教你临摹一个电商banner图片
资源介绍

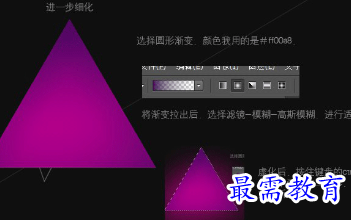
进一步细化,选择圆形渐变,颜色我用的是#ff00a8,将渐变拉出后,选择滤镜 》 模糊 》 设若模糊,进行适当的虚化,虚化后,按住键盘的CTRL键,单击我们第一步中画出的三角形,就会出现小虚线,如下图三所示。
如何快速清除自己不想要的部分呢?我们需要反向选择,并删除,反选快捷键:CTRL+SHIFT+I,画面会出现小虚线。然后按DELETE键删除多余的颜色就行了。

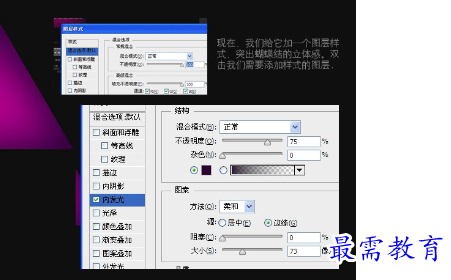
现在,我们给它加一个图层样式,突出蝴蝶结的立体感。双击我们需要添加样式的图层。然后选内发光,如下图。

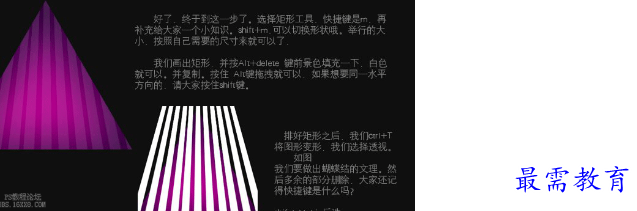
好了,终于到这一步了,选择矩形工具,快捷键是M,再补充给大家一个小知识,SHIFT+M组合键可以切换形状,矩形的大小,按照自己需要的尺寸来就可以了。
我们画出矩形,并按ALT+DELETE键前景色填充一下,白色就可以,并CTRL+J复制。按住ALT键拖动就可以,如果想要同一水平方向,请大家按住SHIFT键拖。
排好矩形后,我们CTRL+T将图形变形,我们选择透视,如下图二,我们要做出蝴蝶结的文理,然后多余的部分删除,大家还记得快捷键是什么吗?SHIFT+ALT+I反选,DELETE删除。

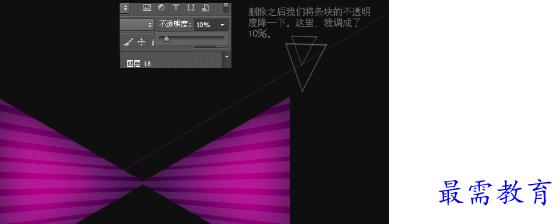
删除之后我们将条块的不透明度降一下,这里我调成了10%。

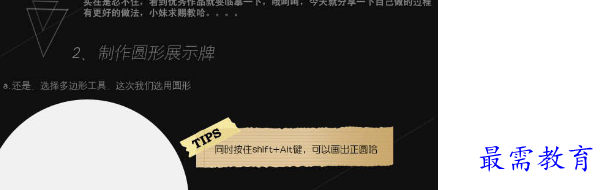
2:制作圆形展示牌。
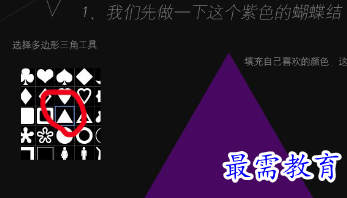
A、还是选择多边形工具,这次我们选用圆形。(同时按住SHIFT+ALT键,可以画出正圆)

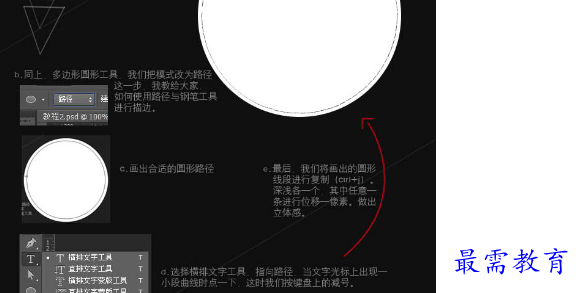
B、同上,多边形圆形工具,我们把模式改为路径,这一步,我教给大家,如何使用路径与钢笔工具进行描边。
C、画出合适的圆形路径
D、选择横排文字工具,指向路径,当文字光标上出现一小段曲线时点一下,这时我们按键盘上的减号。
E、最后我们将画出的圆形线段进行复制(CTRL+J)。深浅各一个,其中任意一条进行位移一像素。做出立体感。

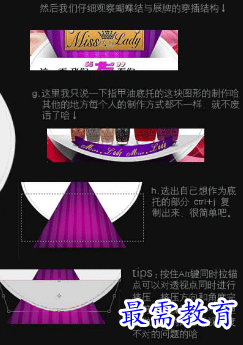
F、现在我们把做好的蝴蝶结素材拿出来进行组合,这里我把圆形展示牌的形状做了调整,看上去更协调一些。然后我们仔细观察蝴蝶结与展牌的穿插结构。
G、这里我只说一下指甲油底托的这块图形的制作,其它的地方每个人的制作方式都不一样,就不废话了。
H、选出自己想作为底托的部分,CTRL+J复制出来,很简单吧。
ps:按住ALT键同时拉锚点可以对透视点同时进行挤压,挤压方向和角度完全符合透视原理,不用担心做出来的图形透视角度不对的问题。

I、细节完善
拉出前景黑色到透明的圆形渐变。置入蝴蝶结与展示牌衔接片增强三维立体效果。

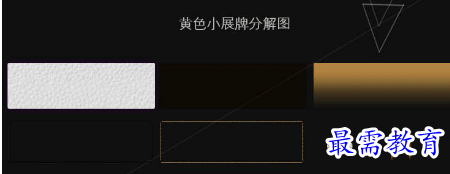
黄色小展牌分解图如下: