Axure RP 9基础知识一创建自适应视图
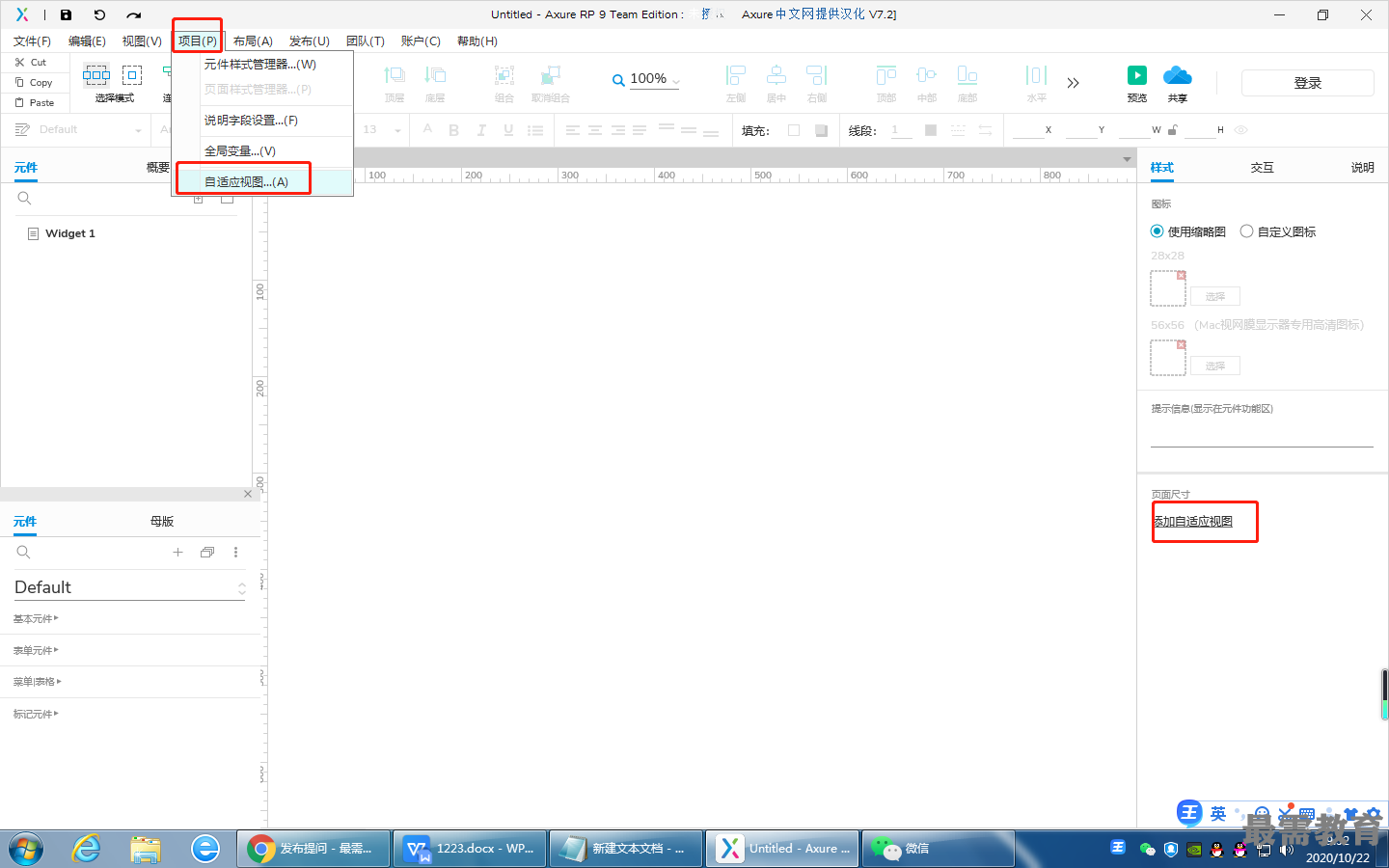
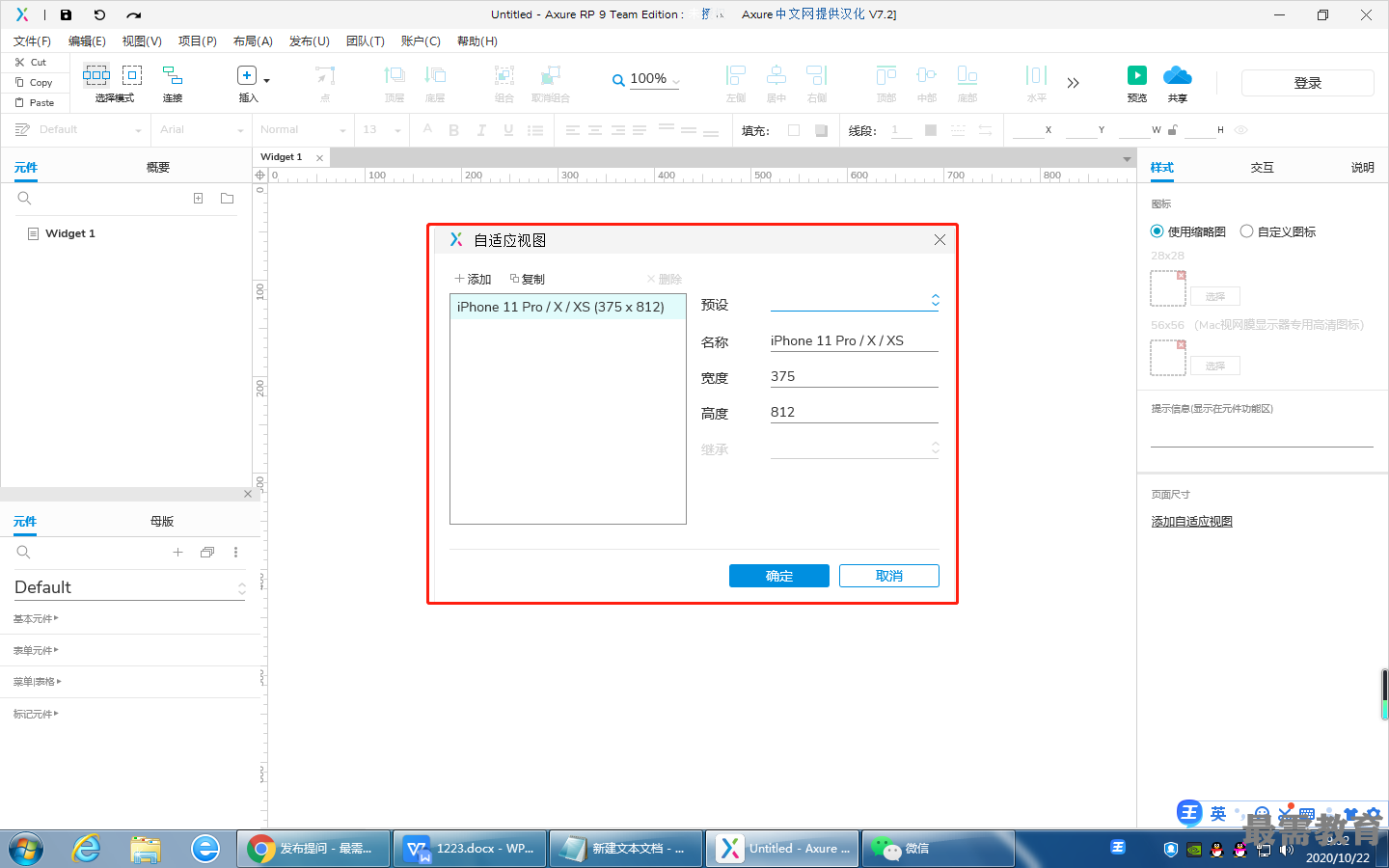
单击页面空白处,单击“样式”面板中"添加自适应视图”或者单击菜单"项目 > 自适应 视图〉添加”进入自适应视图编辑界面。首先设置基本视图,单击“预设”,在下拉框中选择 Axure为用户提供的尺寸,这里选择iPhone X (375X812),选择完毕后,系统将自动填写名 称、宽度和高度。当不使用Axure提供的预设尺寸时,这些参数也支持自定义编辑。通常情况 下Axure提供的屏幕尺寸足够用户日常使用,这里不建议大家自定义编辑,当然名称是可以修 改的,只要方便记忆即可。

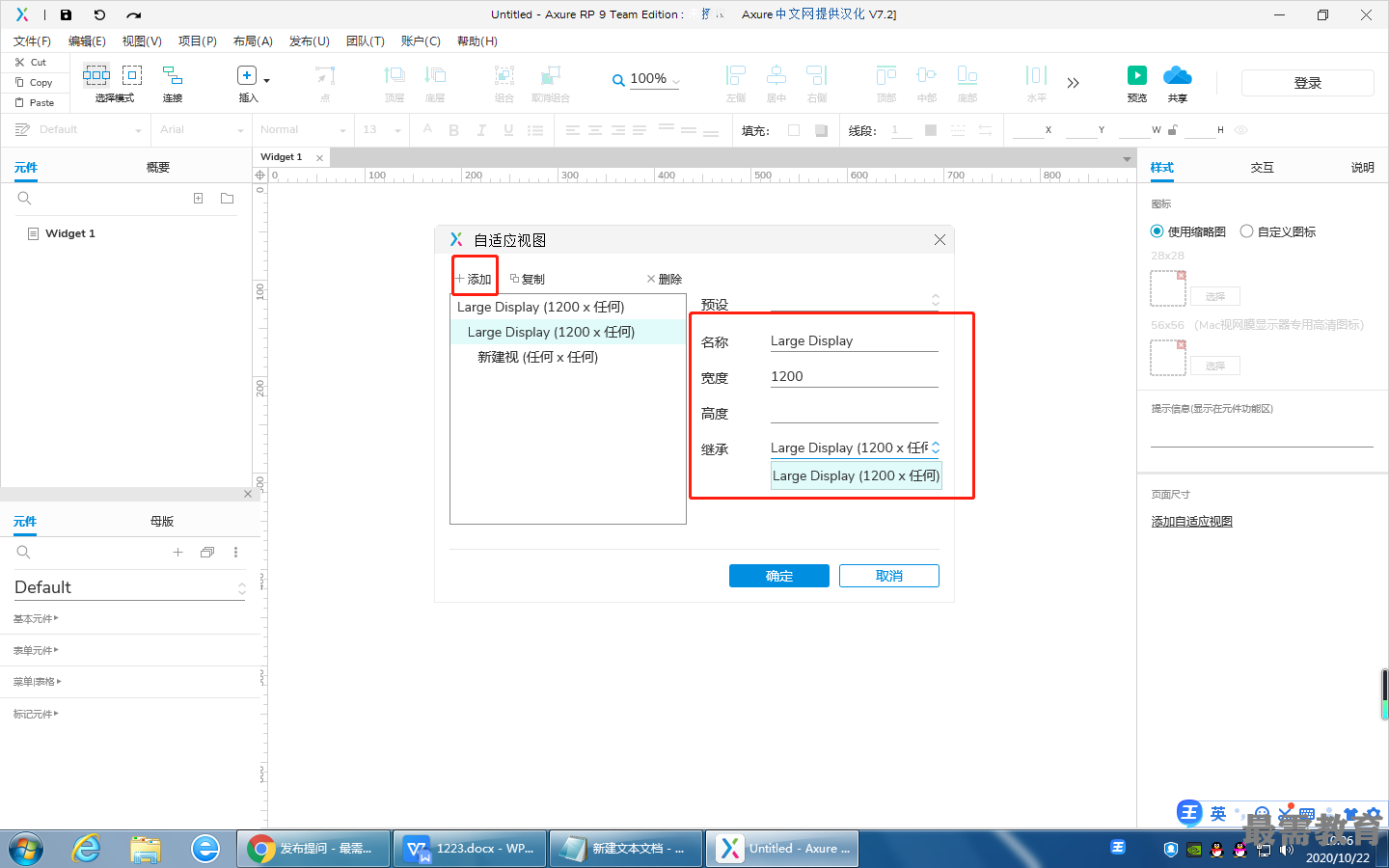
选中iPhone X (375X812)视图,单击“添加”,单击“预设”,下拉选择iPad 4 (768X 1 024), 单击“继承”,下拉选择iPhoneX (375X812);选中iPad4 (768X1 024)视图,单击“添加”, 单击"预设”,下拉选择Large Display( 1 200X任何),单击“继承”,下拉选择iPad 4(768 X 1 024)。 单击面板右下角的“确定”按钮,自适应视图设置完成。

在上述自适应视图设置中,Large Display (1200X任何)作为iPhone X (375X812)的子视图, 继承了父视图iPhone X (375X812)的界面元素;Large Display (1200X任何)作为Large Display (1200X任何)
(768X1 024)的子视图,继承了父视图Large Display (1200X任何)的界面元素。一个父视图可以 有多个子视图,但一个子视图只能有一个父视图。





点击加载更多评论>>