题目内容
3.1.5标题文字<h1>~<h6> 3.1基本的文字排版 HTML
题目答案
无论要创建何种文档,大多数文档都有某种形式的标题:新闻使用头条标题,表单的标题告诉用户表单的用途,表格的标题告诉用户表格的内容。在较长的文字段落中,文字的结构除了以行和段出现之外,还可以作为标题文字存在,类似于字处理软件中文字版式。通常最基本的文本结构是由若干不同级别的标题和正文组成的,利用标题设置次级标题的方式,可以使文字具有清晰的结构。
HTML文档包含6级标题<h1>~<h6>,<h1>定义最大的标题,<h2>~<h6>字号依次减小,<h6>定义最小的标题。当然,标题文字的大小和样式也可以由CSS样式来定义。
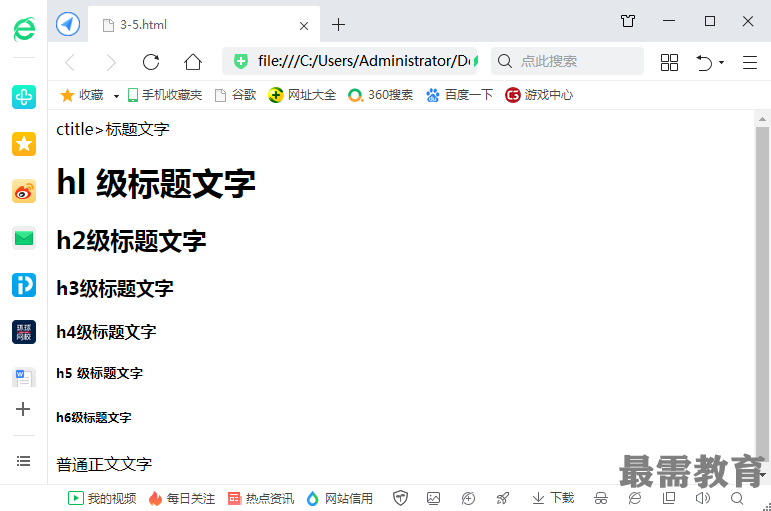
本例简单应用了<hl>~<h6>的6级标题文本,并与默认样式的普通文本做出对比。代码如下:
<!DOCTYPE html>
<html>
<head>
ctitle>标题文字</title>
</head>
<body>
<h1>hl 级标题文字</hl>
<h2>h2级标题文字</h2>
<h3>h3级标题文字</h3>
<h4>h4级标题文字</h4>
<h5>h5 级标题文字</h5>
<h6>h6级标题文字</h6>
<p>普通正文文字</p>
</body>
</html>





点击加载更多评论>>