题目内容
3.7.1无序列表<ul> 3.7列表 HTML
题目答案
无序列表类似于Word中的项目符号列表,列表项排列没有顺序,只以项目符号作为
分项标识。无序列表使用<ul>..</ul>标记,需要为每一个列表项使用<li>.</li>标记对。
无序列表的基本语法形式如下:
<u>
<1i>列表项<Mi>
<1i>列表项</Mi>
...
</u>
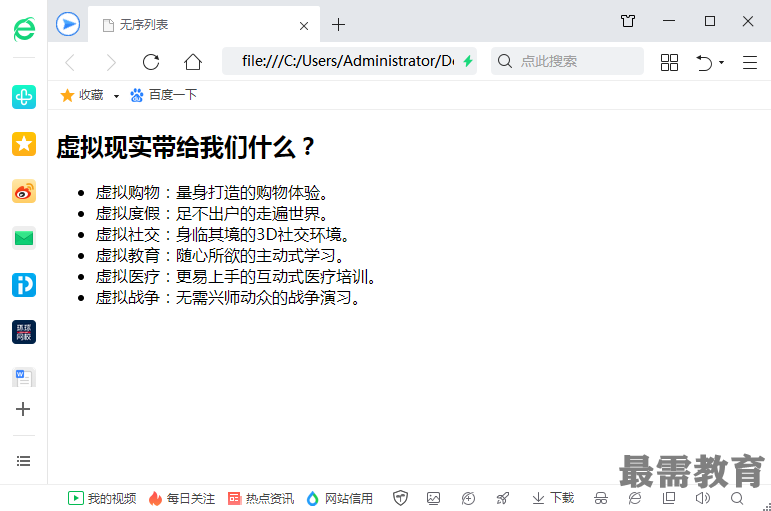
本例中描述虚拟现实带给我们什么的六条文本效果通过无序列表<ul>和列表项<li>来实现。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>无序列表</title>
</head>
<body>
<h2>虚拟现实带给我们什么?</h2>
<ul>
<li>虚拟购物:量身打造的购物体验。</li>
<li>虚拟度假:足不出户的走遍世界。</li>
<li>虚拟社交:身临其境的3D社交环境。</li>
<li>虚拟教育:随心所欲的主动式学习。</li>
<li>虚拟医疗:更易上手的互动式医疗培训。</li>
<li>虚拟战争:无需兴师动众的战争演习。</1i>
</ul>
</body>
</html>





点击加载更多评论>>