题目内容
Axure RP 8 基本元件之图片
题目答案
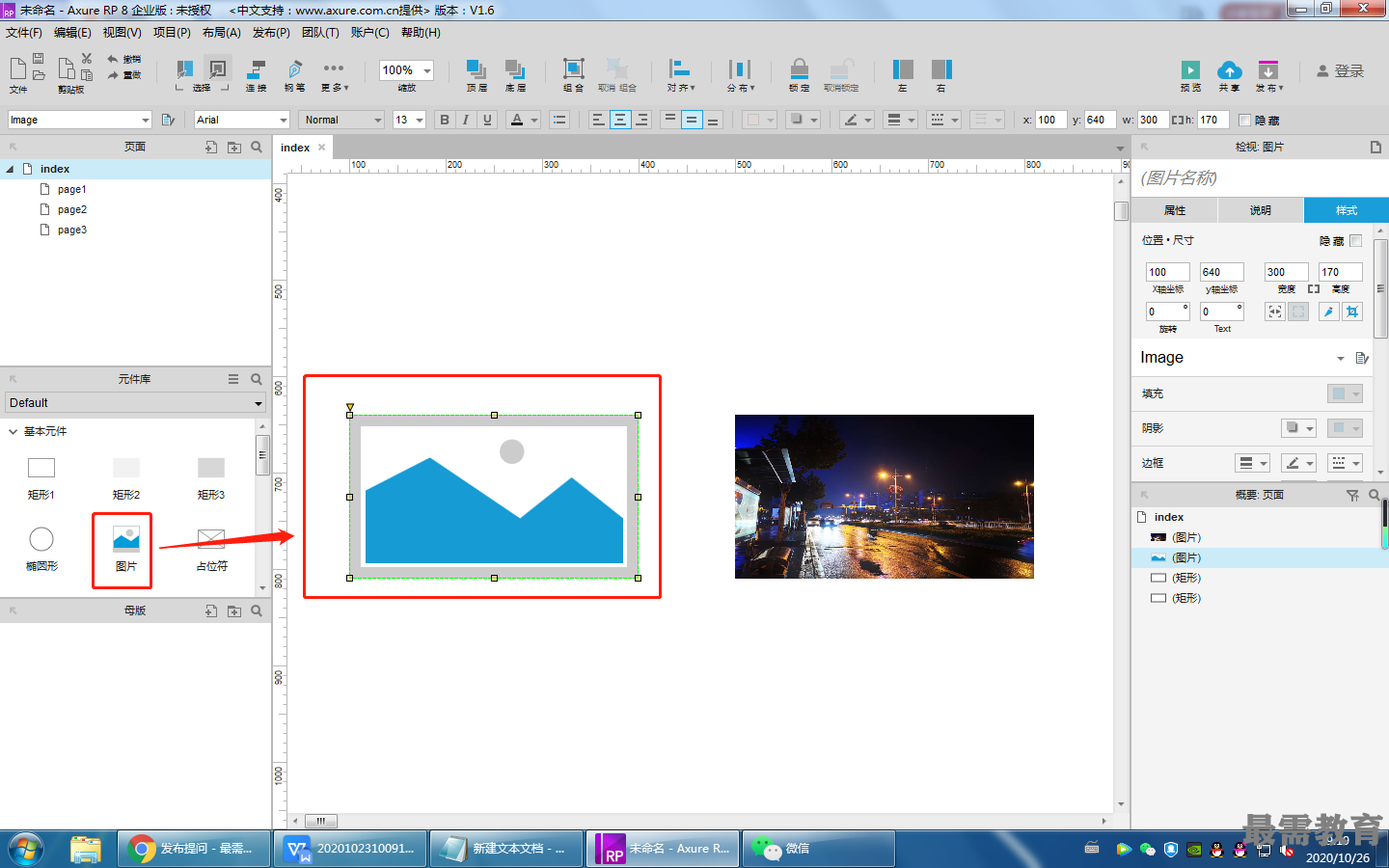
Axure RP 8.0对图片的支持是非常强大的,选择“图片"元件,将其拖入到页面中,双击图片元件,在弹出的"打开"对话框中选择图片,单击"打开"按钮,即可看到打开的图片,如图所示。
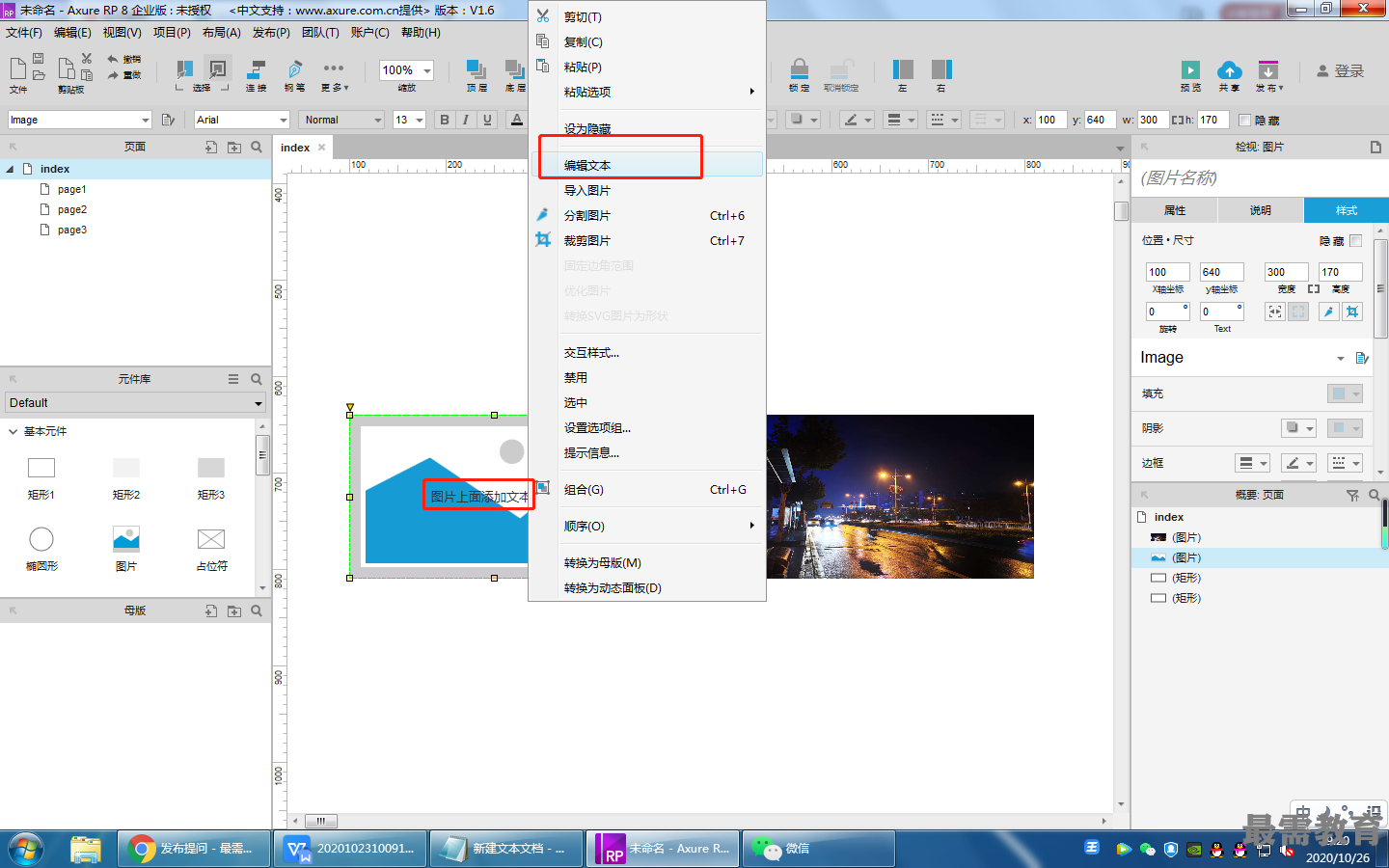
 选择图片元件,单击鼠标右键,选择“导入图片”选项,也可以实现图片的导入操作。选择“编辑文本”选项,即可在图片上添加文字内容,如图所示。
选择图片元件,单击鼠标右键,选择“导入图片”选项,也可以实现图片的导入操作。选择“编辑文本”选项,即可在图片上添加文字内容,如图所示。

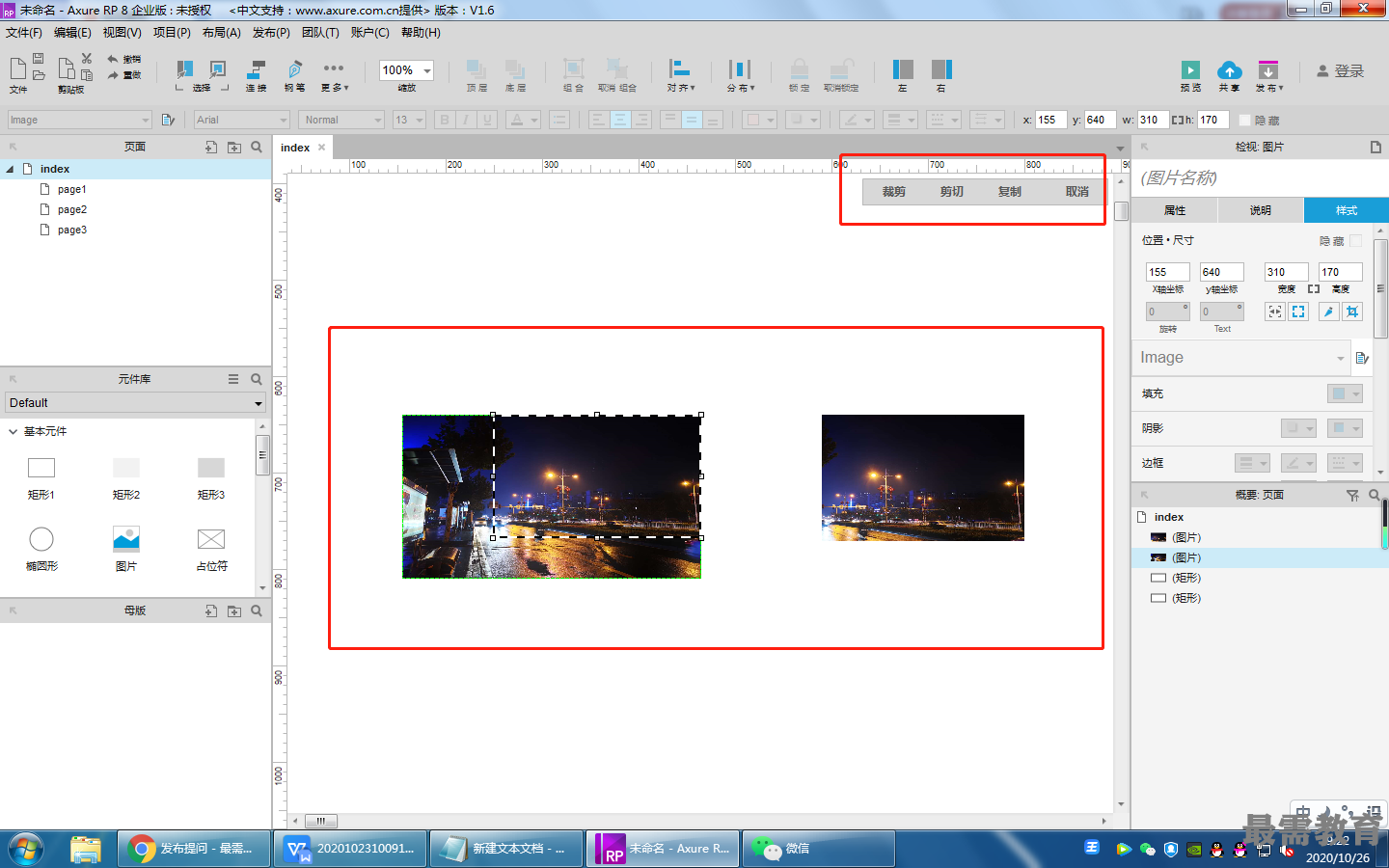
单击鼠标右键,选择“裁剪图片”选项,拖动裁剪范围可调整裁剪图片的范围。双击即可完成图片的裁剪操作,效果如图所示。
当遇到较大图片影响原型预览速度时,可以将一张大图分割为多张小图。单击鼠标右键,选择"分割图片"选项,拖动鼠标可将图片分割为若干个小图片,如图所示。
单击右键,选择“固定边角范围”选项,会在图片四周出现边角标记,用来显示当前图片的边角范 围。选择"优化图片”选项,Axure将会自动优化当前图片,降低图片的质量,提高下载 的速度,如图所示。

当完成图片编辑后,并不一定能够直接应用到原型中,很多时候需要动态地加载这些图片素材,比 如鼠标悬停或者鼠标按下时才需要在交互样式中从本地磁盘上导入这些图片素材,可以将原型中的图片 保存到本地磁盘。
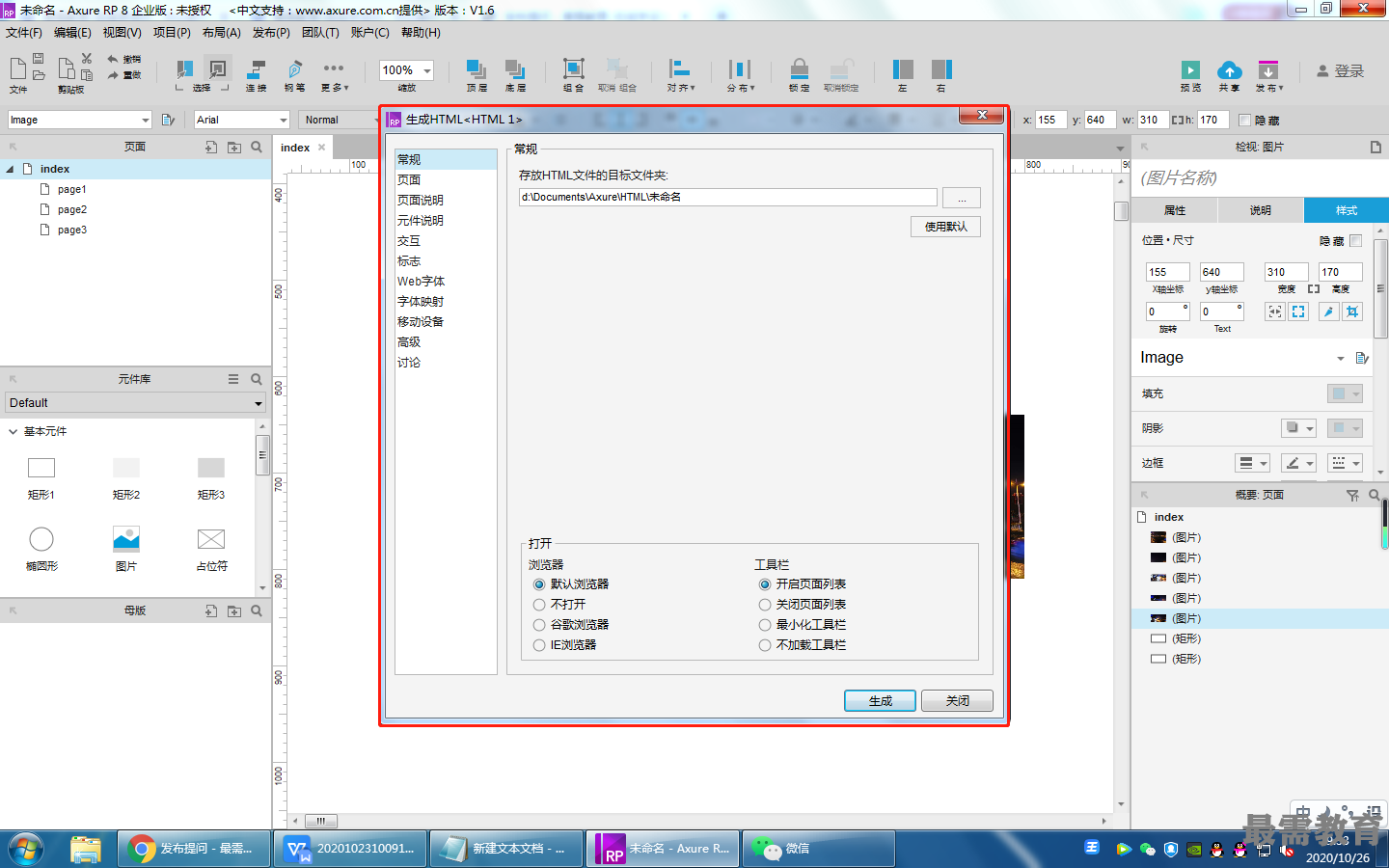
执行“发布>生成HTML文件”命令,在弹出的“生成HTML”对话框中设置"存放HTML文件的目 标文件夹”,如图所示。单击“生成”按钮,即可将原型中的图片保存到当前文件夹中。




点击加载更多评论>>