dw 2014版怎么检查表单?
检查表单
“检查表单”动作的功能是检查指定文本域的内容以确保用户输入了正确的数据类型。若使用 onBlur事件将“检查表单”动作分別附加到各文本域,则在用户填写表单时对域进行检查。若使用 onSubmit事件将“检查表单”动作附加到表单,则在用户单击“提交”按钮时,同时对多个文本域 进行检查。将“检查表单”动作附加到表单,能防止将表单中任何指定文本域内的无效数据提交到 服务器。
使用“检查表单”动作的具体操作步骤如下。
(1) 选择文档窗口下部的表单<form>标签,打开“行为”面板。
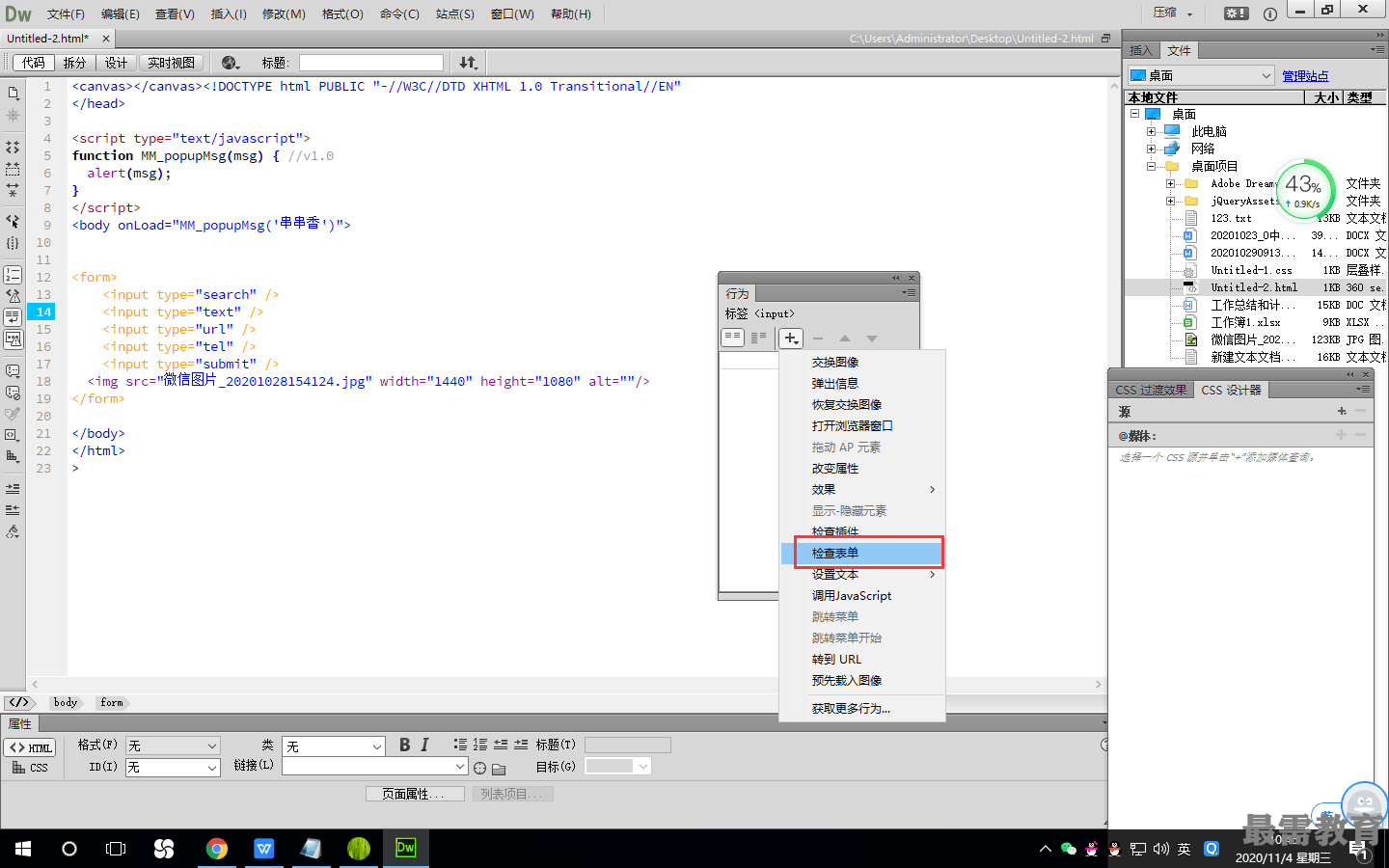
(2) 在“行为”面板中单击"添加行为”按钮,
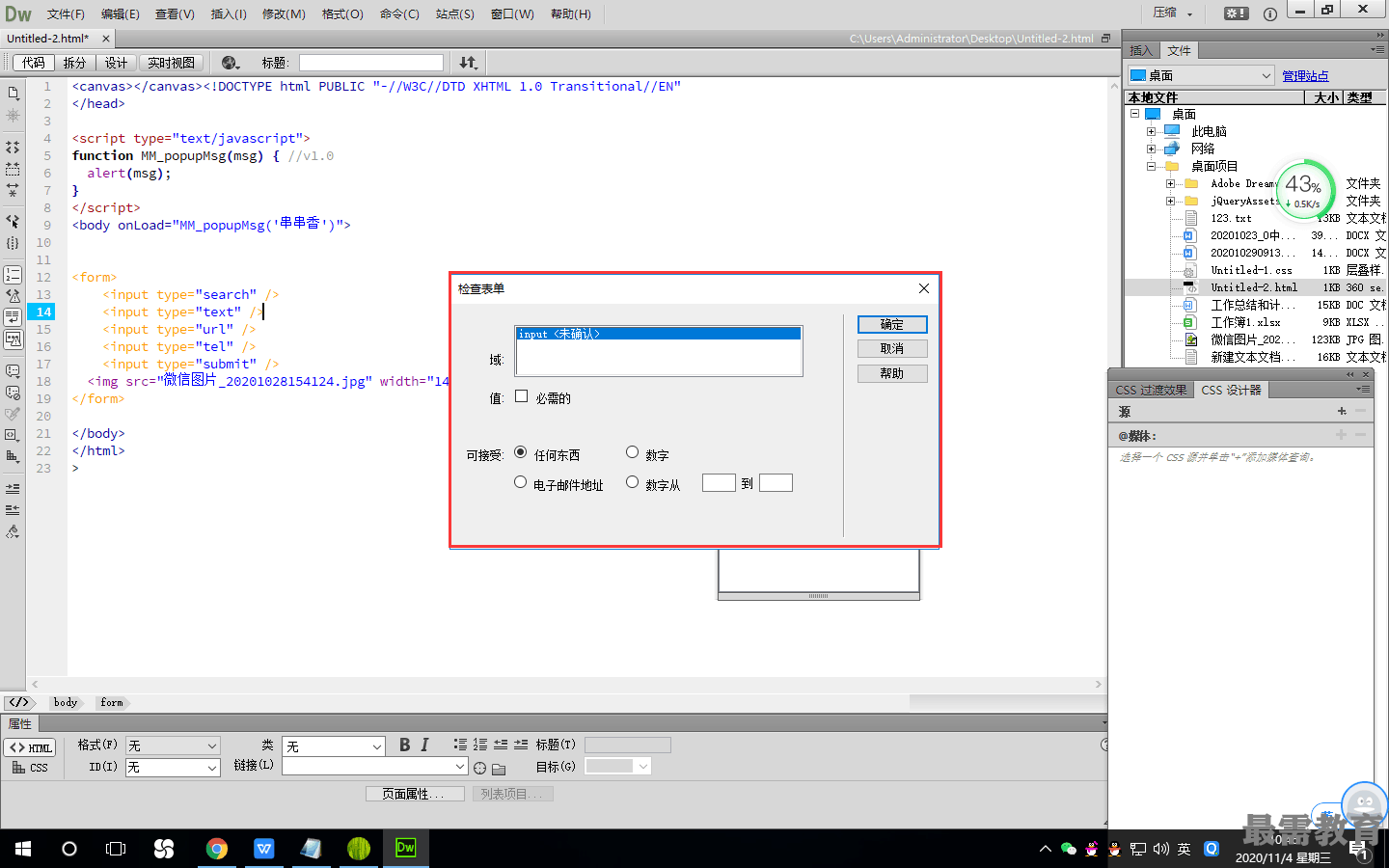
并从弹出的菜单中选择“检查表单”动作,弹出“检查表单”对话框,如图所示。对话框中各选项的作用如下。
“域”选项:在列表框中选择表单内需要进行检查的 其他对象。
“值”选项:设置在"域”选项中选择的表单对象的 值是否在用户浏览表单时必须设置。
“可接受”选项组:设置“域”选项中选择的表单对象允许接受的值。允许接受的值包含以下几 种类型。
“任何东西”单选项:设置检查的表单对象中可以包含任何特定类型的数据。
“电子邮件地址”单选项:设置检查的表单对象中可以包含一个符号。
“数字”单选项:设置检查的表单对象中只包含数字。
“数字从…到…”单选项:设置检查的表单对象中只包含特定范围内的数字。
在对话框中根据需要设置相应选项,先在“域”选项中选择要检查的表单对象,然后在"值” 选项中设置是否必须检查该表单对象,再在“可接受”选项组中设置表单对象允许接受的值,最后 单击“确定”按钮完成设置。
(3) 如果不是默认事件,则单击该事件,会出现箭头按钮,弹出包含全部事件的事件列表,用户可根据需要选择相应的事件。
(4) 按F12键浏览网页。
在用户提交表单时,如果要检查多个表单对象,则onSubmit事件自动出现在“行为”面板控 制的“事件”弹出菜单中。如果要分別检查各个表单对象,则检查默认事件是否是onB[ur或 onChange事件D当用户从要检查的表单对象移开鼠标指针时,这两个事件都触发“检查表单”动作。 它们之间的K别是onBlur事件不管用户是否在该表单对象中输人内容都会发生,而onChange事 件只有在用户更改了该表单对象的内容时才发生。当表单对象是必须检查的表单对象时,最好使用 onBlur 事件。




点击加载更多评论>>