题目内容
Axure RP 8 基本元件之动态面板
题目答案
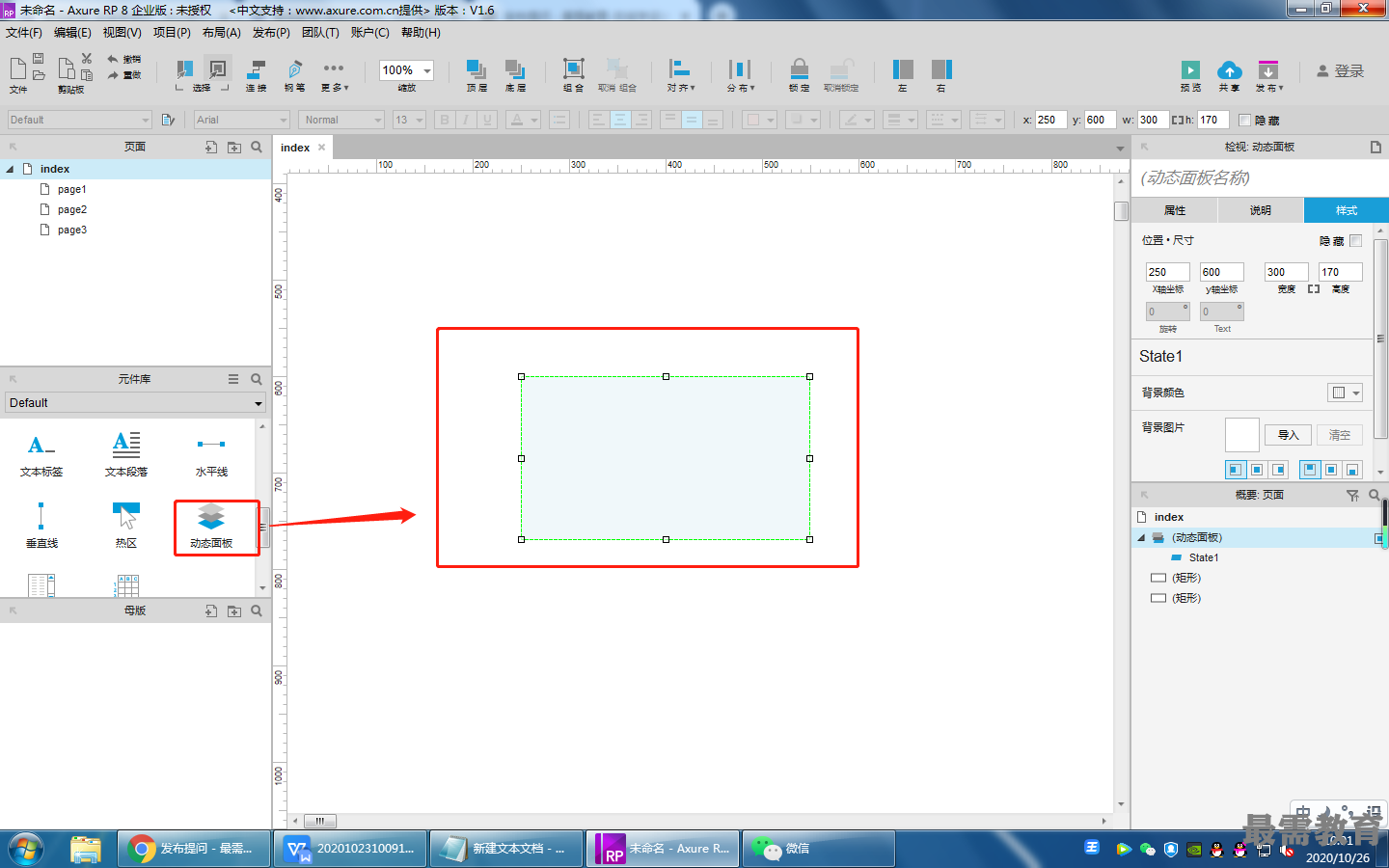
"动态面板”元件是AxureRP中功能最强大的元件,是一个化腐朽为神奇的元件。通过这个元件, 客户可以实现很多其他原型软件不能够实现的动态效果。动态面板可以被简单地看作是拥有很多种不同 状态的一个超级元件。选中“动态面板”元件,将其拖入到页面中,效果如图所示。
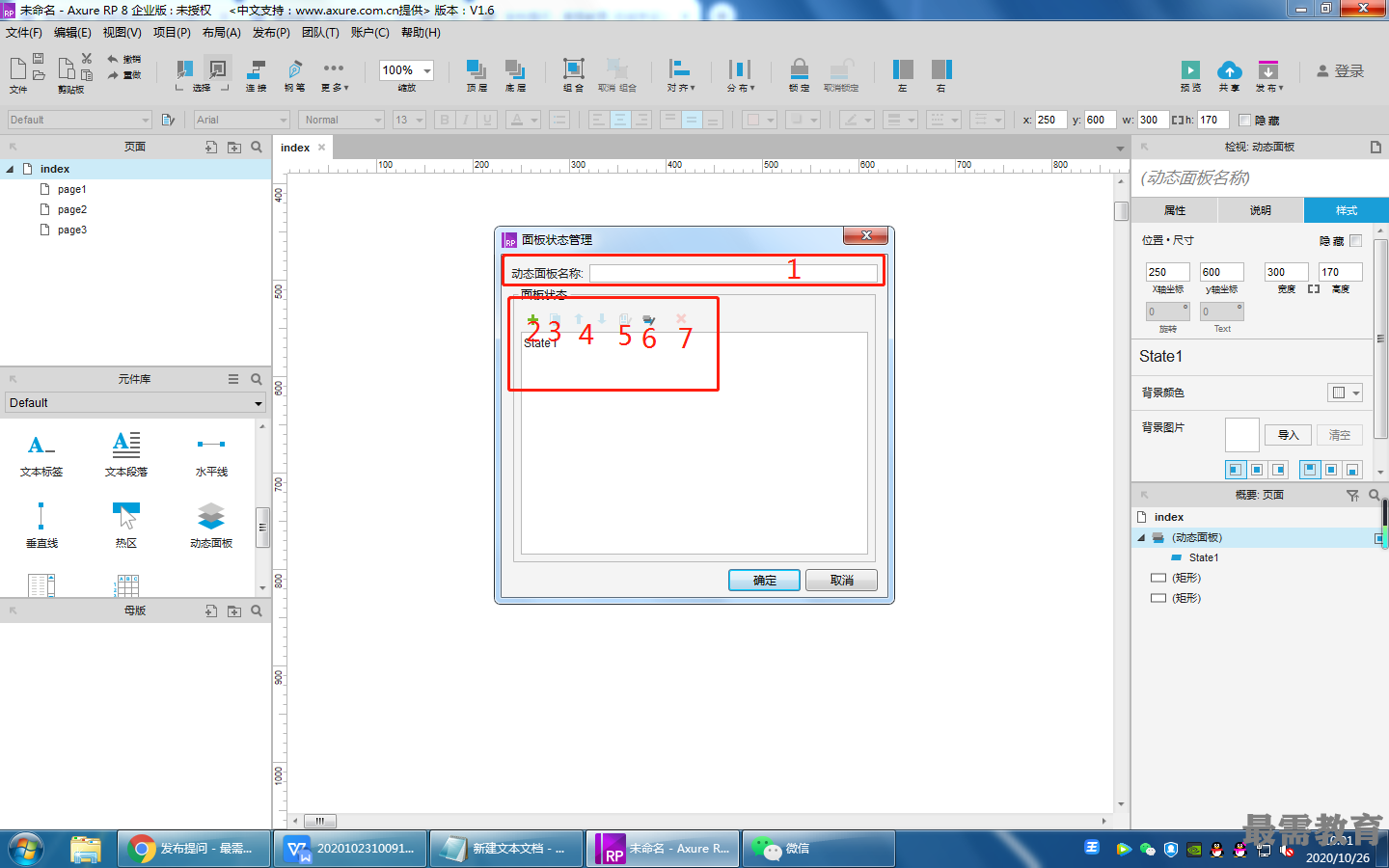
双击“动态面板"元件,弹出"动态面板状态管理"对话框,如图所示。用户可以在该对话框 中为动态面板添加不同的状态。
1.动态面板名称:此处可以为动态面板指定名称。
2.添加:单击该按钮可以添加状态。
3.复制:单击该按钮可以为当前选中状态创建一个副本。
4.上移/下移:单击该按钮可以调整状态的顺序。
5.编辑状态:单击该按钮,将进入当前状态的编辑状态。
6.编辑全部状态吟:单击该按钮,将进入所有状态的编辑状态。
7.移除状态:单击该按钮,将删除当前所选状态。




点击加载更多评论>>