HTML 列表<select>
复选框和单选按钮是收集用户多重选择数据的有效方式。但是,如果可能的选择比较多,那么表单将变得很长而难以显示。在这种情况下,需要使用下拉菜单,下拉菜单用<select>和</select>标记来定义。
<select>标记是和<option>标记配合使用的,一个<option>标记就是下拉菜单中的一项,<select>标记和<option>标记的属性分别如表所示。
<select>标记的属性
属性 功能
size 指定下拉菜单中显示的菜单项目数目,取值为数字
multiple 若被加入,表示可同时选中下拉菜单中的多个菜单项,否则,只能选择一个,没有属性值,多选 时,按住Ctrl键逐个选取
<option>标记的属性
属性 功能
value 指定菜单项被选中后传送到服务器的实际值,可选,如果省略,则将显示的内容传到服务器
sekected 若被加入,表示默认选中,值是selected
基本语法:
<select>
<option value="列表项的值1">列表项的说明1</option>
...
<option value="列表项的值n">列表项的说明n</option>
</select>
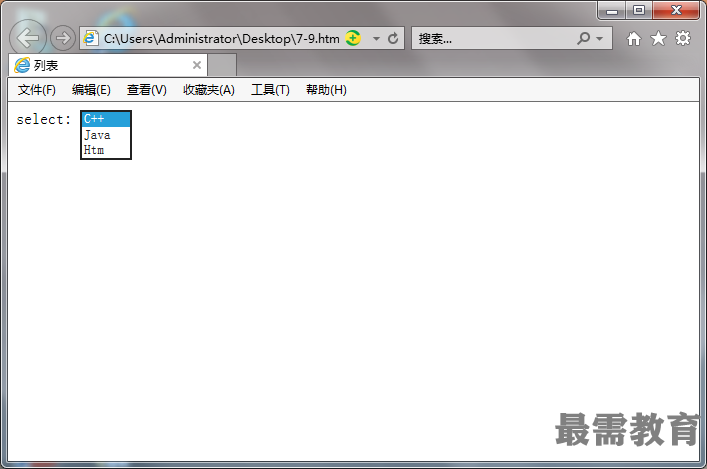
本例是使用<select>列表,显示的是单选的下拉列表的样式,将来配合后面 multiple属性,可以做到多选下拉列表。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<form>
select:
<select>
<option value="C++">C++</option>
<option value="Java">Java</option>
<option value="Html">Htm</option>
</select>
</form>
</body>
</html>





点击加载更多评论>>