photoshop中自动划分辅助线插件(GuideGuide)
- 大小:
- 下载:0
- 分类:软件下载
- 发布者:zhangliang
资源介绍

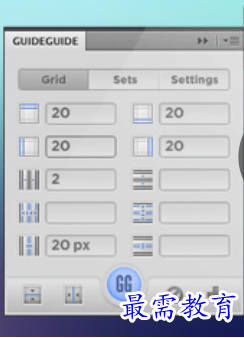
一款十分适用的PS小插件GuideGuide,它给予了一个十分方便的方法转化成清晰度级別的辅助线(栏,行,中心线……)
想象一下在PS里边建立好一组多频道的辅助线:网页页面多宽,分2频道或是3栏,分栏里边又有多少个分栏……数学不好的同学们可能手掌心都逐渐出汗了。的确,在PS里边建立网格是个十分难受的事儿,许多设计方案同学们全是大约估计一下宽高来拉辅助线;或是画一个矢量图格式,随后拷贝挪动来排序。假如总的宽度拥有转变以后,又将她们总体拉宽来再次排序。没耐心的人可能早已开端喊:“我是室内设计师,并不是一位数学家”,有耐心的人会再次算过一遍以后再去,也有公式计算如下所示:
(网页页面宽度 – (空隙宽度 x (分栏数 – 1) ))÷ 分栏数 = 频道宽
看上去是否有点儿想爆走?设计方案个网页页面还需要搞那么错综复杂的物品。
好用的实用工具GuideGuide来啦
为什么要把時间花在数学课上,而不是放心一点,空出多一点時间来将设计方案做得更快呢?只需键入一些数据,GuideGuide便会运用PS里边的辅助线全自动的在你的文本文档中区划好网格。如果你用了以后便会衷心的感觉:很好很强大。并且,它真实的强悍之处取决于:适用选区专用工具–假如你的文本文档中有选区得话,它可以在选区内转化成相匹配的辅助线。
分栏与排序
网页页面必须分栏和等比空隙?GuideGuide轻轻松松拿下
寻找圆心
GuideGuide使你寻找目标的圆心越来越轻而易举,只需画一个选区或是在涂层控制面板(ctrl 鼠标左键)建立一个选区,随后点一下圆心按键,就可以马上创
建中几何图形。
随后将此列中的别的原素依据须要来两端对齐
储存常见的划定为选择项
假如你常常用同一种网格区划方法,可以储存为选择项便捷之后随时随地启用
充分发挥你的想像力
GuideGuide有分栏,有边距,有圆心…… 充分发挥你的想像力它可以做的大量
区划导航栏
如果你要将一定宽度的导航栏区划为N等分的分栏的情况下,是否又要测算宽度了?如今无需苦恼了,用GuideGuide吧
1.用选区专用工具画一个你导航栏宽度的选区
2.键入你导航栏的分栏数及其她们中间的间隔
等行高矩形框制作
如果你想制作一个与你当今原素等行高的矩形框,是否又要测算了?
1.在涂层控制面板(ctrl 鼠标左键)建立选区
2.在行高栏键入一个负值,随后点击图标,GuideGuide会全自动键入四边定距的指数值,随后回车键建立辅助线
3.依据创好的辅助线制作四边等间距的矩形框
基准点网格制作
运用GuideGuide方便快捷的行高设定,轻轻松松建立整篇的横着两端对齐基准点
1.键入你愿意的行高
2.将你网页页面中的原素相对应的两端对齐
剩下清晰度分派
在分栏的情况下并不是无论如何都能极致的等分,假如你需要在一个10px宽度内分3栏