式美化插件(ion.checkRadio.min.js)
资源介绍
ion.checkRadio.min.js插件介绍:
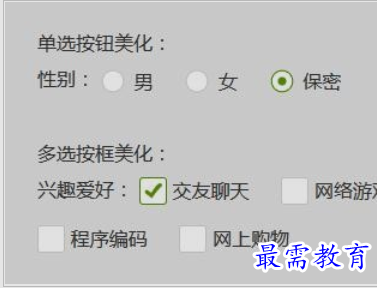
一款ionCheckRadio单选按钮、多选按钮美化插件,随着人们对网页设计要求越来越高,系统只带radio,checkbox本身样式已不满足用户审美需求,ionCheckRadio可以随心所遇设置你想要的样式。(兼容测试:IE9、Firefox、Chrome、Opera、Safari、360等支持HTML5+CSS3主流浏览器)
使用方法:
1、调用CSS样式:
<link href="css/ion.checkRadio.cloudy.css" rel="stylesheet" type="text/css">

2、调用JS插件代码:
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script src="js/ion.checkRadio.min.js"></script>
3、添加HTML代码:
将<!--效果html开始-->......<!--效果html结束-->之间的html和js代码;放在<body></body>之间。