题目内容
Axure RP基础知识——图片元件自定义样式
题目答案
自定义样式:如同形状元件一样,图片元件也可以通过“元件样式管理”面板设置样式。进入“元件样式管理”面板的方法与形状元件相同。

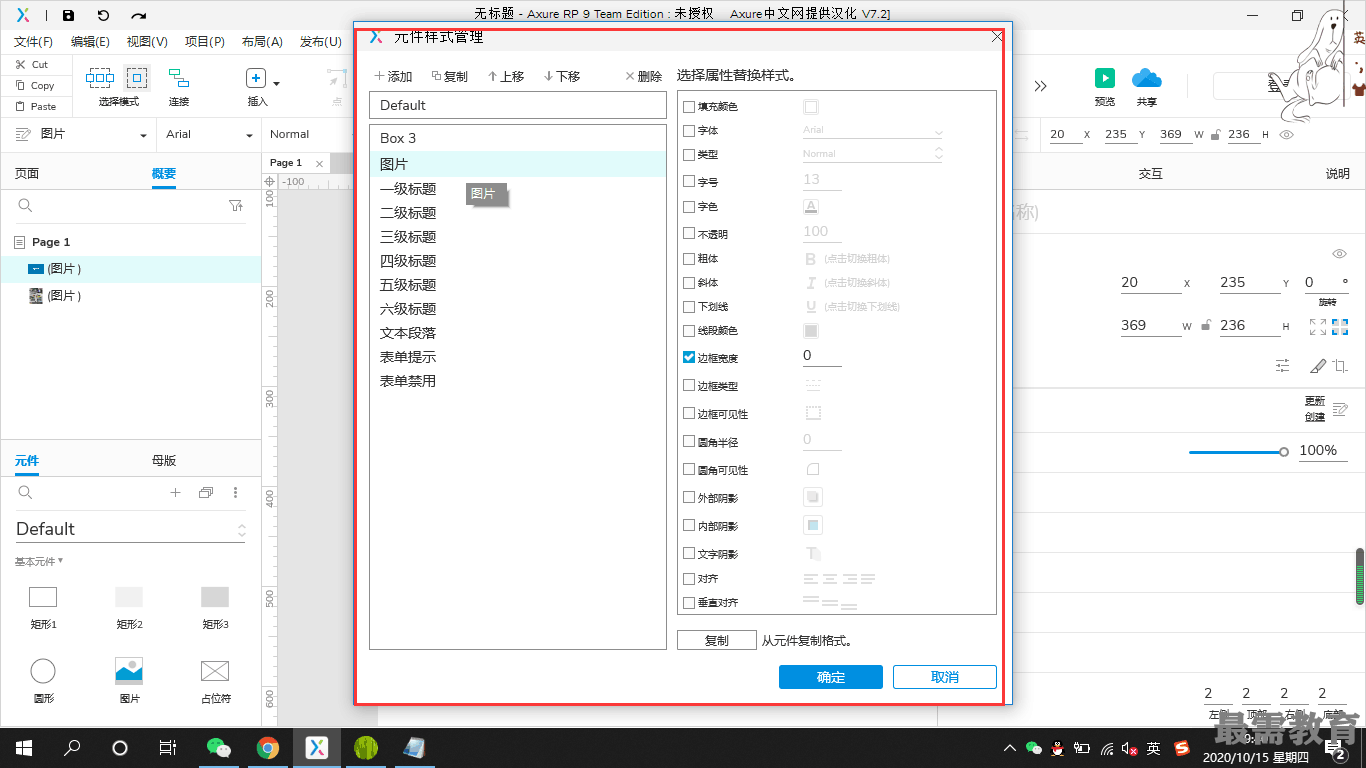
在“元件样式管理”面板中,可以为图片设置以下样式。

文字:字体、字型、字号、颜色、粗体、斜体、下画线。
边框线:颜色、宽度、类型。
圆角:圆角半径、圆角可见性。
阴影:外部阴影、文字阴影。
文本排版:对齐方式、文字间距。
图片:导入图片、图像滤波(调整颜色)。
其他:不透明性、删除线、文本基线、文本变形。




点击加载更多评论>>