题目内容
Axure RP 8 菜单和表格之水平菜单
题目答案
使用“水平菜单”元件可以在页面上轻松制作水平菜单效果。选择“水平菜单”元件,将其拖入到
页面中,效果如图所示。
双击菜单名,即可修改菜单文字。在元件上单击鼠标右键:选择"编辑菜单填 充”选项,在弹出的"菜单填充”对话框中设置填充的大小,选择应用的范围,如图所示。

设置填充"为10px,应用到当前菜单,单击“确定”按钮。选择水平菜单 可以在"检视”面板中为其指定"填充"颜色,选择单元格,为其指定"填充"颜色,效果如图所示。

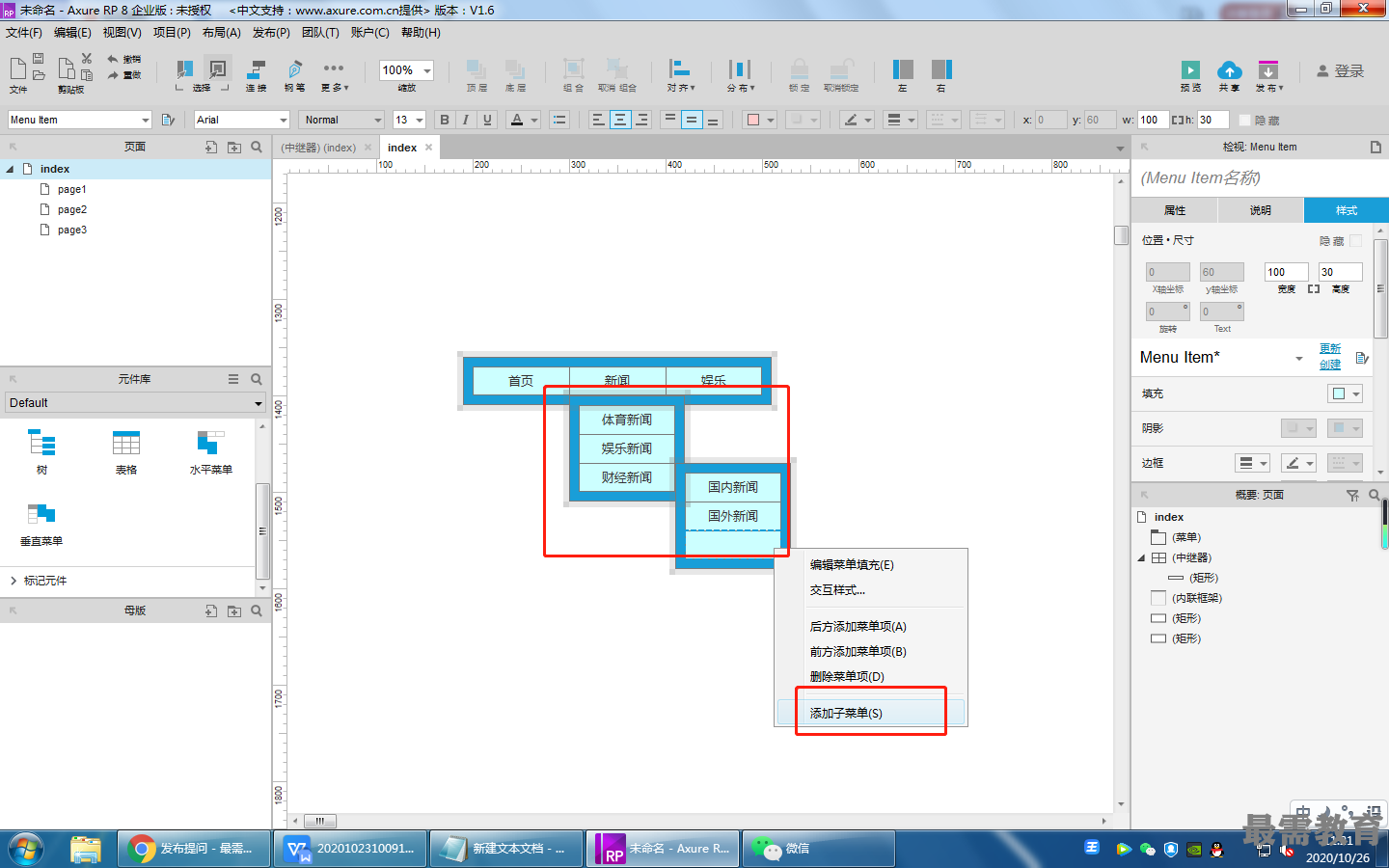
用户如果希望添加菜单选项,可以在元件上单击鼠标右键,选择添加菜单项命令。 即可在当前菜单的前方或者后方添加菜单。选择"删除菜单"选项即可删除当前菜单。如图所示。
在元件上单击鼠标右键,选择"添加子菜单”选项,即可为当前单元格添加子菜单,双击单元格为其添加文字。使用相同的方法,可以继续添加子菜单,如图所示。




点击加载更多评论>>