题目内容
3.1.4水平线<hr> 3.1基本的文字排版 HTML
题目答案
在制作网页时,经常会使用到水平分割线来装饰网页效果或分隔内容。<hr>标记用于在网页中创建一条横线,与<br>标记一样,它是一个空标记。在HTML4中,允许对水平线的宽度、颜色、粗细、对齐方式、阴影等属性进行设置;而HTML5不再支持这些属性,水平线的样式可以通过CSS进行设置,而且即使不使用<hr>标记,也可以使用HTML某些元素和CSS样式设置,制作出各式各样的水平线效果。
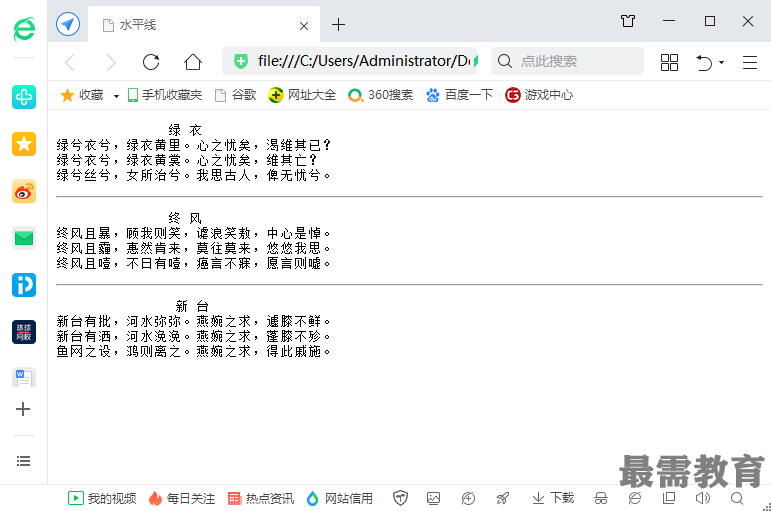
本例三部分文本之间,通过水平线进行分隔,使页面更清晰明了。
本例三部分文本之间,通过水平线进行分隔,使页面更清晰明了。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>水平线</title>
</head>
<body>
<pre>
绿 衣
绿兮衣兮,绿衣黄里。心之忧矣,渴维其已?
绿兮衣兮,绿衣黄裳。心之忧矣,维其亡?
绿兮丝兮,女所治兮。我思古人,俾无忧兮。
</pre>
<hr/>
<pre>
终 风
终风且暴,顾我则笑,谑浪笑敖,中心是悼。
终风且霾,惠然肯来,莫往莫来,悠悠我思。
终风且噎,不日有噎,癌言不寐,愿言则嘘。
</pre>
<hr/>
<pre>
新 台
新台有批,河水弥弥。燕婉之求,遽膝不鲜。
新台有洒,河水浼浼。燕婉之求,蓬膝不殄。
鱼网之设,鸿则离之。燕婉之求,得此戚施。
</pre>
</body>
</html>





点击加载更多评论>>