HTML <input>标记 2.按钮
表单填写完数据之后,总是要送数据到指定的地方进行处理,这时候就需要有相对应的按钮操作。在表单中常用的按钮有四种,分别是提交按钮、重置按钮、普通按钮和图片按钮。这四种按钮都是由~inputb标记生成的,只是各白有不同的type属性值,参考表7-2。
提交按钮的type属性值为submit,当用户单击提交按钮时,就会触发提交数据的动作,从而将表单中的所有数据都进行提交到<form>标记中属性action规定的属性值的地方,如果action没有定义或者属性值是空的,意味着数据将提交本页面处理。可以通过修改该按钮的value属性修改按钮上的文字。
重置按钮就是让所有表单数据都还原到初始值,也就是刚打开网页时的状态,用户后来做的修改都会被取消。同样,重置按钮的文本也可以修改该按钮的value属性来实现。
普通按钮就是能生成一个按钮的形状,但单击按钮不会有任何操作,需要配合javascript的相关代码支持功能操作,即需要另外编程完善按钮功能。同样,普通按钮上的文字也可以通过修改该按钮的value属性来实现。
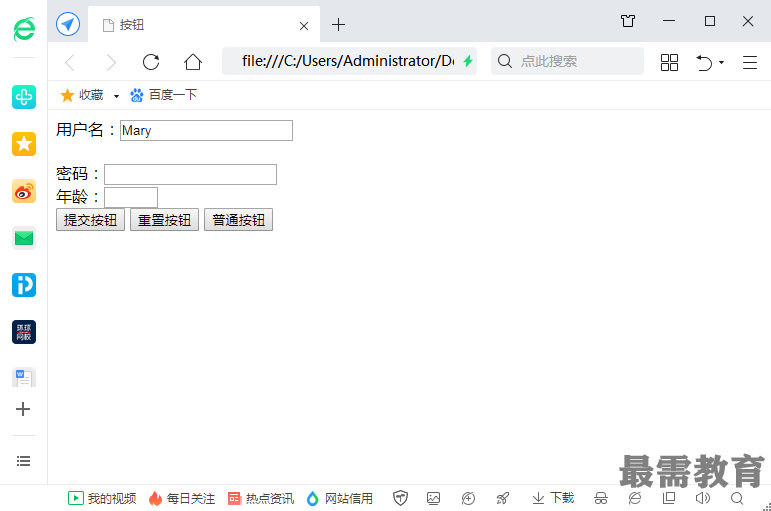
本例是创建提交按钮、重置按钮和普通按钮,在图7.3中可以看到网页上的三个按铝有不同的作用,一个提交数据,另外一个恢复初始状态,还有一普通按钮 button,单击后会触发onClick-"window.alert(请输入用户信息y"JavaScript代码,会弹出一个窗口提示相关信息。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>按钮</title>
</head>
<body>
<form>
用户名:<input type="text" name="uname" value="Mary"/>
<br/><br>
密码:<input type="password" name="upass"
<br/><br/>
年龄:<input type="text"name="uage" size="3"maxlength="3"/>
<br/><br/>
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input type="button" value="普通按钮"onClick="window.alert('请输入用户信息)">
</form>
</body>
</html>





点击加载更多评论>>