题目内容
DW 2014版本 怎么创建Tabs(标签)
题目答案
jQuery Ul Tabs可以在页面中创建一个水平方向上的Tabs 标签切换效果。访问者可以单击相应面板的标签来隐藏或显 示面板中的内容。
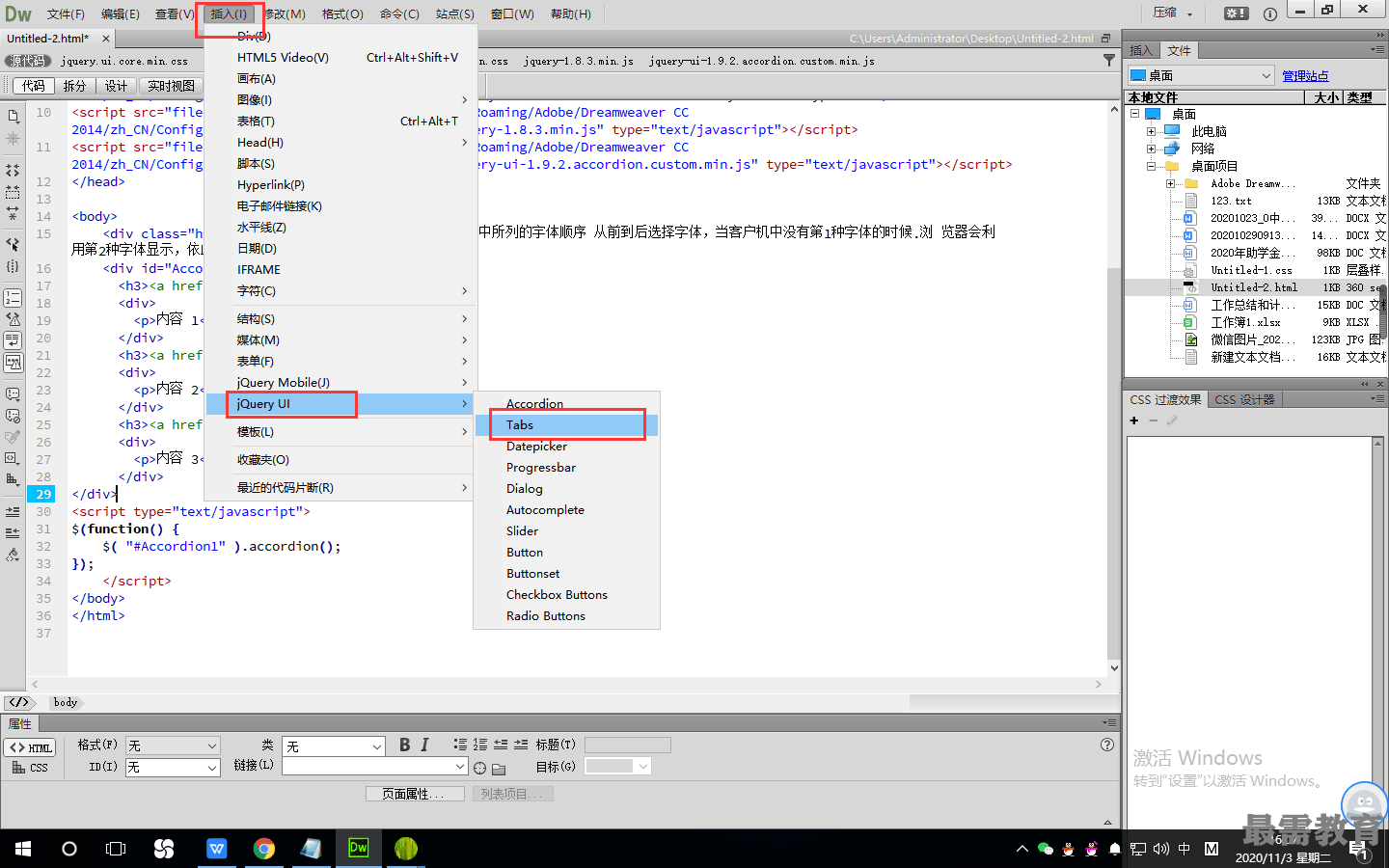
插入Tabs (标签)的方法为:单击"插入"面板"jQuev UL分类中的"Tabs"按钮。
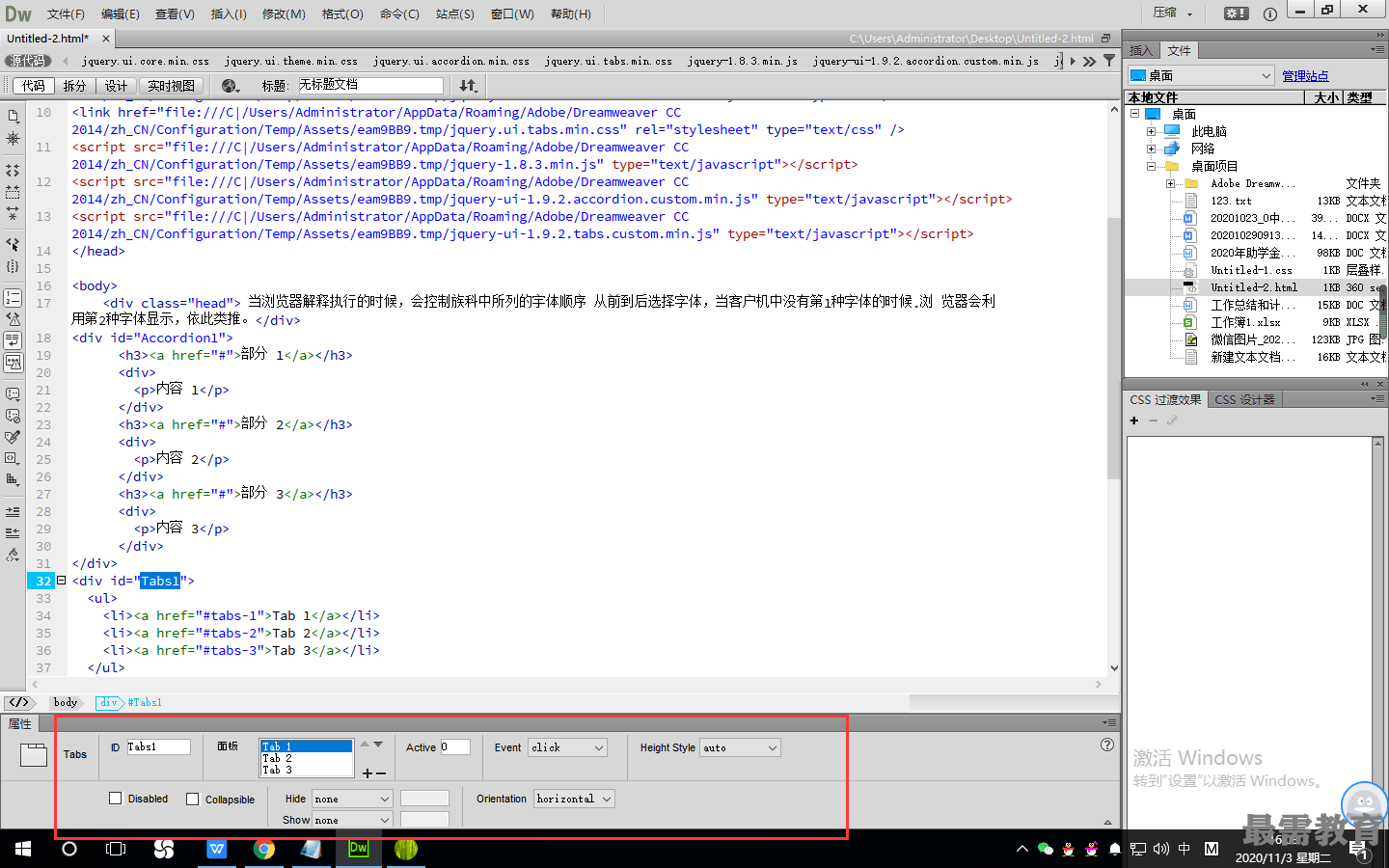
插入Tabs后,在属性面板中可以设置Tabs的相关属性,
Tabs属性面板
1.ID:设置Tabs的名称。
2.面板:设置面板的数量及次序。
3. Active:设置默认选项,默认情况下是0。
4. Event:设置如何切换选项,默认是click。可以设置长双击、鼠标滑过等。
5. Height Style:默认设置时,所有内容部分的高被设定为其中最高内容的高。
6.Disabled: tabs不可用,使之无效。
7.Collapsible:设置是否默认折叠。
8.Hide/Show:设置标签显示或隐藏时的效果。
9.Orientation:设置Tabs的方向。




点击加载更多评论>>