题目内容
在Dreamweaver CS6中如何设置页面中所有链接的基准链接?
题目答案
设置页面中所有链接的基准链接
基准链接类似于相对路径,若要设置网 页文档中所有链接都以某个链接为基准,可添 加一个基本链接,但其他网页的链接与此页的 基准链接无关。设置基准链接的具体操作步骤 如下。
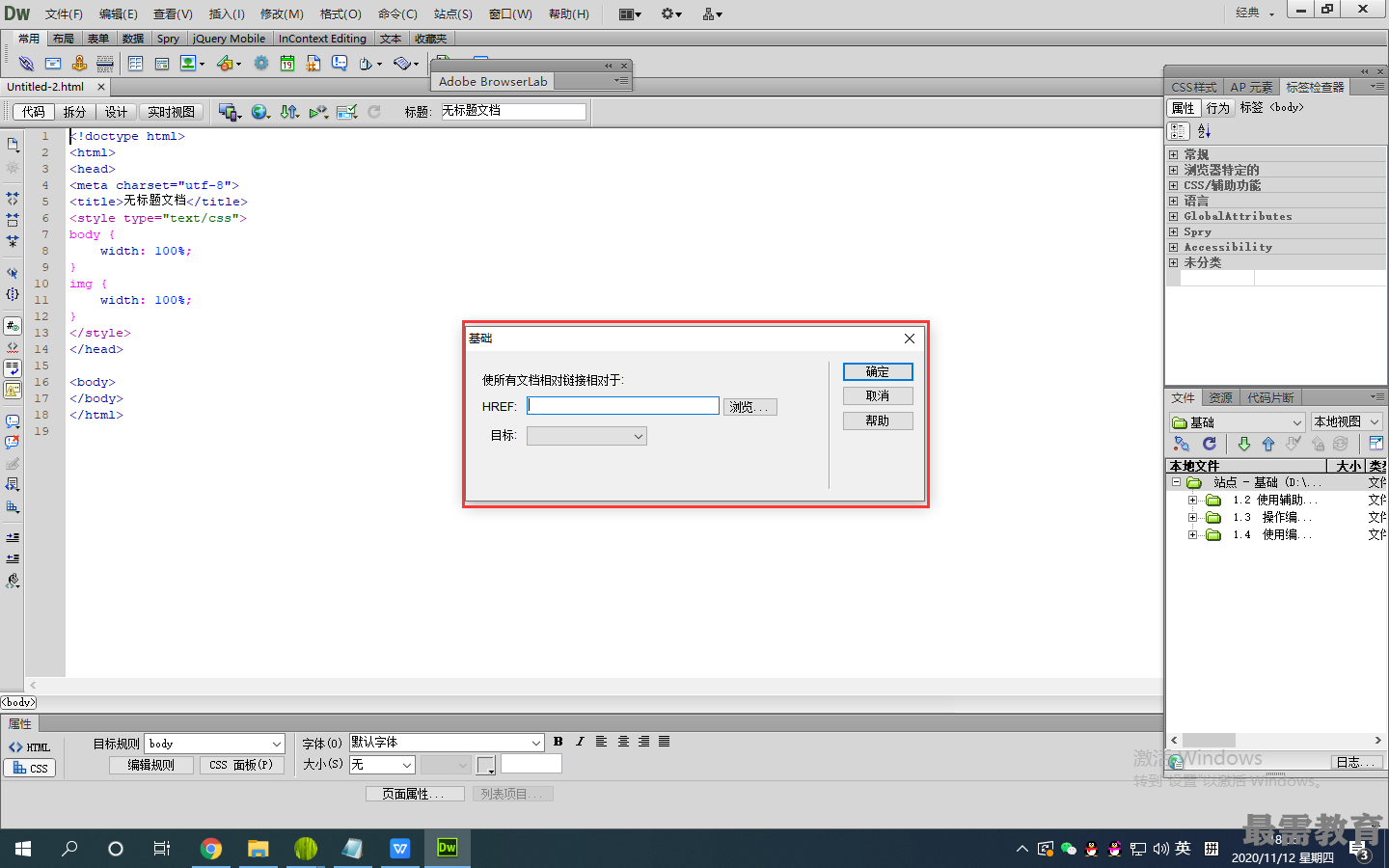
(1)选中文档窗口中的"代码视图,将光 标放在<head>标签中,选择"插入>HTML>文件头 标签"基础"命令,弹出"基础"对话框。
( 2 )在"基础”对话框中设置"HREF”和 "目标”两个选项。这两个选项的作用如下。
"HREF"选项:设置页面中所有链接的基 准链接。
"目标"选项:指定所有链接的文档都应在 哪个框架或窗口中打开
例如,当前页面中的所有链接都是以 "http://www.ptpress.com.cn"为基准链接,而不 是本服务器的URL地址,则"基础H对话框中的 设置如图所示。
此时,在"代码u视图中的<head>标签内可 以查看相应的html标记。
"<base href=" http://www.ptpress.ccim.cn "/>" 一般情况下,在网页的头部插入基准链接不 带有普遍性,只针对个别网页而言。当个别网页需 要临时改变服务器域名和丨P地址时,才在其文件头 部插入基准链接。当需要大量、长久地改变链接 时,网站设计者可在站点管理器中完成设置。




点击加载更多评论>>