设置跨行rowspan HTML
<td rowspan="#">
语法说明:#指要合并的单元格总数。
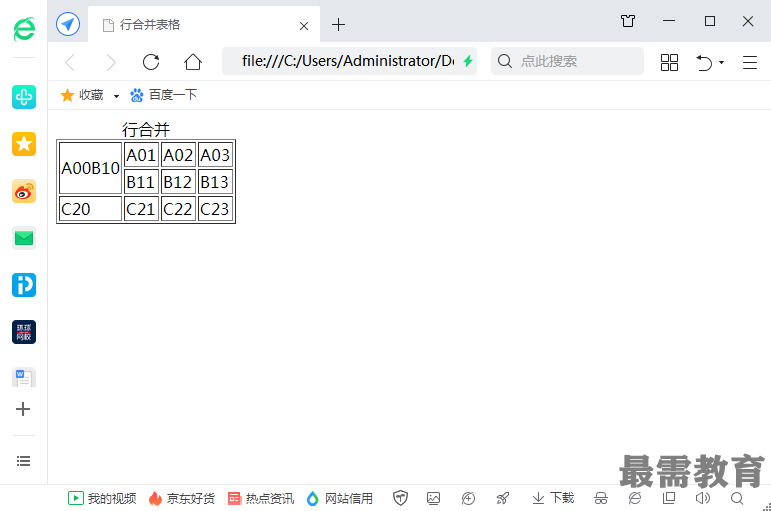
本例是应用表格的行合并,页面有一个三行四列的表格,其中第一列上的第一行和第二行的两个单元格要被合并为一个单元格。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>行合并表格</title>
</head>
<body>
<table border="1">
<caption>行合并</caption>
<tr>
<td rowspan="2">A00B10</td>
<td>A01</td>
<td>A02</td>
<td>A03</td>
</tr>
<tr>
<td>B11</td>
<td>B12</td>
<td>B13</td>
</tr>
<tr>
<td>C20</td>
<td>C21</td>
<td>C22</td>
<td>C23</td>
</tr>
</table>
</body>
</html>





点击加载更多评论>>