题目内容
在Dreamweaver中如何定义图像自适应大小
题目答案
定义图像自适应大小
<img>#签包含width和height属性,可以控制图像的大小,在标准网页设计中这两个属性依然 有效。也可以在CSS中可以使用width和height属性定义图像的宽度和高度。下面演示如何快速设计 文档中新闻图像的大小。
【操作步骤】
第1步,启动Dreamweaver CC,打开模板页面temp.html,另存为index.html。
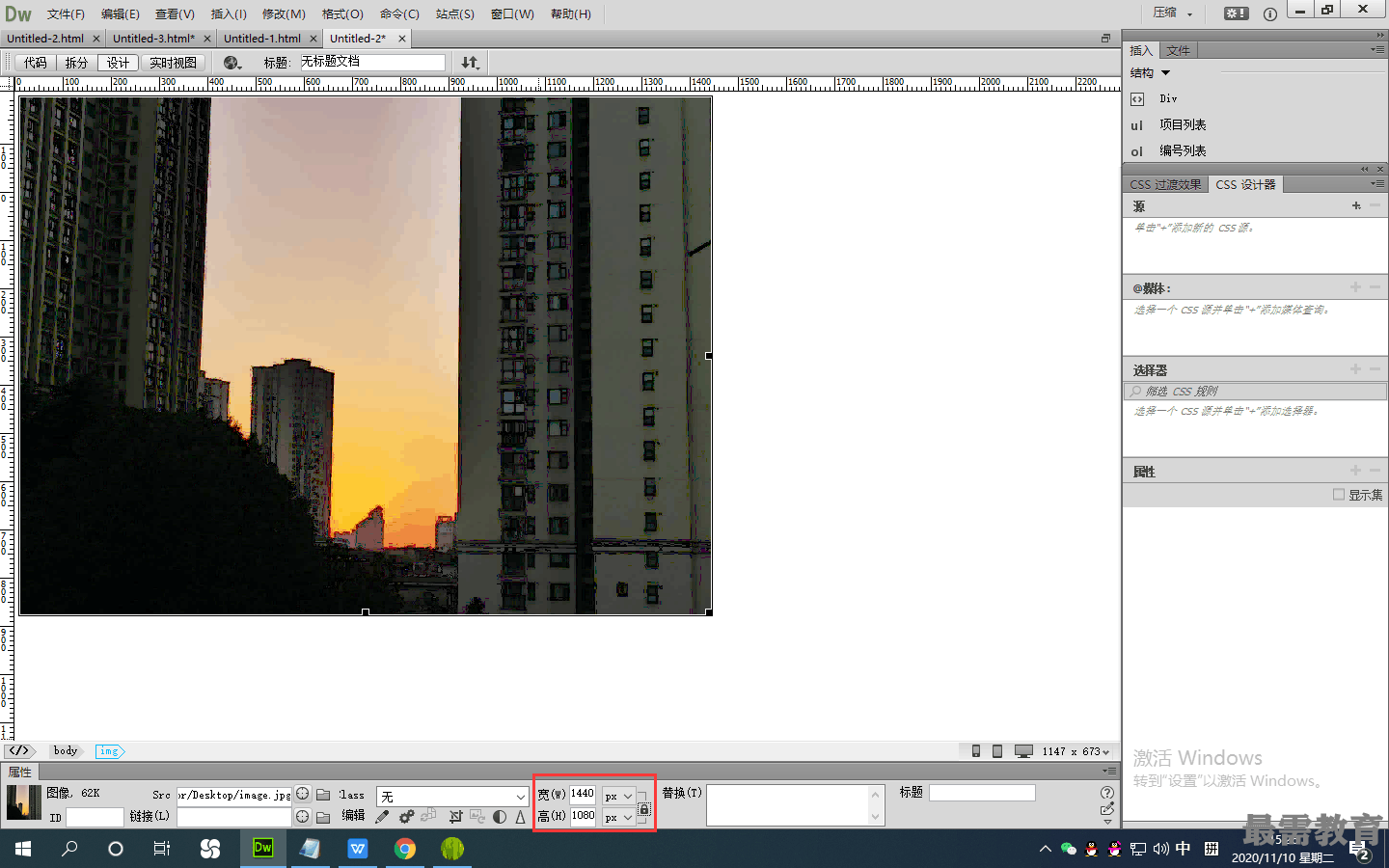
第2步,在页面中选中段落文本中的插图,然后在“属性”面板中设置图像的大小,如图所示。
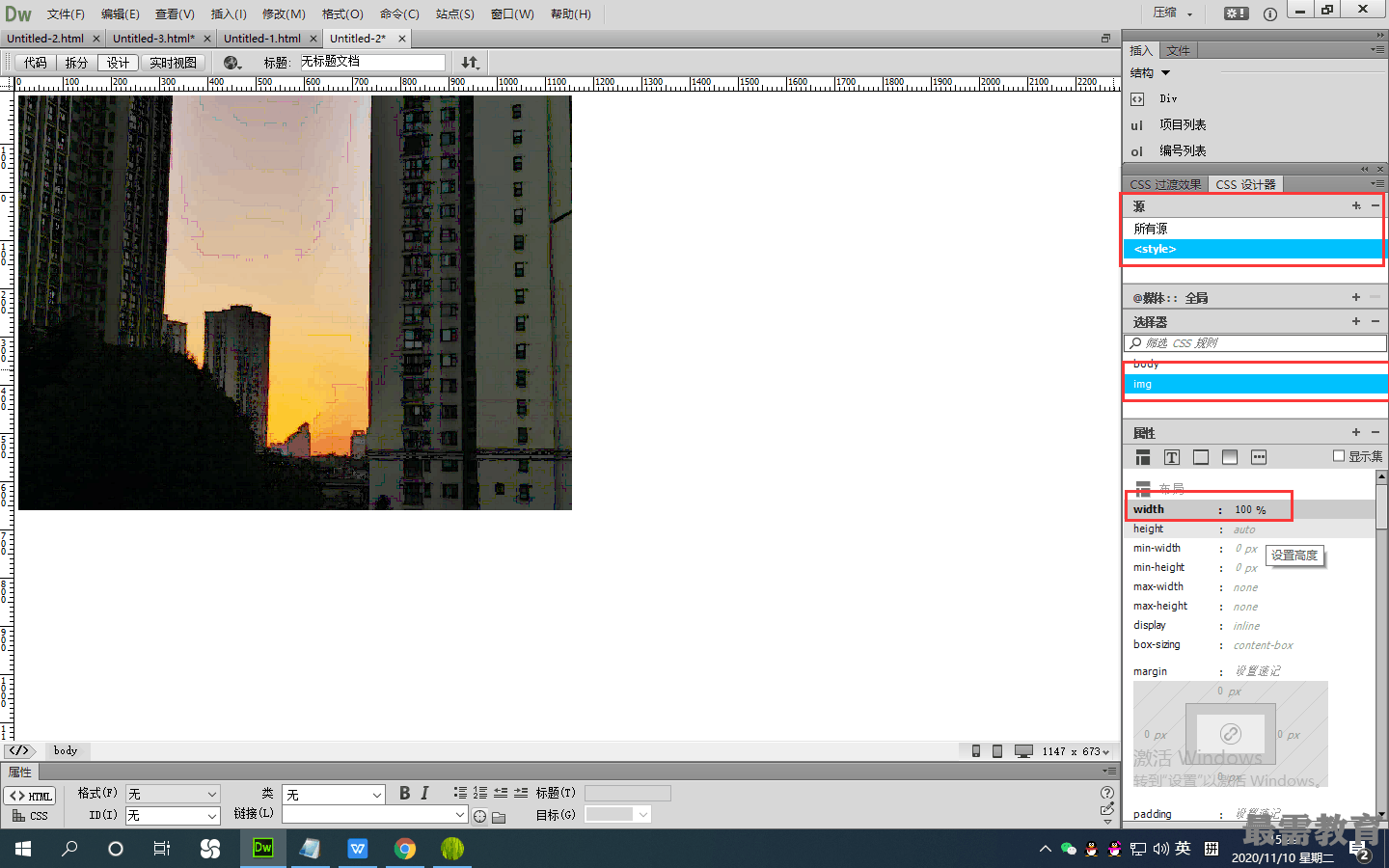
第3步,选择“窗口”|“CSS设计器“命令,打开”CSS设计器“面板,依次执行下面操作,如图所示。
(1)在“源”标题右侧单击*按钮,在弹出的下拉菜单中选择“在页面中定义”命令,设计网 页内部样式表。
(2)在“选择器”标题右侧单击按钮,新增一个选择器,命名为img。
(3)在“属性”列表框中找到width属性,单击右侧属性值列,输入值为100%,即设置图像宽 度为100%。当图像大小取值为百分比时,浏览器将根据图像包含框的宽和高计算图像。
第4步,按Ctrl+S快捷键,保存网页,再按FI2键在浏览器中预览, 则可以看到CSS的width属性会优先于HTML的width属性,图像先按100%显示,而不是600px。




点击加载更多评论>>