题目内容
Dreamweaver CS6 2012打开“CSS样式"面板
题目答案
打开“CSS样式"面板
弹出"css样式”面板有以下两种方法。
①选择“窗口>css样式”命令。
②按shift+m组合键。
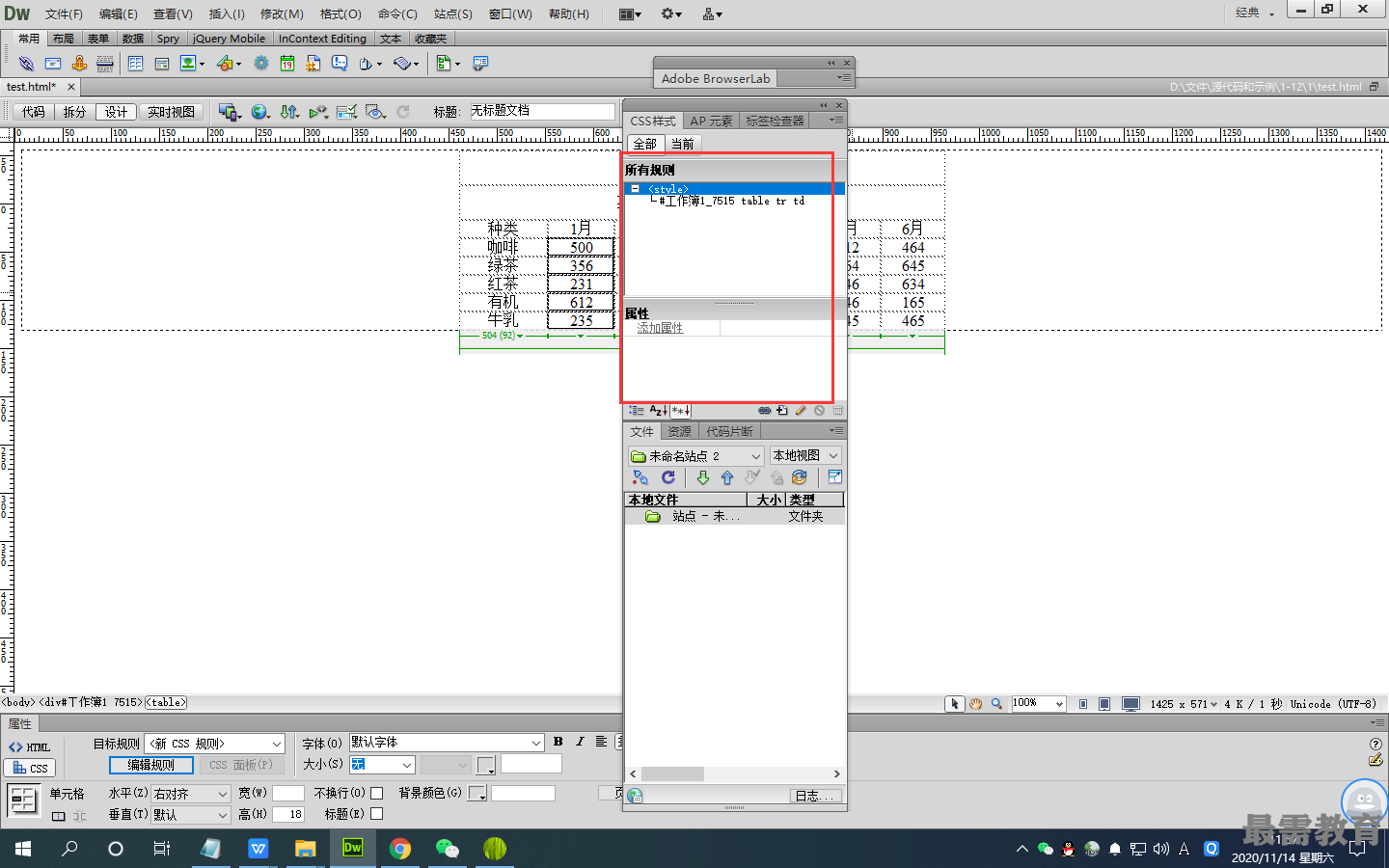
“CSS样式"面板如图所示,它由样式列表和底部的按钮组成。样式列表用于查看与当 前文档相关联的样式定义及样式的层次结构。
“CSS样式”面板可以显示自定义CSS样式、重 定义的HTML标签和CSS选择器样式的样式定义。
“CSS样式”面板底部共有5个快捷按钮,分 别为"附加样式表"按钮、“新建CSS规则" 按钮“编辑样式"按钮‘'禁用/启用CSS 属性"按钮和"删除CSS规则"按钮
它们的含义如下。
“附加样式表”按钮:用于将创建的任何附加到页面或复制到站点。
“新建CSS规则"按钮用于创建自定义 CSS样式、重定义的HTML标签和CSS选择器样式。
“编辑样式”按钮用于编辑当前文档或外部样式表中的任何样式
“禁用/启用CSS属性"按钮 :用于禁用或启用"CSS样式"面板中所选的属性。
“删除CSS规则”按钮:用于删除"CSS样式”面板中所选的样式,并从样式的所有元素中删除格式




点击加载更多评论>>