题目内容
Dreamweaver CC 页面属性之链接CSS
题目答案
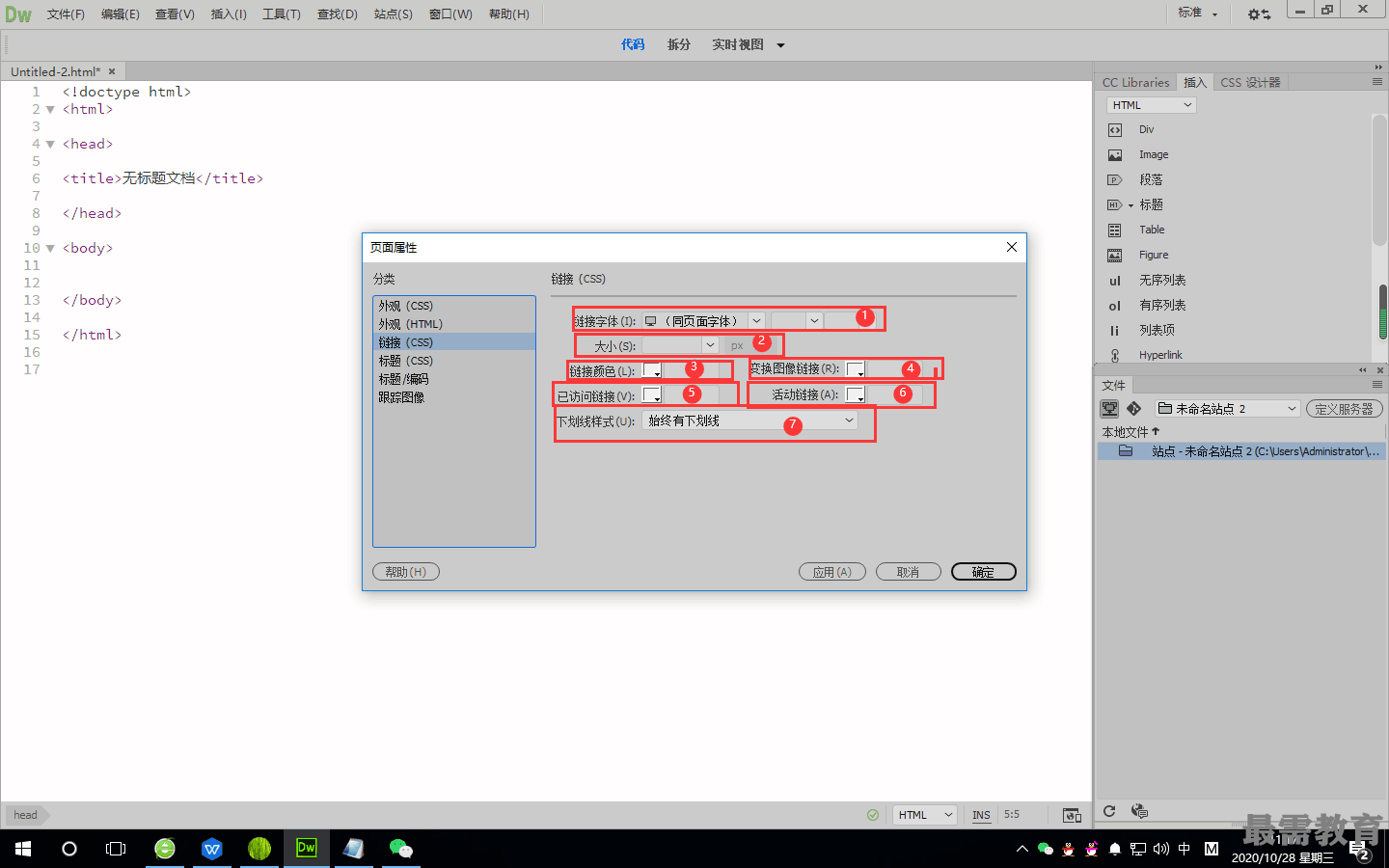
在"页面属性"对话框的"链接(CSS)"
选项面板中可以设置与文本链接相关的各种参数。例如设置网页中超级链接、访问过的链接以及活动链接的颜色。为了统一设计风格,分别设置的文本的颜色、超级链接的颜色、访问过的超级链接的颜色和激活的超级链接的颜色在每个网页中最好都保持一致。用户还可以对链接下划线进行设置,包含4种样式:始终有下划线、始终无下划线、仅在变换图像时显示下划线(光标移动到链接上方时,显示下划线)、变换图像时隐藏下划线(光标移动到链接上方时,下划线消失).
1.链接字体:指定区别于其他文本的链接文本字体。在没有另外设置字体的情况下.链接文本字体将采用与页面文本相同的字体。
2.大小:设置链接文本的字体大小。
3.链接颜色:指定链接文本的字体颜色。可以更改蓝色的文本链接颜色。
4.变换图像链接:指定光标移动到链接文本上方时改变的文本字体颜色。
5.已访问链接:指定访问过_次的链接文本的字体颜色。
6.活动链接:指定单击链接文本的同时发生变化的文本颜色。
7.下划线样式:设置是否给链接文本显示下划线。没有设置下划线样式属性时,默认为在文本中显示下划线。




点击加载更多评论>>