题目内容
HTML5新的非主体结构元素 address 元素
题目答案
<address>标签定义文档或文章的作者/拥有者的联系信息。
如果address元素位于body元素内,则它表示文档联系信息。
如果address元素位于artlcle元素内,则它表示文章的联系信息。
address元素中的文本通常呈现为斜体。大多数浏览器会在address元素前后添加折行。
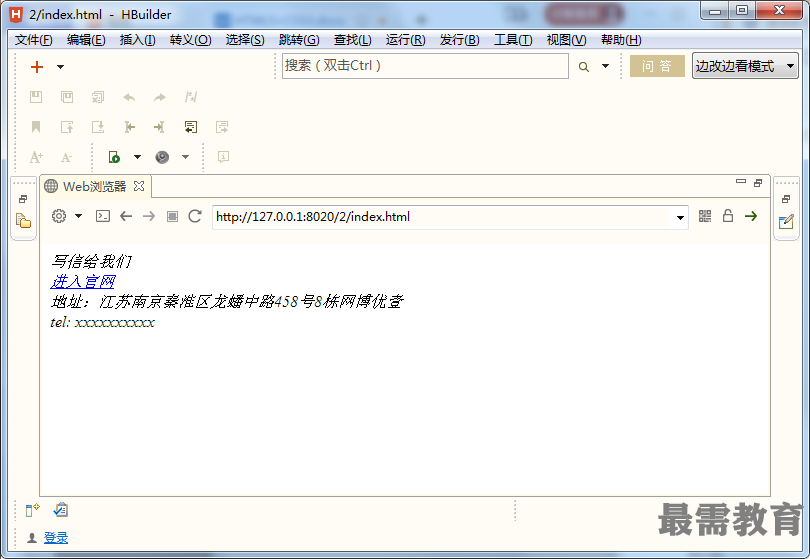
【例题】使用address元素
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<address>
写信给我们<br/>
<a href="xxxitanyxxx.com">进入官网</a><br/>
地址:江苏南京秦淮区龙蟠中路458号8栋网博优壹<br/>
tel: xxxxxxxxxx
</address>
</body>
</html>




点击加载更多评论>>