题目内容
如何在页面中插入画布dreamweaver
题目答案
在页面中插入画布
如果要向页面中添加canvas元素,可以使用下面的代码。在默认情况下,Canvas API所创建的 矩形区域大小为宽300px、高150px,可以使用width与height属性来自定义其宽度和高度。
下面通过一个完整的示例来演示如何在页面内插入画布。
【操作步骤】
第1步,启动Dreamweaver CC,新建文档,保存为test.html。
第2步,将光标定位到编辑窗口中。
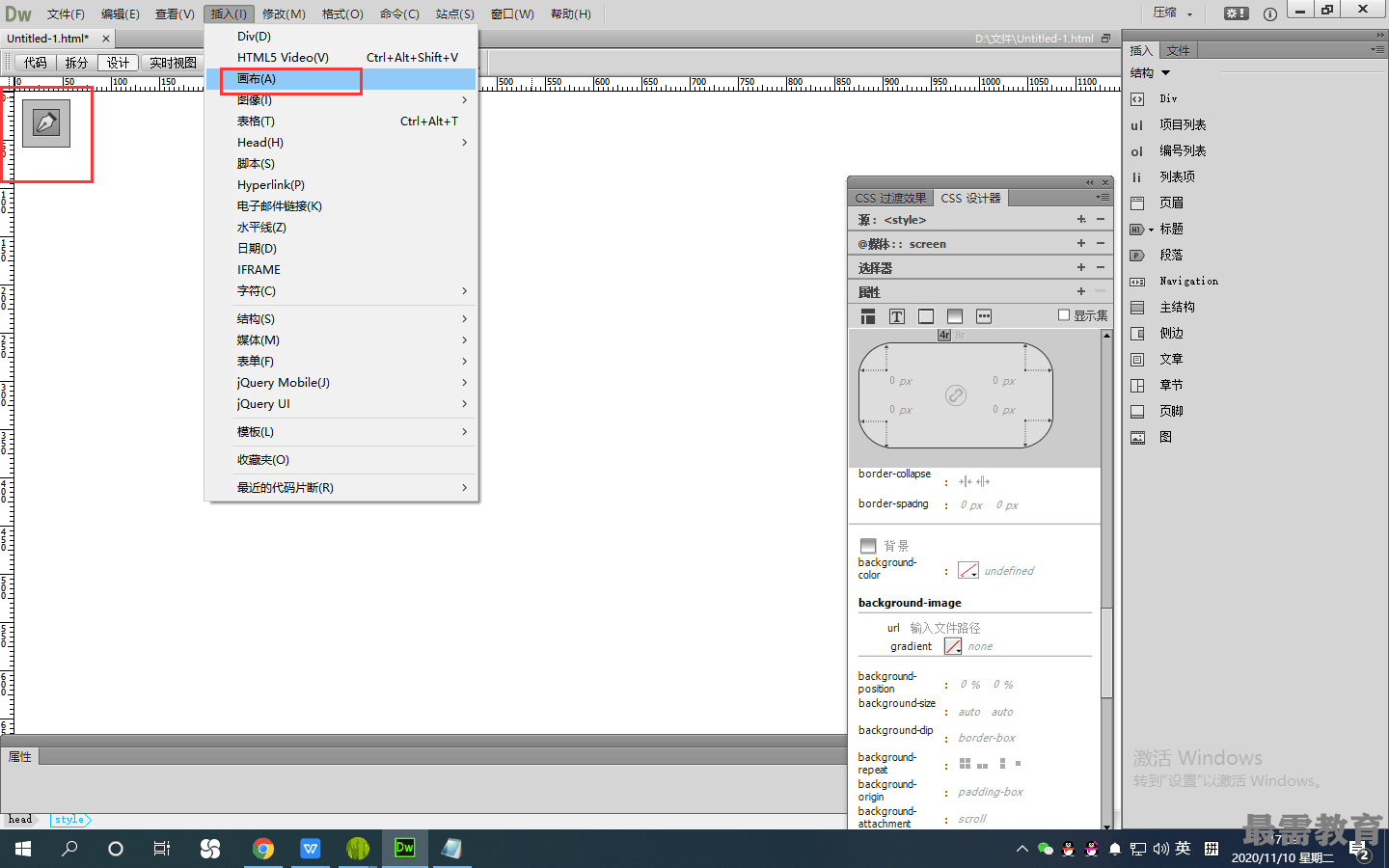
第3步,选择“插入画布”命令,在编辑窗口中插入一个画布控件图标,如图所示。
第4步,在编辑窗口中选中插入的画布,然后就可以在“属性”面板中设置画布的ID、宽度和 高度,如图6.24所示。
上面4步只是简单地创建了一个Canvas对象,在浏览器打开的页面上什么都不会看到。但如果是Dreamweaver的设计视图中,则可以看到这个矩形区域。
第5步,可以在canvas兀素中使用标准的CSS属性设置幽布外观,
第6步,切换到代码视图,可以在<head>标签内自动添加一个内部样式表。




点击加载更多评论>>