怎样实现交换图像 dw2014版
“交换图像”动作通过更改<img>标签的src属性将一个图像和另一个图像进行交换。“交换图像”动作主要用于创建当鼠标指针经过时产生动态变化的按钮。使用“交换图像”行为的具体操作步骤如下。
(1)若文档中没有图像,则选择“插入 > 图像 > 图像”命令或单击“插入”面板“常用”选项卡中的“图像”按钮来插人一个图像。若当鼠标指针经过一个图像要使多个图像同时变换成相同的图像时,则需要插人多个图像。
(2)选择一个将交换的图像对象,并打开“行为”面板。
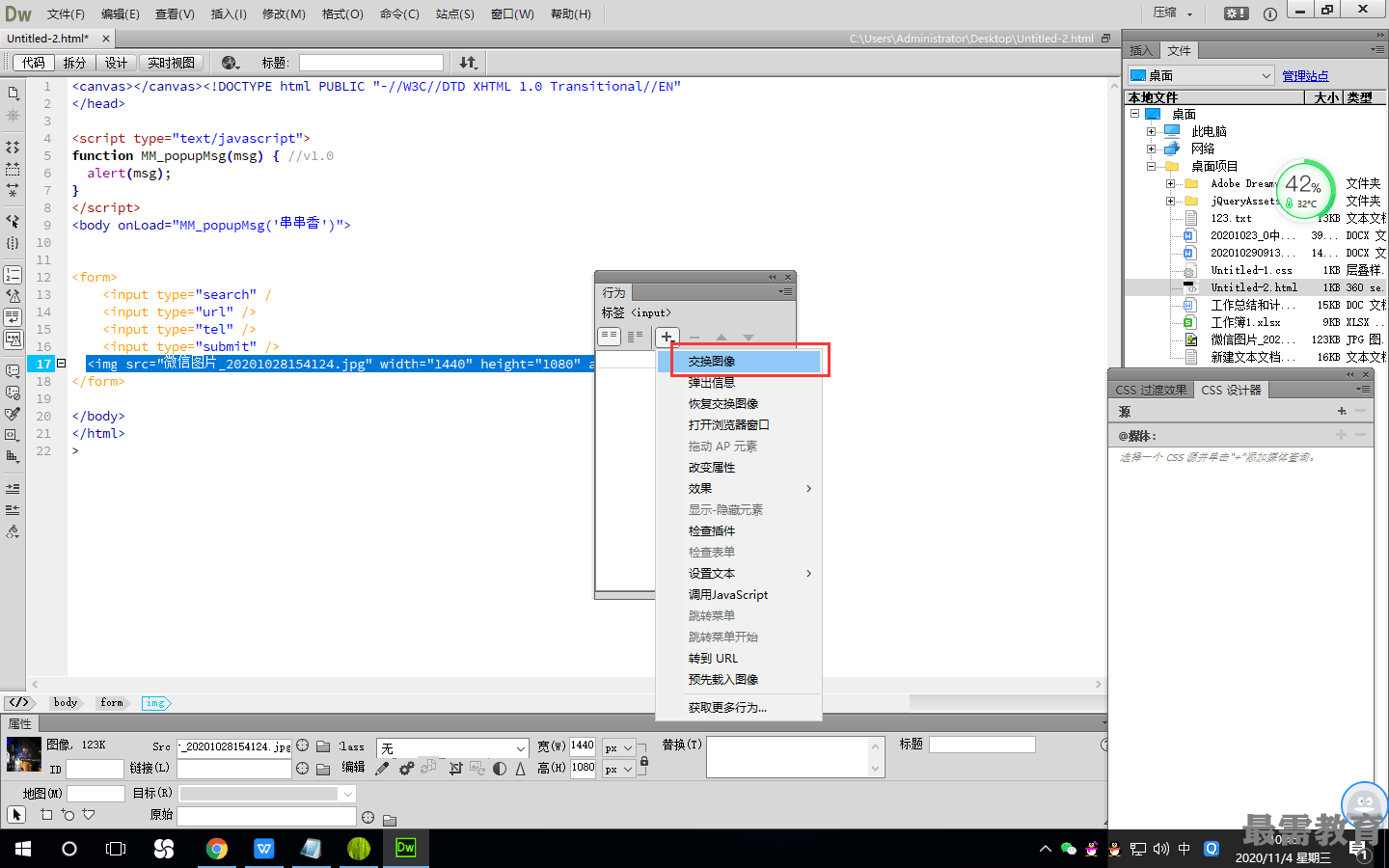
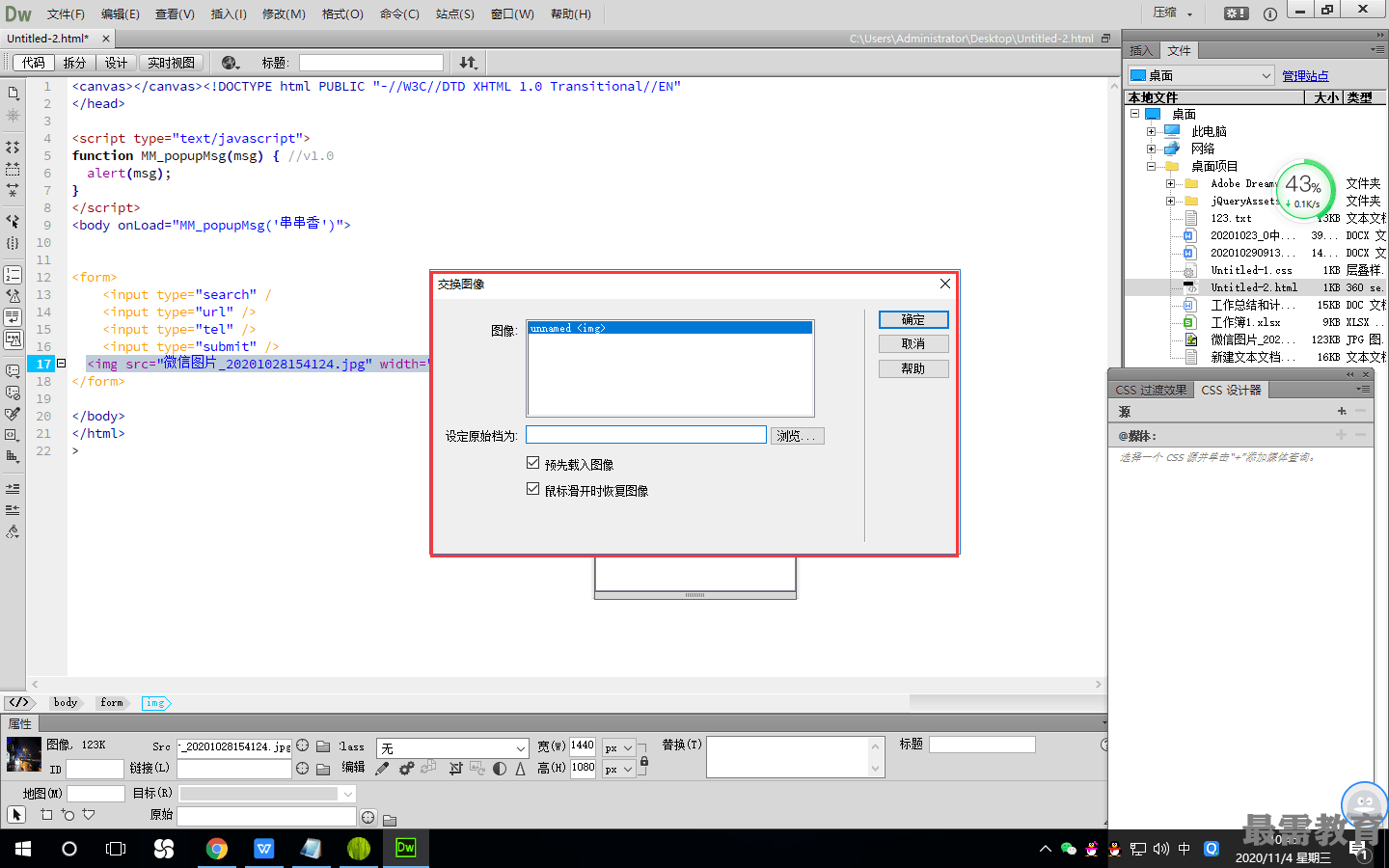
( 3 )在“行为”面板中单击“添加行为”按钮,并从弹出的菜单中选择“交换图像”动作,弹出“交换图像”对话框,如图所示。在对话框中各选项的作用如下
“图像”选项:选择要更改其源的图像。
“设定原始档为”选项:输人新图像的路径和文件名或单击"浏览”按钮选择新图像文件。
“预先载入图像”复选框:设置是否在载人网页时将新图像载人到浏览器的缓存中。若选择此复选框,则防止由于下载而导致图像出现的延迟。
“鼠标滑开时恢复图像”复选框:设置是否在鼠标指针滑开时恢复图像。若选择此复选框,则会 自动添加“恢复交换图像”动作,将最后一组交换的图像恢复为它们以前的源文件,这样,就会出 现连续的动态效果。
根据需要从“图像”选项框中,选择要更改其源的图像;在“设定原始档为”文本框中输人新 图像的路径和文件名或单击“浏览”按钮选择新图像文件;选择"预先载人图像”和“鼠标滑开时 恢复图像”复选框,然后单击“确定”按钮完成设置。
(4)如果不是默认事件,则单击该事件,会出现箭头按钮t],单击^,,弹出包含全部事件的事件列表,用户可根据需要选择相应的事件。
(5)按F12键浏览网页。
胃因为只有src属性受此动作的影响,所以用户应该换入一个与原图像具有相同高度和宽 度的图像.否则,换入的图像显示时会被压缩或扩展,以使其适应原图像的尺寸。




点击加载更多评论>>