Axure RP 8 全局变量
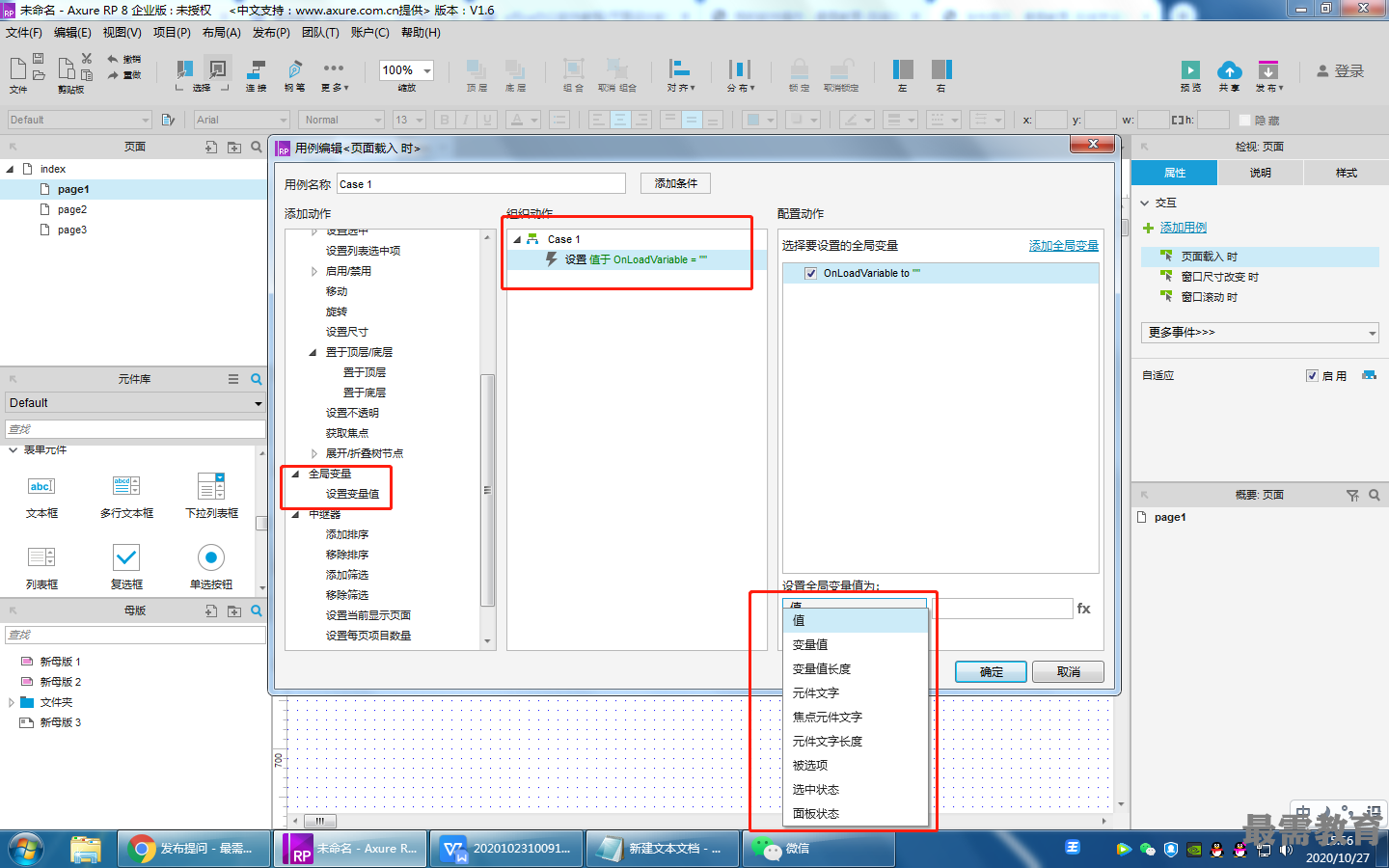
在“用例编辑"对话框中单击“设置变量值”动作选项。用户可以在下面的下拉列表中选择设置全局变量值,如图所示。

值:直接附一个常量,数值、字符串都可以。
变量值:获取另外一个变量的值。
变量值长度:获取另外一个变量的值的长度。
元件文字:获取元件上的文字。
焦点元件文字:获取焦点元件上的文字。
元件文字长度:获取元件文字的值的长度。
被选项:获取被选择的项目。
选中状态:获取元件的选中状态。
面板状态:获取面板的当前状态。
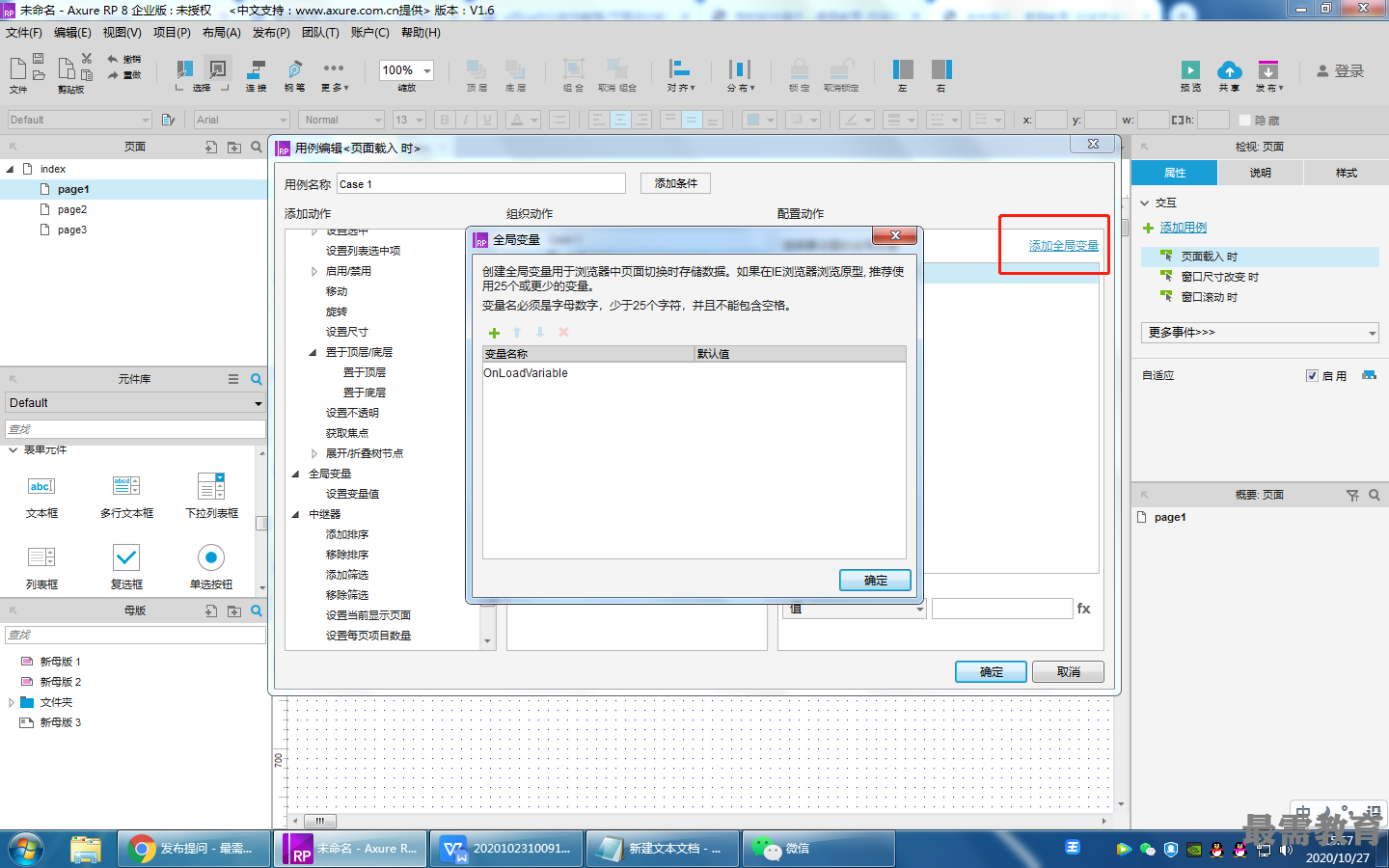
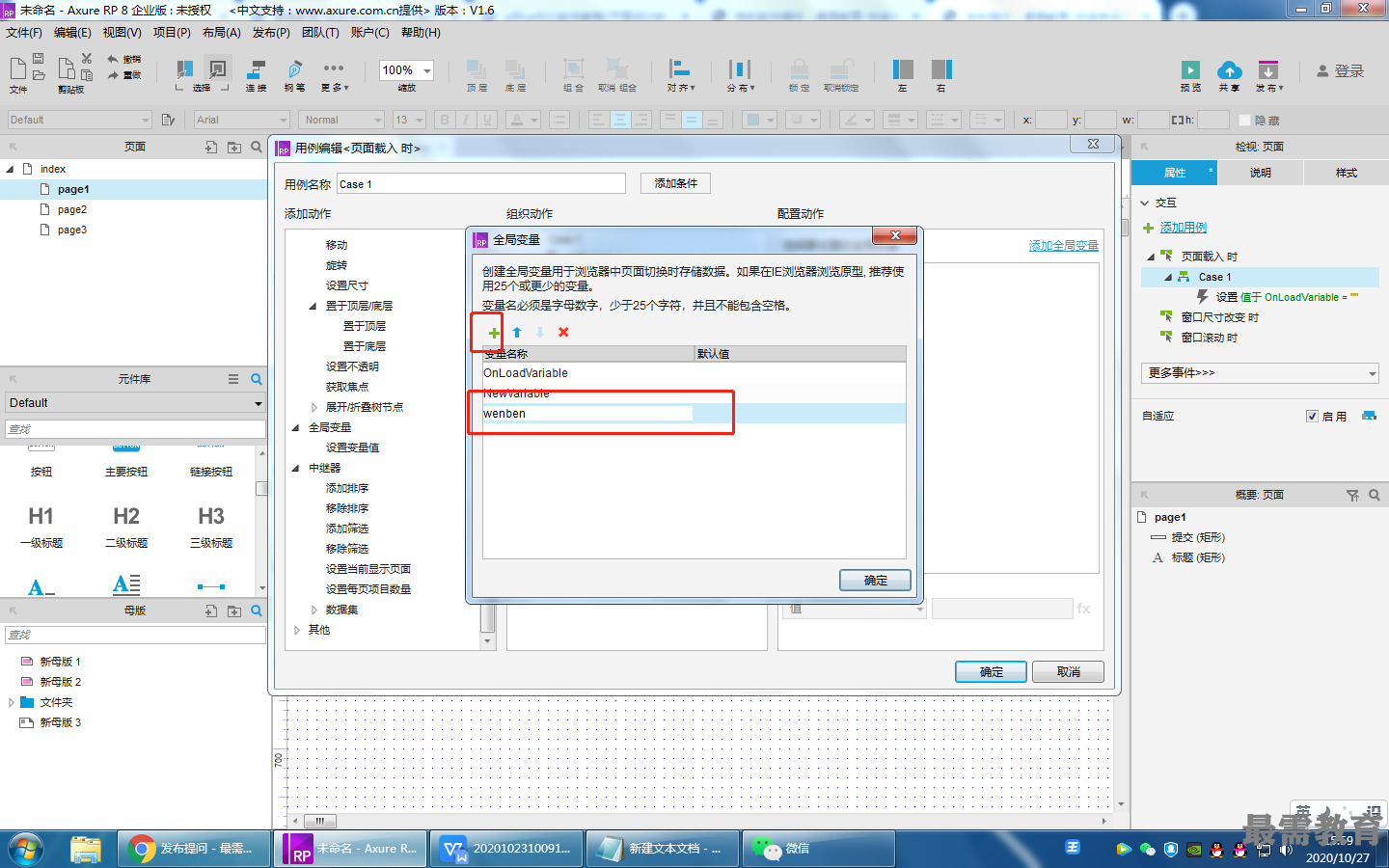
在Axure中默认只有一个全局变量: onl oadVariable。用户可以通过"全局变量”对话 框完成对全局变量的各种操作。单击“用例编辑"对话框右侧的“添加全局变量"选项,如图所示。

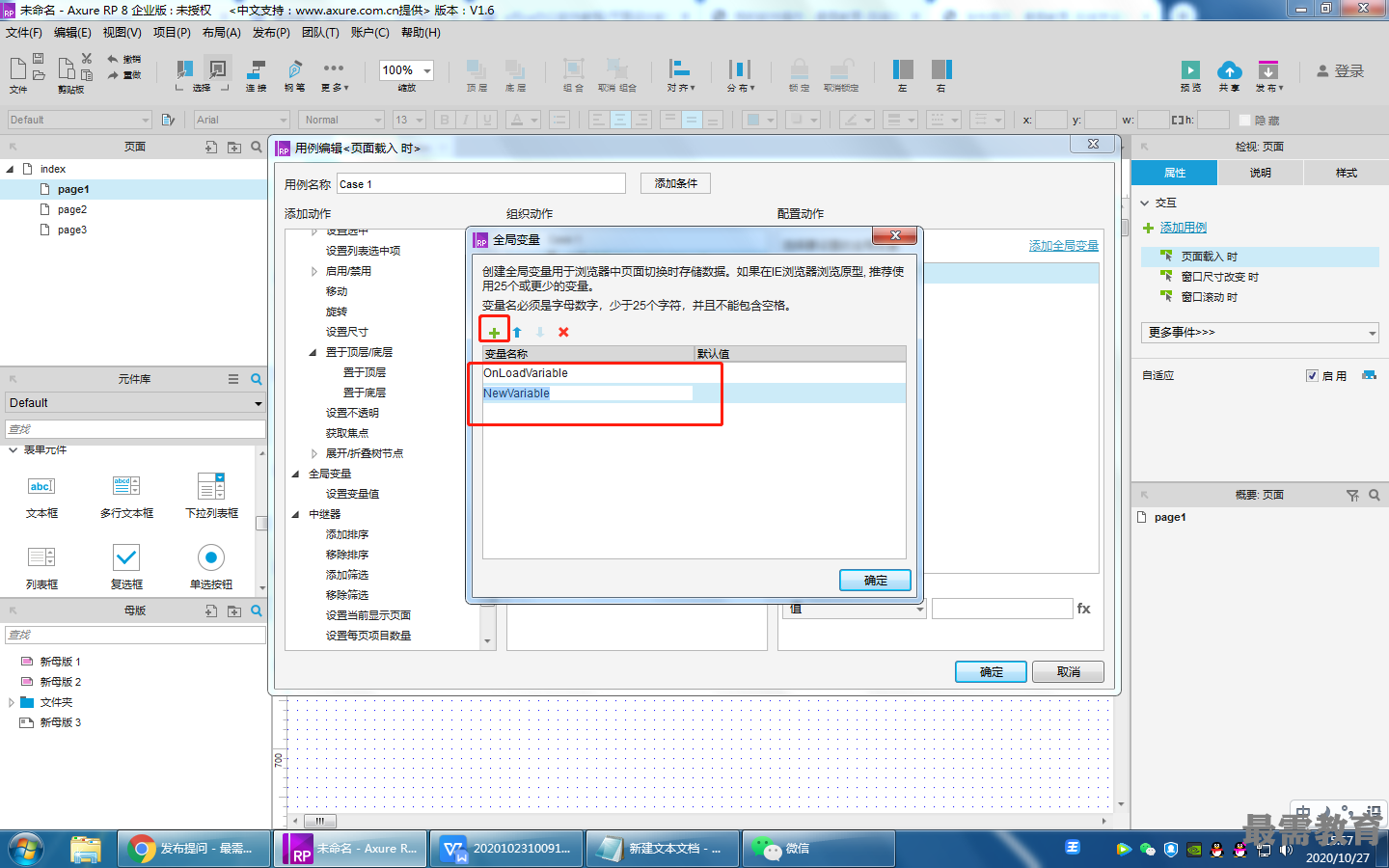
单击"添加”按钮,即可新建一个全局变量。用户可以重新设置变量名,以实现更丰 富的交互效果,如图所示。

用户可以通过使用"上移”和"下移”功能调整全部变量的顺序。使用"请除"功能将选中的全局 变量删除。
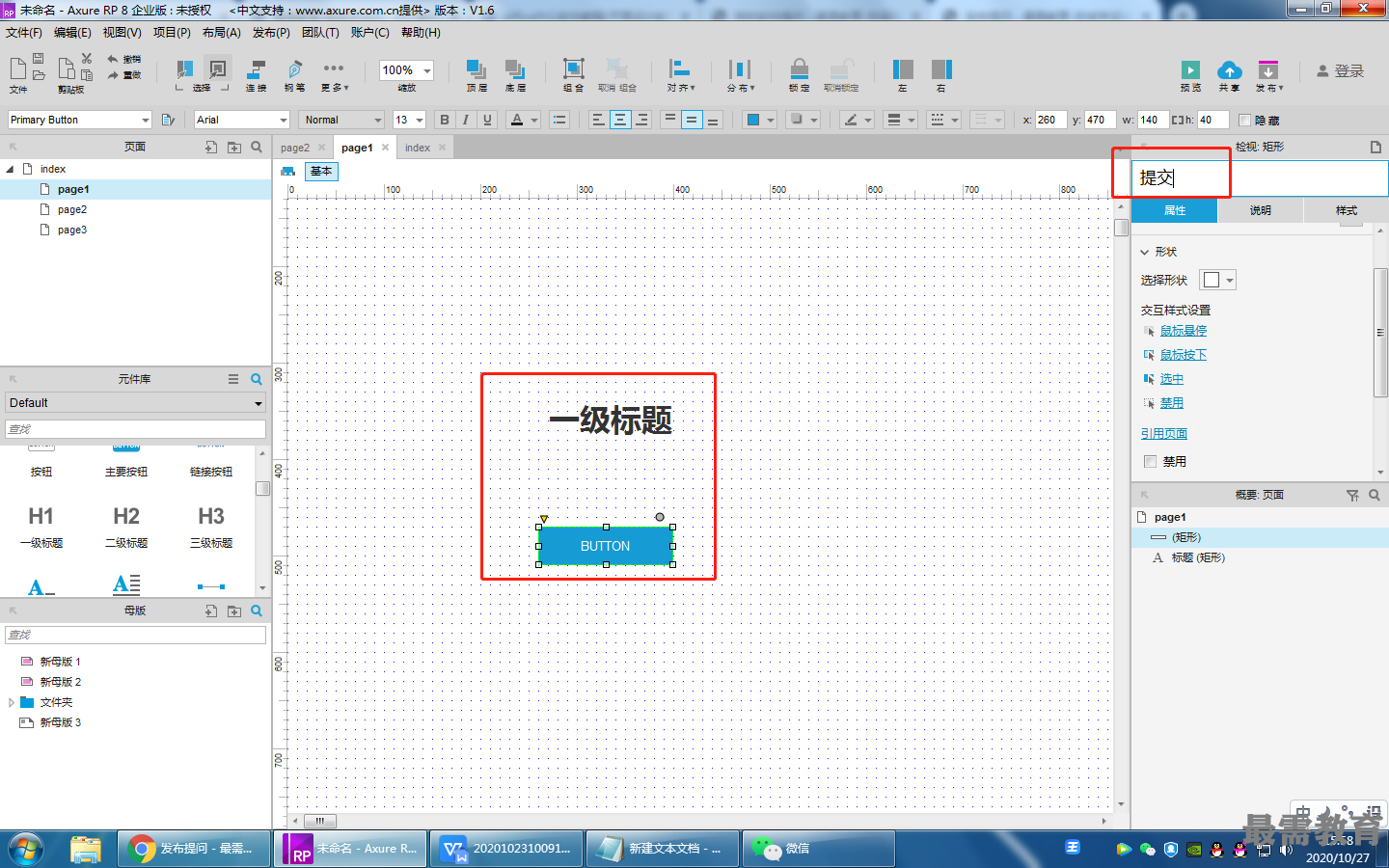
新建Axure文档。分别拖入"一级标题"元件和“主要按钮”元件到页面中。分别将 两个元件命名为"标题"和"提交",并修改元件文字,如图所示。
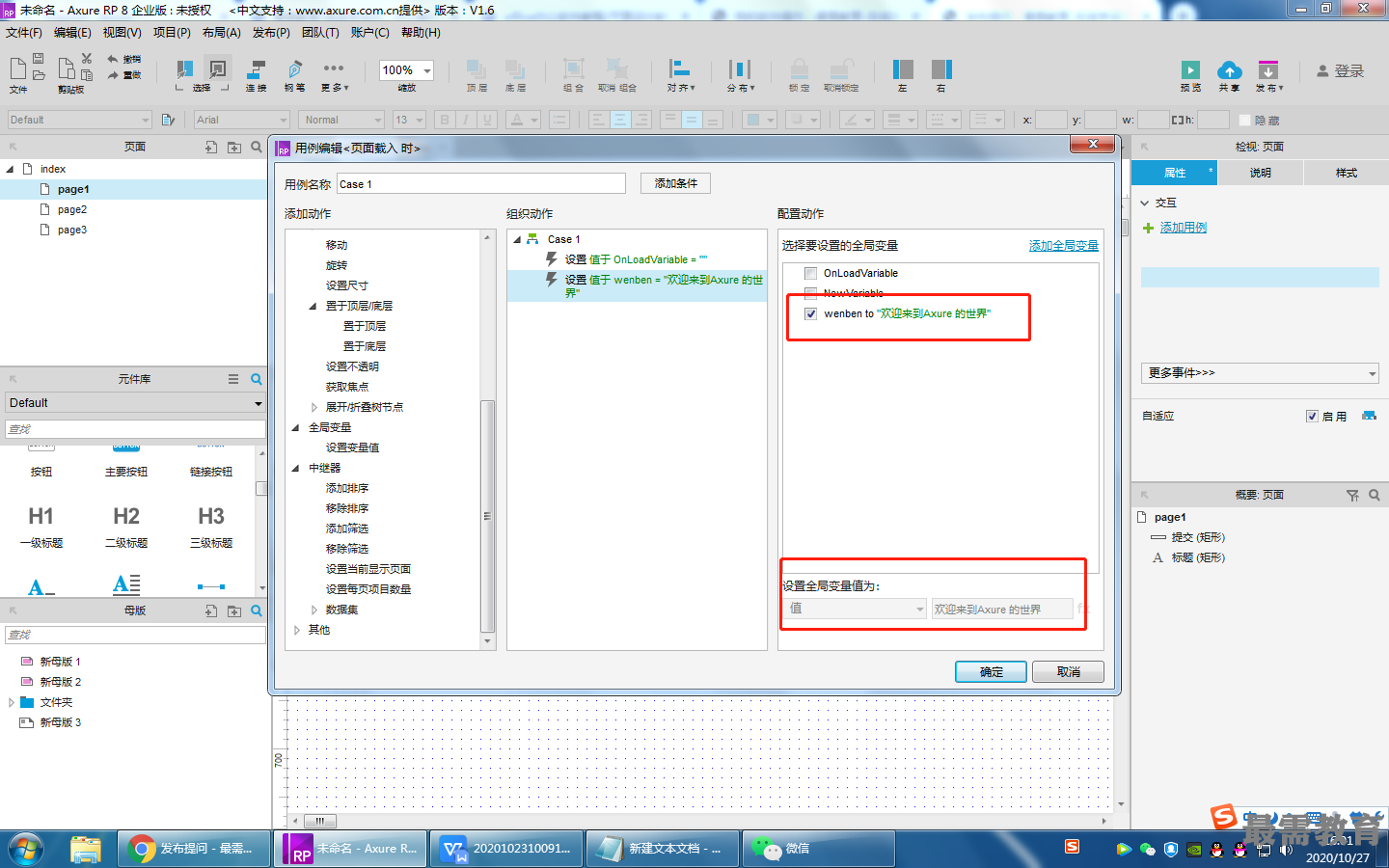
双击“属性”选项卡下的"页面载入时"选项,在"用例编辑"对话框中添加"设置 变量值”动作,如图所示。

单击“添加全局变量”选项,新建一个名为"wenben"的全局变量,如图8-11所示。单击“确定" 按钮,勾选"wetiben"复选框,输入变量值,如图所示。

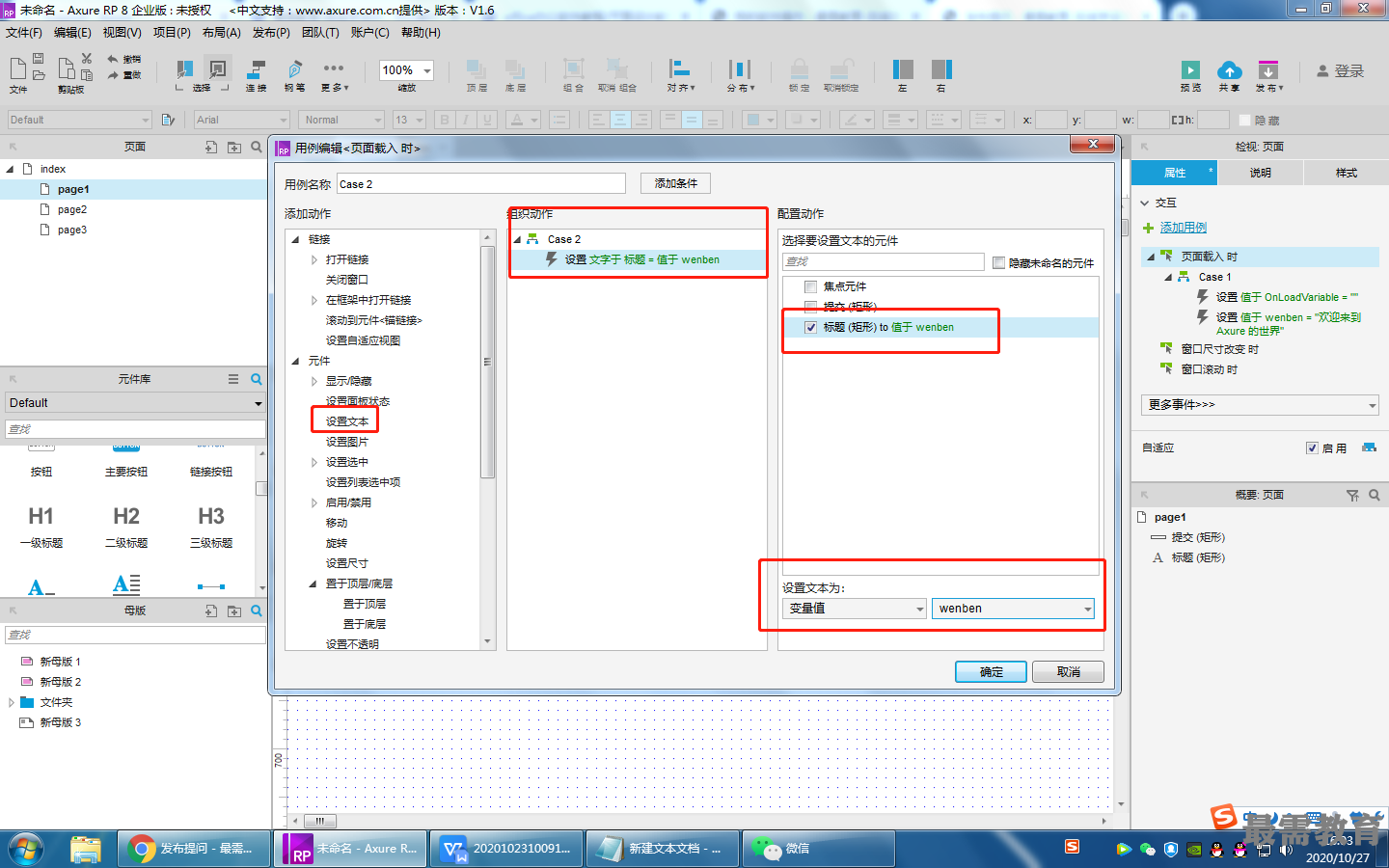
单击"确定"按钮,检视”。选择按钮元件,双击“鼠标单击时"事件,添加"设置文本”动作,勾选“标题u复选框,设置"变量值"为wenben,如图所示。

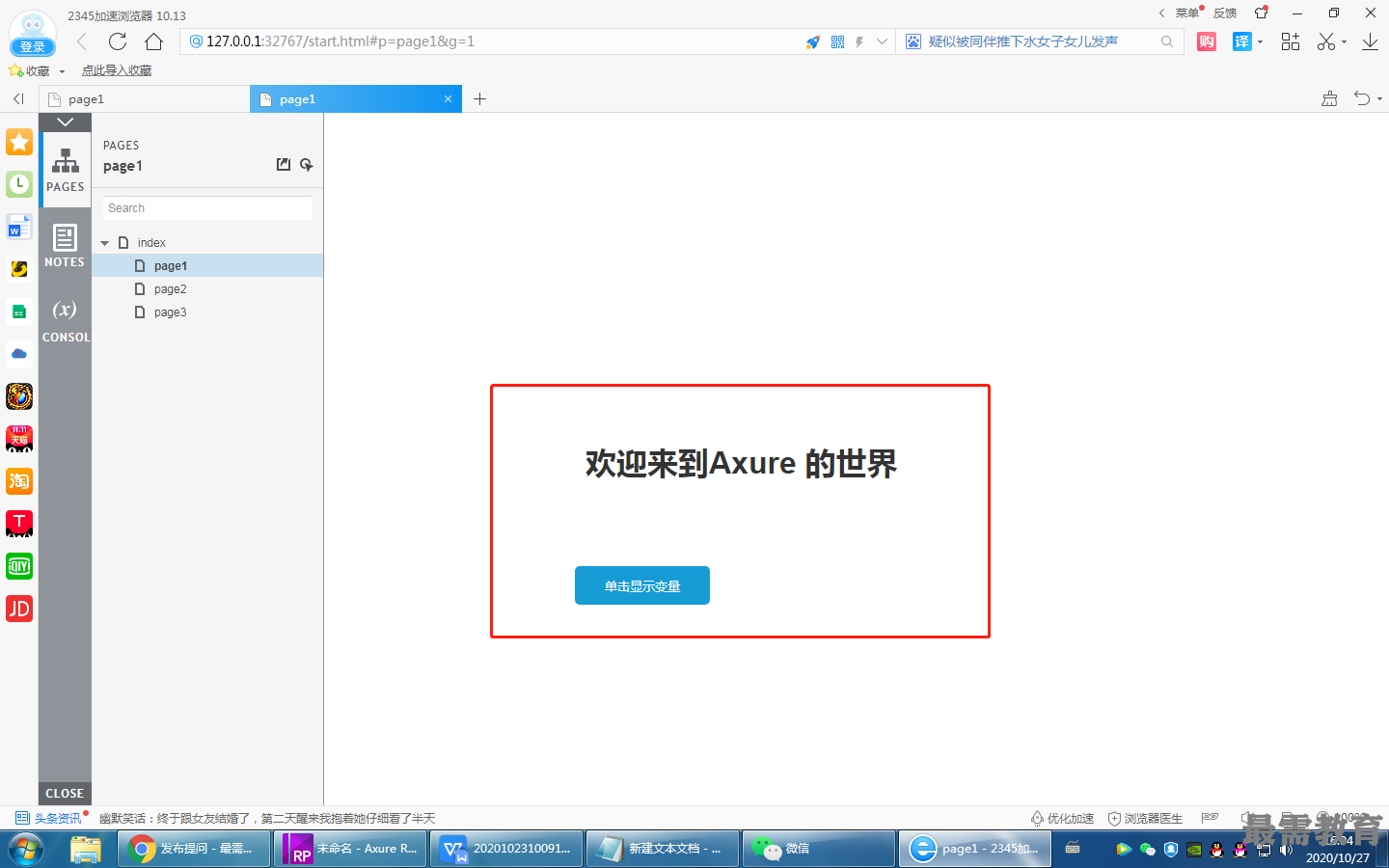
单击"确定"按钮。单击工具栏上的“预览"按钮,页面预览效果如图所示。





点击加载更多评论>>