题目内容
Axure RP 8 滚动到元件
题目答案
滚动到元件指的是页面打开时,自动滚动到指定的位置。这个事件可以用来制作"返回顶部"的 效果。
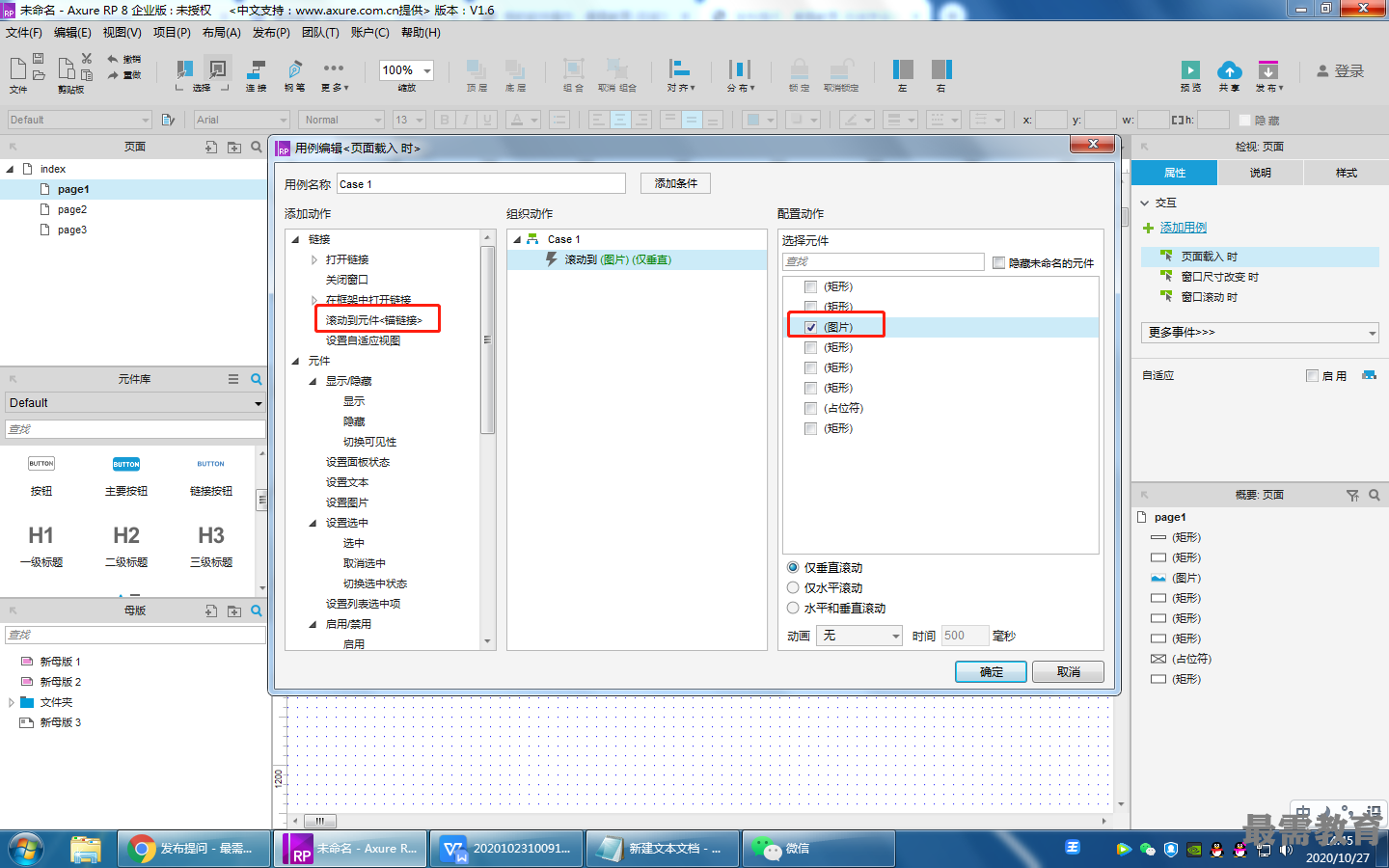
在页面中分别创建一个“图片"元件、一个“矩形”元件和一个"按钮"元件。双击 "页面载入时”选项,选择"滚动到元件”事件,“用例编辑"对话框如图所示。
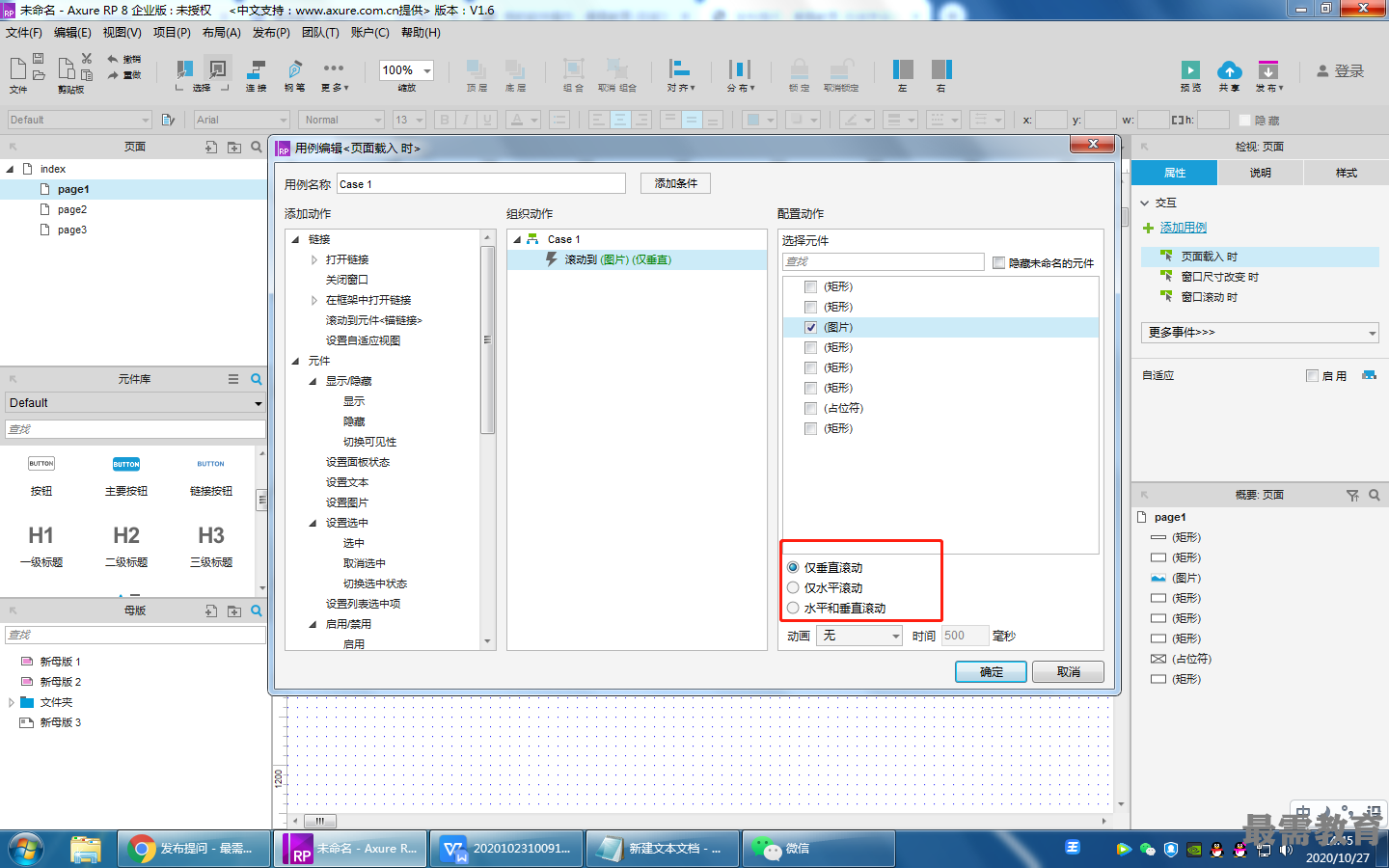
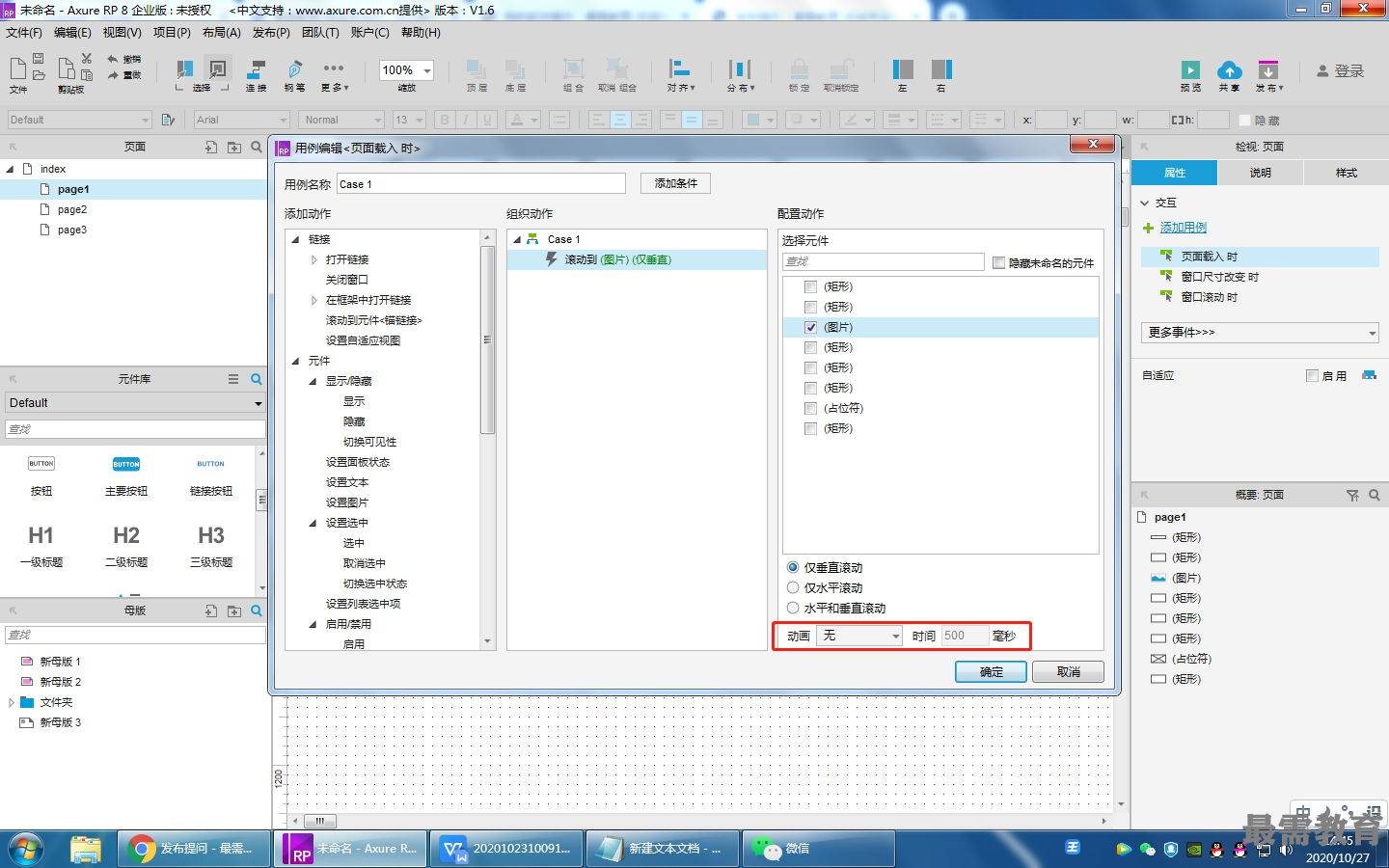
用户可以设置滚动的方向为"仅垂直滚动”、“仅水平滚动"和“水平和垂直滚动"。也可以为滚动效果设置“动画"效果。单击"动画”后面的下拉列表,选择一种动画方式,如图所示。
选择_种动画效果后,可以在"时间"文本框中输入动画持续的时间。单击‘'确 定"按钮,预览效果如图7-26所示。




点击加载更多评论>>