题目内容
3.2.6旁注<ruby>/<rt>/<rp>
题目答案
<ruby>、<rt>和<rp>是HTML5的新增标记。<ruby>标记定义需要被旁注的文本;<rt>标记定义文本的注音或解释,还包括可选的<rp>元素,定义当浏览器不支持<ruby>元素时显示的内容。
基本语法如下:
<ruby>
文本<rt>文本的注音或解释</rt>
</ruby>
或者
<ruby>
文本<rt><rp>(</rp>文本的注音或解释<rp>)</rp></rt>
</ruby>
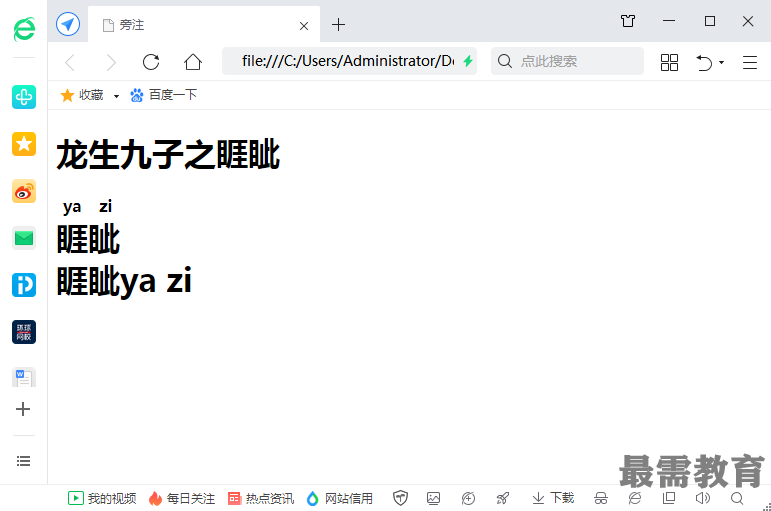
本例中采用两种方式对中文“睚眦”进行注音。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>旁注</title>
</head>
<body>
<h1>龙生九子之睚眦<h1>
<ruby>
睚眦<rt>ya zi</rt>
</ruby>
<br/>
<ruby>
睚眦<rt><rp>(</rp>ya zi<rp>)</rp></rt>
</ruby>
</body>
</html>





点击加载更多评论>>