题目内容
Dreamweaver CC 2014怎么设置位置?
题目答案
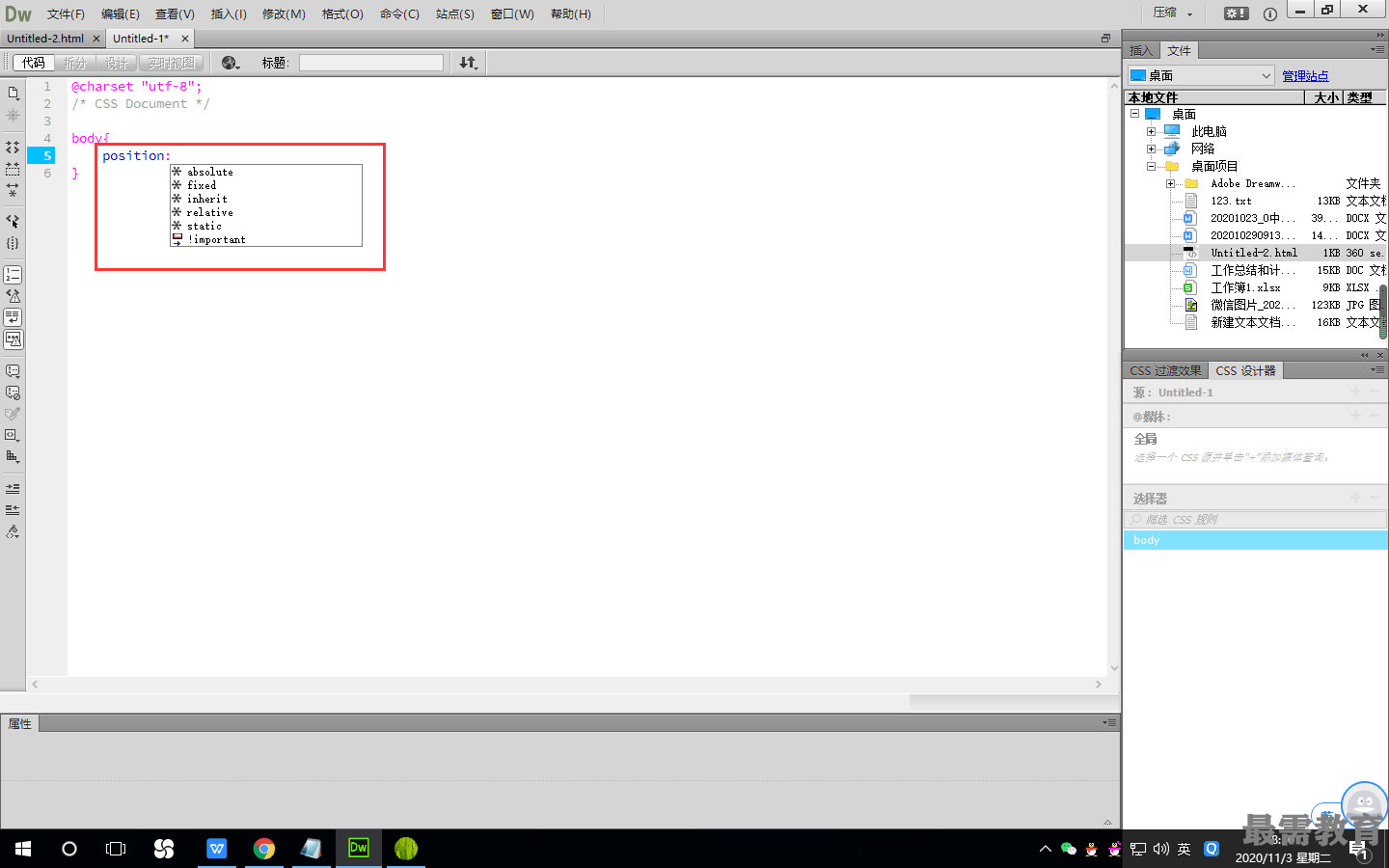
Position (位置):可以设置浏览器如何放置Div.包含以下几项参数。
•static:会应用常规的HTML布局和定位规则.并由浏览器决定元素的框的左边缘和上边缘。
•relative:使元素相对于其包含的流移动,可以在这种情况下使top、bottom、left和right属性 都用来计算框相对于其在流中正常位置所处的位置。随后的元素都不会受到这种位置改变的 影响,而且放在流中的方式就像没有移动过该元素一样,
•absolute:可以从包含文本流中去除元素,而且随后的元素可以相应地向前移动,然后使用 top、bottom. left和right属性,相对于包含块计算出元素的位置。这种定位允许将元素放在 关于其包含元素的固定位置,但会随着包含元素的移动而移动。
•fixed:将元素相对于其显示的页面或窗口进行定位。像absolute定位一样,从包含流中去除 元素时,其他的元素也会相应发生移动。




点击加载更多评论>>