2.4.2 样式引用 HTML
嵌入式样式 :内联引用
样式表
全局样式表:内部引用
链接的格式页:外部引用
嵌入式样式
使用style属性将样式应用于单个元素上,实现对特定元素的精确控制,优先于样式表控制,可以应用于任何标记,并且只影响所应用的标记
style=”单个或以分号分隔的若干样式声明(声明块)”
样式声明:属性:属性值
<HTML>
<HEAD>
<TITLE>Listing 11-2</TITLE>
</HEAD>
<BODY>
<SPAN STYLE="font-weight: bold">
This text is in a SPAN.</SPAN><BR>
This text is not in a SPAN.
</BODY>
</HTML>

全局样式表
通过将样式表嵌入<head>标记内的<style>标记对内实现,控制文档中相应标记的样式
标记的格式
<head>
…
<style>
样式表
</style>
</head>
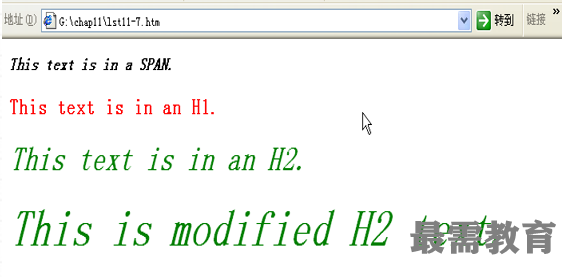
<HTML>
<HEAD>
<TITLE>Listing 11-7</TITLE>
<STYLE>
H1 {font-size: 16pt; font-weight: bold; color: red}
H2 {font-style: italic; font-size: 24pt; color: green}
SPAN {font-weight: bold; font-style: italic}
.adiv{height:52px;width:145px}
:hover{background-color:red} //本文档悬停状态的超接链的背景色为红色
</STYLE>
</HEAD>
<BODY>
<SPAN>This text is in a SPAN.</SPAN>
<H1>This text is in an H1.</H1>
<H2>This text is in an H2.</H2>
<div class=”adiv”> //本块的高度为52px,宽度为145px
<a href="herding.html">Herding Group:</a>
<a href="toy.html">Toy Group:</a>
</div>
<H2 STYLE=“font-size: 36pt”>This is modified H2 text.</H2>//本块的高度为52px,宽度为145px
</BODY>
</HTML>
全局样式表示例

链接的样式表
以.css为扩展名的包含格式定义的文本文件,可用来控制若干个网页或整web站点的样式。使用方法为在文档的<head>区使用<link>标记引用:
H1 {font-size: 16pt; font-weight: bold; color: red} (styles.css)
H2 {font-style: italic; font-size: 24pt; color: green}
SPAN {font-weight: bold; font-style: italic}
<HTML>
<HEAD>
<TITLE>Listing 11-8</TITLE>
<LINK HREF="styles.css" REL="STYLESHEET" TYPE="text/css">
</HEAD>
<BODY>
<SPAN>This text is in a SPAN.</SPAN>
<H1>This text is in an H1.</H1>
<H2>This text is in an H2.</H2>
<H2 STYLE="font-size: 36pt">This is modified H2 text.</H2>
</BODY>
</HTML>
@import命令: 格式页包含命令,即在格式页中加载其它格式页
链接的样式表示例





点击加载更多评论>>