题目内容
在Dreamweaver中如何设置JQuery Mobile可折疊区块
题目答案
可折疊区块
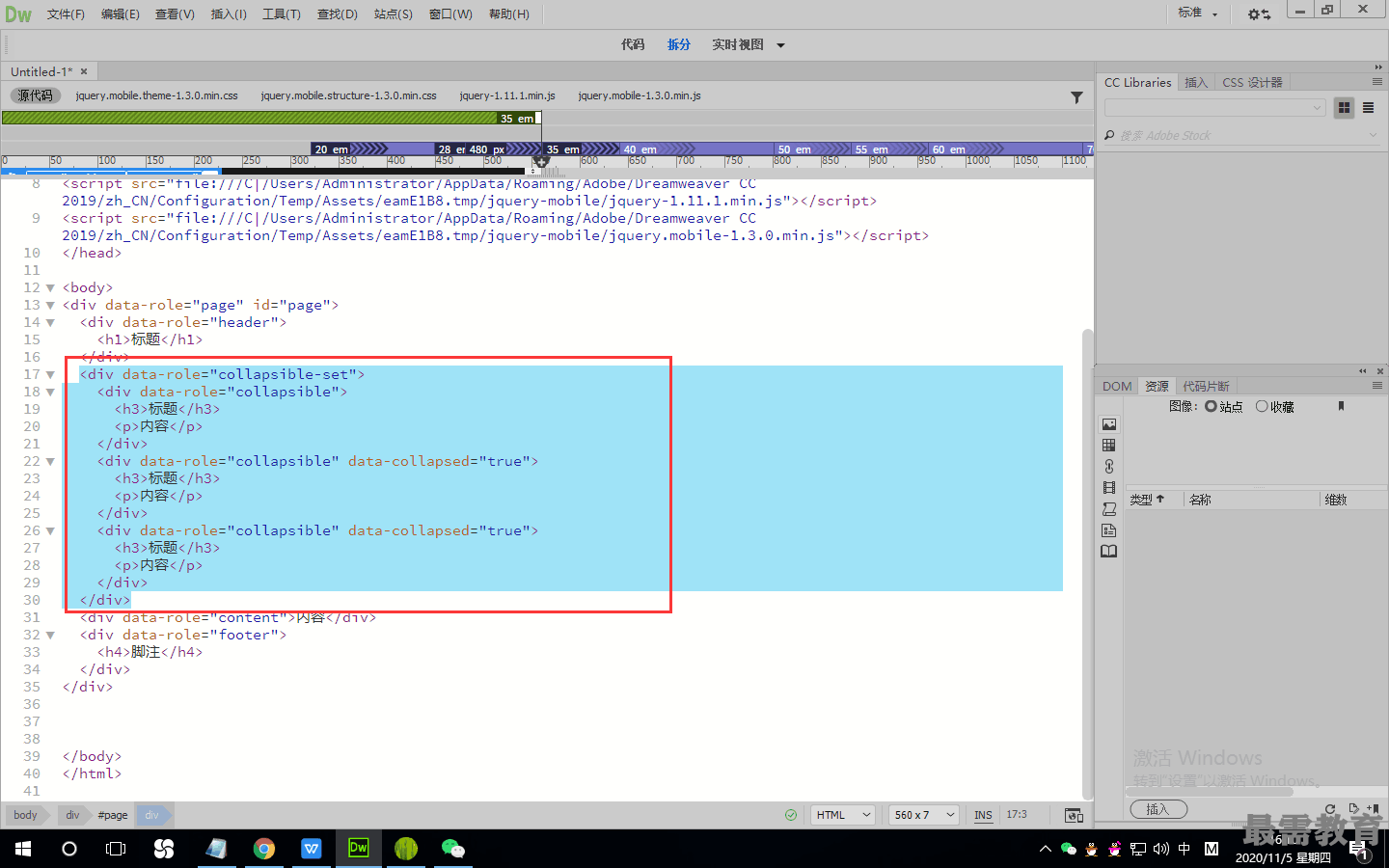
要创建一个可折叠的区块,先创建一个容器,然后给容器添加data-role="collapsible"属性。容器内直接的标题(h1-h6)子结点.JQuery Mobile会将之表现为可点击的按钮,并在左侧添加一个"+"按钮.表示是可以展开的。在头部后面可以添加任何想要折叠的html标记。框架会自动把这些 标记包裹在一个容器里用以折叠或显示。
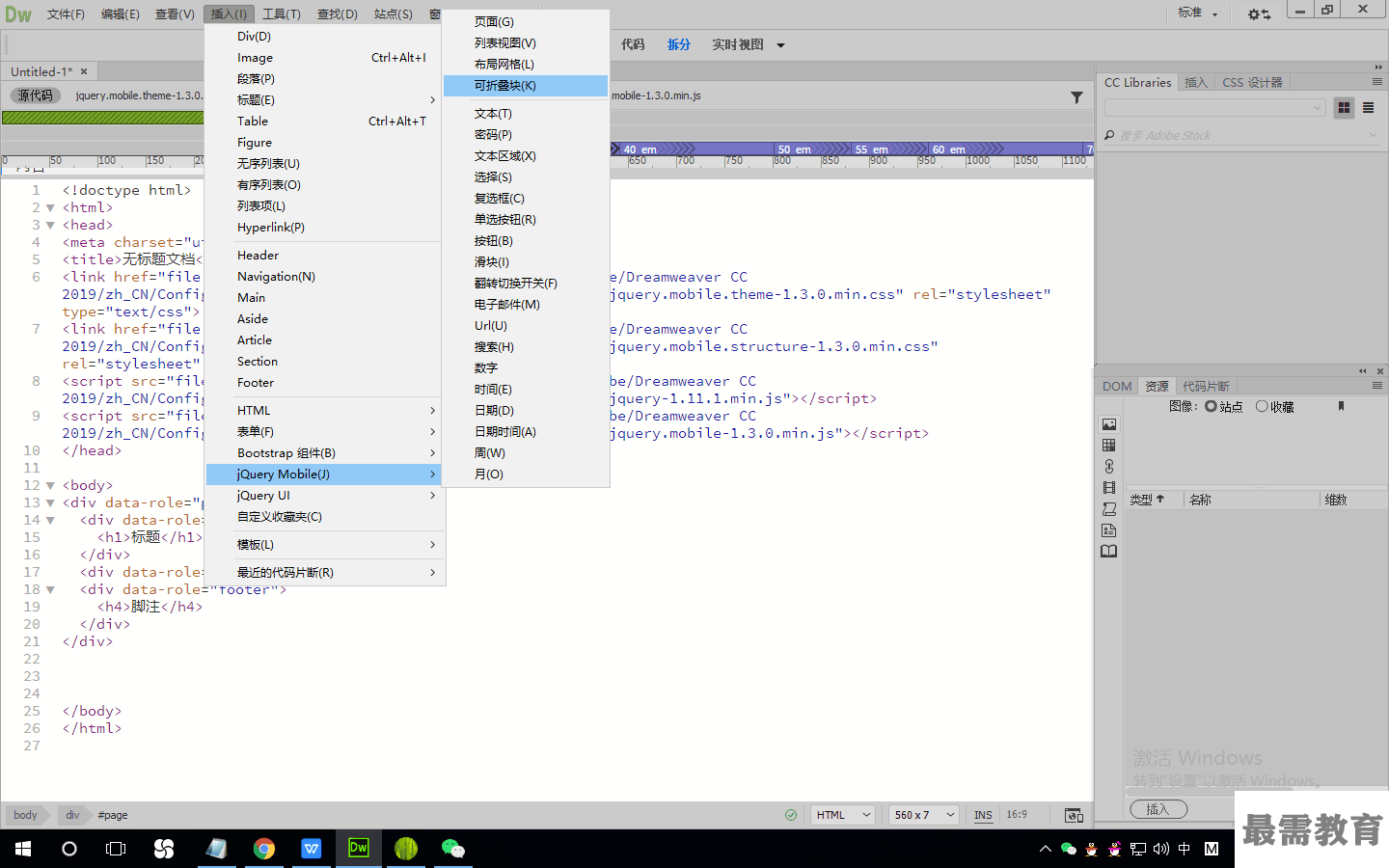
单击"插入"面板''jQuery Mobile"分类下的"可折叠区块"按钮,可以插入jQuery Mobile可折叠区块
属性




点击加载更多评论>>