2.1.3 HTML文件的基本结构 html
<HTML>
<HEAD>
<TITLE>网页的标题</TITLE>
</HEAD>
<BODY>
文档主体,正文部分
</BODY>
</HTML>
1. HTML文件头
TITLE 标记:<TITLE>标题名</TITLE>
META标记:给浏览器、搜索引擎或其他应用程序提供本HTML文件的有关信息(如作者,终止日期,关键词列表等等)。
META标记的格式为:
<META name=”选项名” http-equiv=”选项名” content=”字符串”>
name属性主要用于描述网页,其常用的选项有GENERATOR、Keywords、description、robots、author等。
GENERATOR用来说明制作本网页所用的编辑工具,Keywords用来告诉搜索引擎本网页的关键字是什么,description用来告诉搜索引擎本网页的主要内容,robots用来告诉搜索机器人那些页面需要索引,哪些页面不需要索引,
author用来标注网页的作者。
http-equiv属性相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,其常用的选项有Content-Type、Expires、Refresh等等。
Content-Type用以说明网页所使用的字符集;
Expires用于设定网页的到期时间;一旦网页过期,必须到服务器上重新传输;
Refresh用于自动刷新并指向新页面。
Name属性和http-equiv属性不能在同一个标记中使用。
Content属性则根据name选项或http-equiv选项的定义来决定此项填写什么样的字符串。例如:
<META name=”keywords” content=”science, education, culture, politics, economics, relationships, entertainment, human”>向搜索引擎说明本网页的关键词。
<META name=”description” content=”This page is about the meaning of science, education, culture 。”>告诉搜索引擎本网站的主要内容。
<META http-equiv=”Content-Type” content=”text/html” charset=”gb_2312-80”> 通知浏览器本HTML文件使用了gb2312字符集,是简体中文网页。
<META http-equiv=”Refresh” content=”2” url=”http://www.ncbuct.edu.cn”>可以使当前网页在2秒后自动转到北京化工大学北方学院的主页(http://www.ncbuct.edu.cn) 去,这就是META的刷新作用,在Content中,2代表设置的时间(单位为秒),而URL就是在指定的时间后自动连接的网页地址。如果网页地址就是本页的地址,那么就是自动刷新。
使用META标记,还可以在进入网页或者离开网页时实现动画效果。
例如<META http-equiv=”Page-Enter” content=”revealTrans (duration=5, transition=9) ”>的意思是,进入本页面(http-equiv=”Page-Enter”)时,页面将按水平百叶窗(transition=9)的形式展开,整个展开过程历时3秒(duration=3)。
<META http-equiv=”Page-Exit” content=”revealTrans (duration=5,transition=2) ”>的意思是离开本网页时,页面将按圆形收缩的形式切换成其他网页,并且整个切换时间为5秒。
2. HTML文件主体
HTML文件主体标记的格式为:
<BODY backgrongd=”文件名” bgcolor=”颜色值” text=”颜色值” link=”颜色值” vlink=”颜色值” alink=”颜色值”>网页的内容</BODY>
Background:设置网页的背景图像;
Bgcolor:设置网页的背景色;
Text:设置文本的颜色
Link:设置尚未被访问过的超文本链接的颜色;
Vlink:设置已被访问过的超文本链接的颜色;
Alink:设置超文本链接在被访问瞬间的颜色。
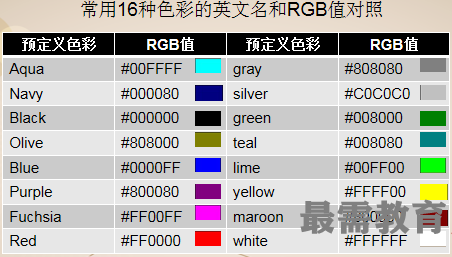
颜色的表示方法
以命名方式定义常用的颜色,如RED、blue等。
以RGB值表示,如#FF0000表示red,#0000ff表示blue。

例2-1 一个简单的HTML文件
<HTML>
<HEAD>
<TITLE>一个简单的HTML示例</TITLE>
</HEAD>
<BODY>
我是中国人,我热爱我的祖国。
</BODY>
</HTML>





点击加载更多评论>>