HTML5新的主体结构元素 time元素与微格式
time元素用来定义日期或时间,或者定义两者。通常它需要一个datatime属性来标明机器能够认识的时间。microforma即微格式,是利用HTML的属性来为网页添加附加信息的一种机制。
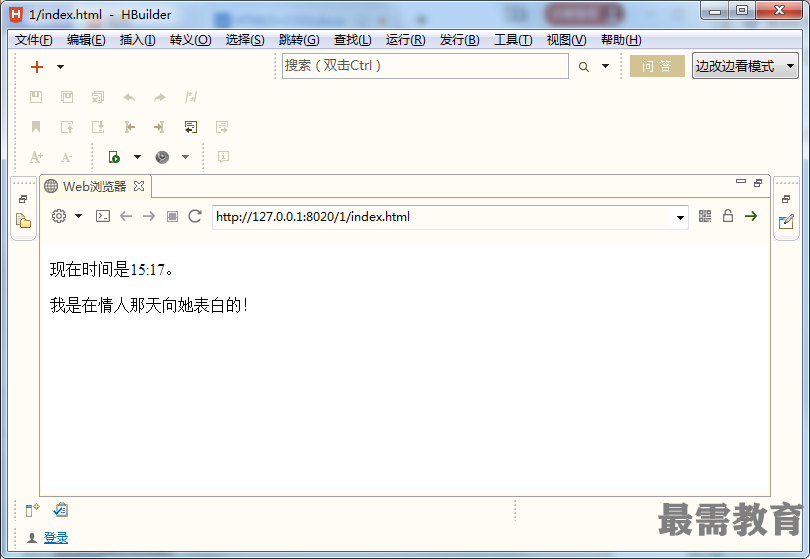
【例题】使用time元素
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>time</title>
</head>
<body>
<p>现在时间是<time>15:17</time>。</p>
<p>我是在<time datetime="2017-02-14">情人</time>那天向她表白的!</p>
</body>
</html>
当代码运行时,通过代码的解析,工程师就可以明确地知道“情人节”指的是2017年2月14号。 time元素是HTML中的新元素,它的属性如下表所示。
属性 | 值 | 描述 |
Datetime | Ddtetime | 定义元素的日期和时间 |
如果未定义该属性,则必须在元素的内容中规定日期和时间。
对于非语义结构的页面,HTML提供的结构基本上只能告诉浏览器把这些信息放在何处,无法深入了解数据本身,因而无法帮助编程人员了解信息本身的含义。HTML5的微格式提供了一种机制,可以把更复杂的标记引入HTML中,从而简化分析数据的工作。
没有人能预测微格式到底会给Web带来多大的变化,但微格式会帮助编程人员迅速设计出解决方案。比如说,如果有一种很好的标准的方法来表示日期和时间,那么编程人员就能把来自诸网站的与时间有关的信息组合起来,而不用花心思去编写复杂的分析器以猜测某人选择的格式。从多个数据源提供的日历、时间和进度表制作起来就要简单得多。微格式是对HTML语义的一个扩充,可以使用户的HTML代码被更多设备识别并使用。




点击加载更多评论>>