3.3块级与行内元素 HTML
块级元素在浏览器中显示时,就好像在它的首尾都有一个换行符。例如<p>、<h1>-<h6>、<pre>、<address>、<header>、<nav>和<footer>等都是块级元素,它们都在新的一行开始显示内容,并且这些元素之后的内容也会另起一个新行。
行内元素可以出现在某一行句子中而不必新起一行,例如<b>、<i>、<em>、<strong>、<sup>、<sub>、<small>、<ins>、<del>和<cite>等都是行内元素。
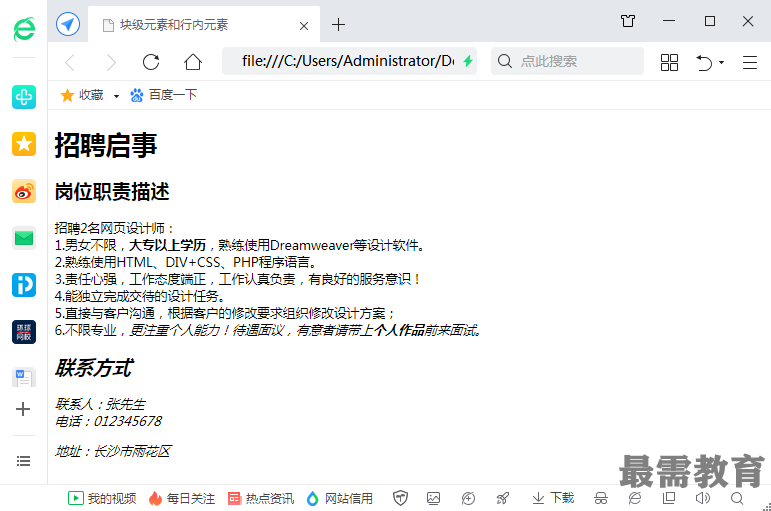
本例中<header>、<h1>、<h2>、<p>和<address>是块级元素,其前后都有换行;而<b>、<i>和<strong>(行内粗体、斜体显示的文本)是行内元素,并没有另起一行放置。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>块级元素和行内元素</title>
</head>
<body>
<header>
<h1>招聘启事</h1>
</header>
<h2>岗位职责描述</h2>
<p>
招聘2名网页设计师:<br/>
1.男女不限,<b>大专以上学历</b>,熟练使用Dreamweaver等设计软件。<br/>
2.熟练使用HTML、DIV+CSS、PHP程序语言。<br/>
3.责任心强,工作态度端正,工作认真负责,有良好的服务意识!<br/>
4.能独立完成交待的设计任务。<br/>
5.直接与客户沟通,根据客户的修改要求组织修改设计方案;<br/>
6.不限专业,<i>更注重个人能力!<i>待遇面议,有意者请带上<strong>个人作品</strong>前来面试。
</p>
<h2>联系方式</h2>
<p>
联系人:张先生<br/>
电话:012345678<br/>
<address>地址:长沙市雨花区</address>
</p>
</body>
</html>





点击加载更多评论>>