Dreamweaver CC 2014插入单行文本域的属性
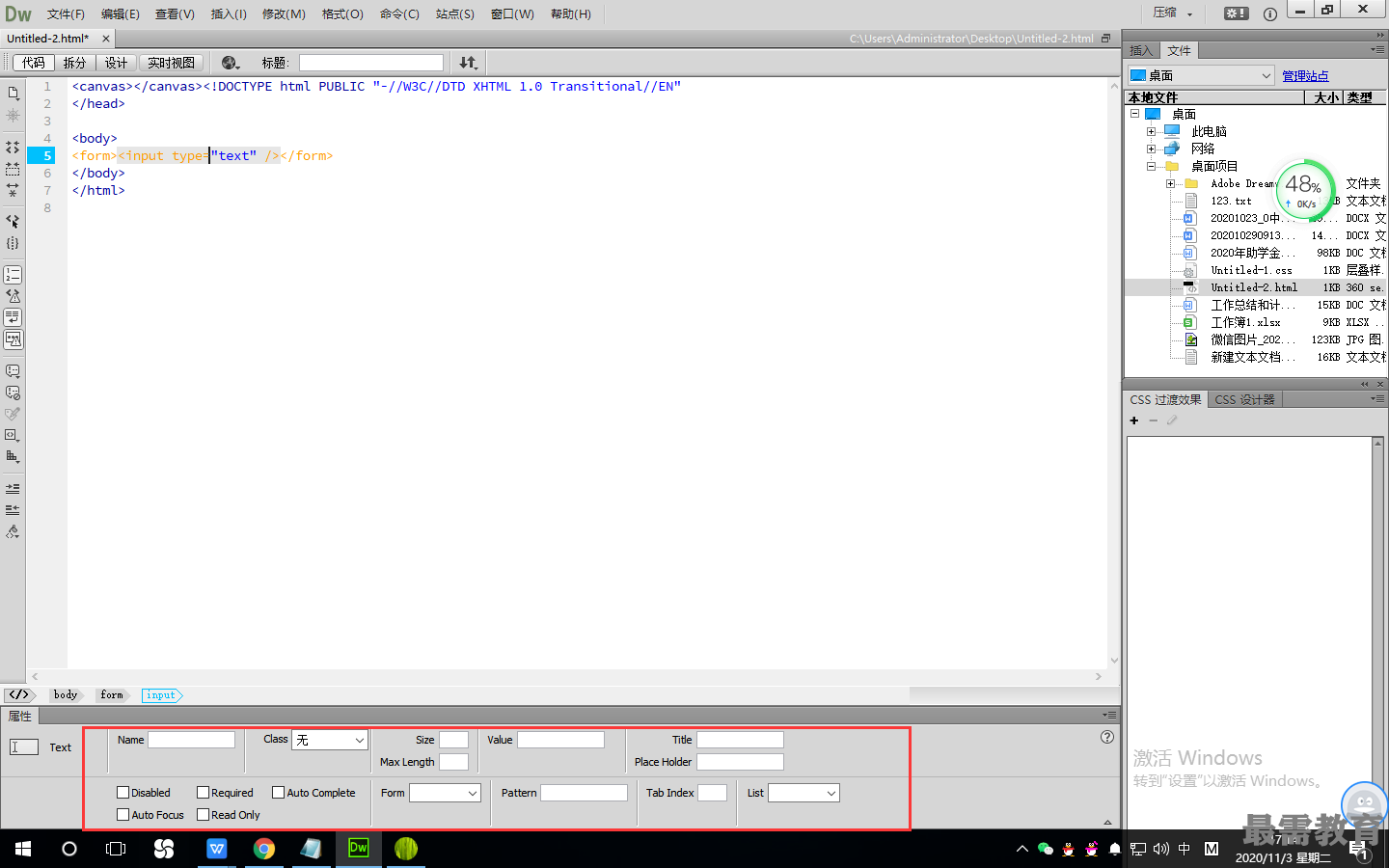
插入单行文本域的属性。在“属性”面板中显示单行文本域的属性,如图所示,用户可根据需要设置该单行文本域的各项属性。
“Name”选项:用来设置文本域的名称。
"Class"选项:将CSS规则应用于文本域。
“Size”选项:用来设置文本域中最大显示的宇符数。
“Max Length”选项:用来设置文本域中最大输人的字符数。
"Value"选项:用来输人提示性文本。
“Title”选项:用来设置文本域的提示标题文字。
“Place”选项:该属性为Html 5新增的表单属性,用户设置文本域预期值的提示信息,该提示
信息会在文本域为空时显示,并在文求域获得焦点时消失。
“Disabled”选项:选中该复选项,表示禁用该文本字段,被禁用的文本域即不可用,也不可以单击。
“Auto Focus”选项:该属性为Html 5新增的表单属性,选中该复选项,当网页被加载时,该文
本域会自动获得焦点。
“Required”选项:该属性为Html 5新增的表单属性,选中该复选项,则在提交表单之前必须填
写所选文本域。
"Readonly"选项:选中该复选项,表示所选文本域为只读厲性,不肯由时该文本域的内容进行修改。
“Auto Complete”选项:该属性为Html 5新增的表单属性,选中该复选项,表示所选文本域启
用自动完成功能。
“Form”选项:该属性用于设置表单元素相关的表单标签的ID,可以在该选项的下拉列表中选
择网页中已经存在的表单域标签。
“Pattern”选项:该属性为Html 5新增的表单属性,用于设置文本域的模式或格式^
"Tab Index"选项:该属性用于设置表单元素的Tab键控制次序。
"List"选项:该属性为Htral5新增的表单属性,用于设置引用数据列表,其中包含文本域的预
定义选项0




点击加载更多评论>>