3.1.3 预先格式化<pre> 3.1基本的文字排版 HTML
在编辑HTML文档时,有时希望文本在浏览器中的显示效果和写在HTML文档中的格式保持一致,这就要使用到<pre>标记。pre是 preformat(预格式化)的简写,使用<pre></pre>标记对对网页中文字进行预先格式化设置后,被包围在<pre>元素中的文本通常会保留空格和换行符,而文本一般会呈现为等宽字体。
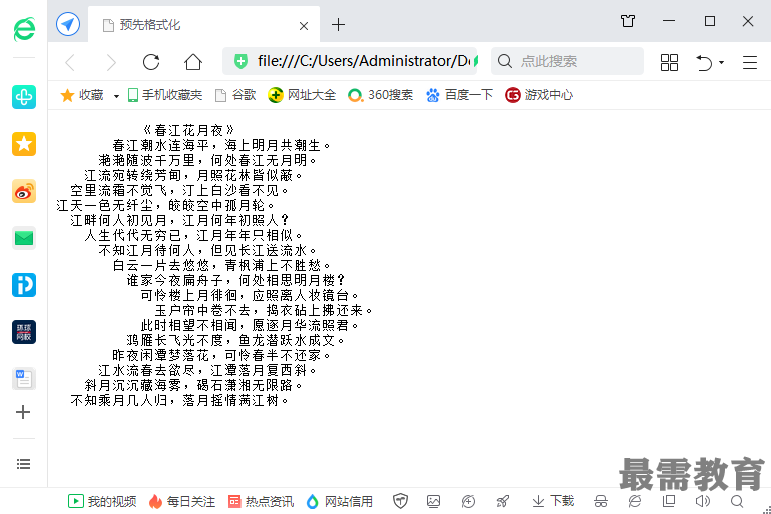
本例的文本造型以输入的形式显示出来,保留了所有的空格和换行效果,这种情况使用<pre>标记能够轻松做到。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>预先格式化</title>
</head>
<body>
<pre>
《春江花月夜》
春江潮水连海平,海上明月共潮生。
滟滟随波千万里,何处春江无月明。
江流宛转绕芳甸,月照花林皆似蔽。
空里流霜不觉飞,汀上白沙看不见。
江天一色无纤尘,皎皎空中孤月轮。
江畔何人初见月,江月何年初照人?
人生代代无穷已,江月年年只相似。
不知江月待何人,但见长江送流水。
白云一片去悠悠,青枫浦上不胜愁。
谁家今夜扁舟子,何处相思明月楼?
可怜楼上月徘徊,应照离人妆镜台。
玉户帘中卷不去,捣衣砧上拂还来。
此时相望不相闻,愿逐月华流照君。
鸿雁长飞光不度,鱼龙潜跃水成文。
昨夜闲潭梦落花,可怜春半不还家。
江水流春去欲尽,江潭落月复西斜。
斜月沉沉藏海雾,碣石潇湘无限路。
不知乘月几人归,落月摇情满江树。
</pre>
</body>
</html>





点击加载更多评论>>