如何用Photoshop CC制作旋转的风车动画特效
资源介绍
方法如下:
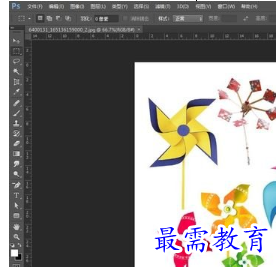
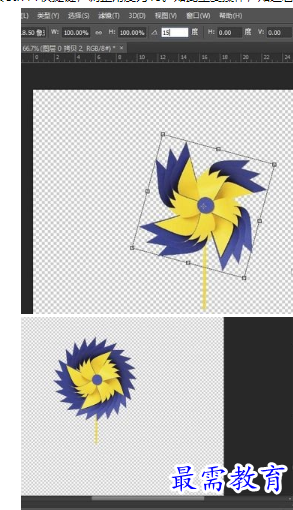
双击运行PS CC软件,打开一张风车图片。大家可以在百度搜索下载。

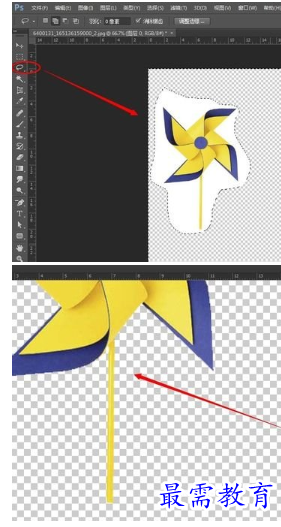
点击左侧工具栏中的套索工具,将要制作的图片内容勾取出来,并删除没用的内容。然后,点击多边形套索,将风车扇面抠出,并复制到新图层。

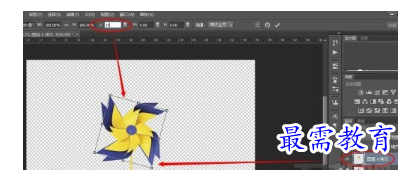
点击选中右边风车手柄图层,按快捷键Ctrl+T,调整长度到风车扇面中心位置,然后点击眼睛隐藏图层;再选中风车扇面图层,按Ctrl+J复制一层,然后按Ctrl+T,在上方属性栏输入角度值为15,回车确认。

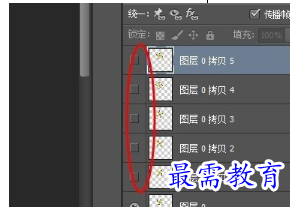
点击选中旋转后的图层,按Ctrl+J再复制一层,按Ctrl+T快捷键,调整角度为15。如此重复操作,知道看到扇面间隙均匀相接。

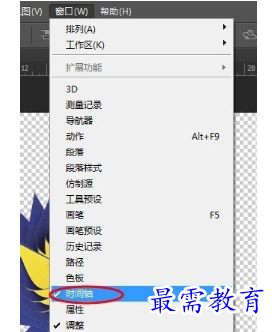
点击【窗口】-【时间轴】命令,工作区下方显示时间轴面板,点击创建帧动画按钮,开始创建第一帧。


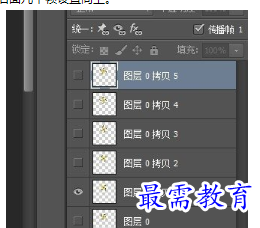
点击动画面板下方的【复制所选帧】按钮,复制出6帧动画,然后选中第一帧,设置时间为0.5,点击图层眼睛隐藏其他5个图层。


然后,选中第二帧,设置时间0.5,点击眼睛隐藏其他5个图层,后面几个帧设置同上。


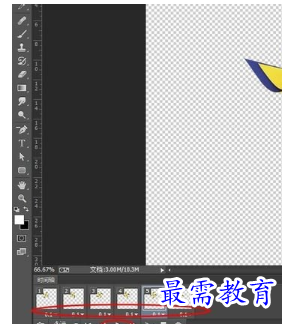
最后设置完成后,如图显示。点击播放测试播放效果,调节时间直到自然位置。

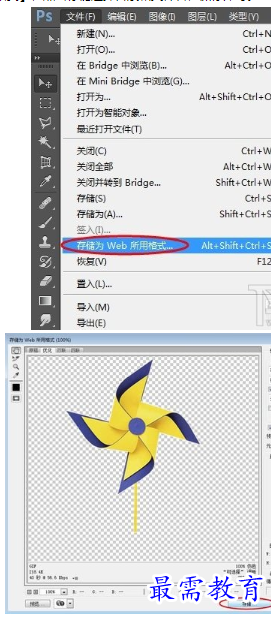
全部调整好以后,点击【文件】-【存储为web所用格式】,点击存储选择目录和文件名,保存即可。