题目内容
HTML新的主体结构元素 article 元素
题目答案
article元素一般用于文章区块,定义外部内容,如某篇新闻的文章,或者来自微博的文本,或者来自论坛的文本。通常用来表示来自其他外部源内容,它可以独立被外部引用。
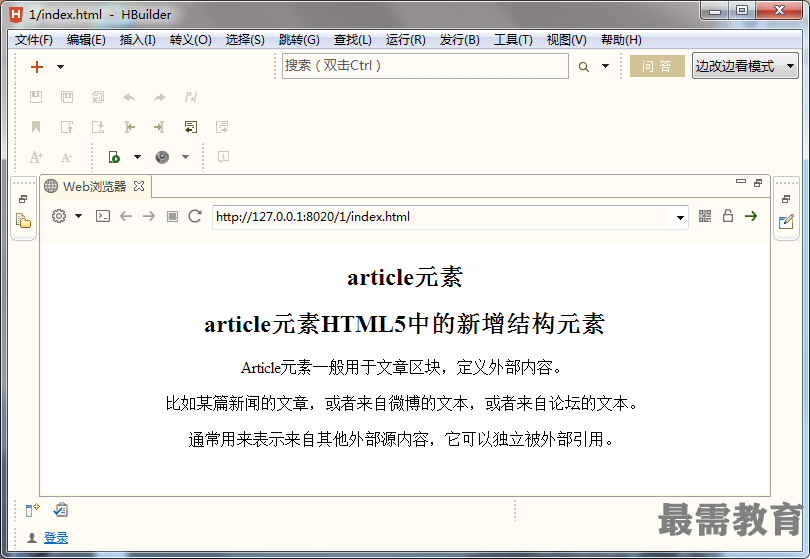
【例2.2】使用article元棄
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>article元素</title>
<style>
h1,h2,p{text-align: center;}
</style>
</head>
<body>
<article>
<header>
<hgroup>
<h1>article元素</h1>
<h2>article元素HTML5中的新增结构元素</h2>
</hgroup>
</header>
<p>Article元素一般用于文章区块,定义外部内容。</p>
<p>比如某篇新闻的文章,或者来自微博的文本,或者来自论坛的文本。</p>
<p>通常用来表示来自其他外部源内容,它可以独立被外部引用。</p>
</article>
</body>
</html>





点击加载更多评论>>