题目内容
如何引用外部样式在DW CS6 2012版本中
题目答案
引用外部样式
不同网页的不同HTML元素可以弓1用相同的 外部样式,具体操作步骤如下。
(1)在文档窗口中选择网页元素。
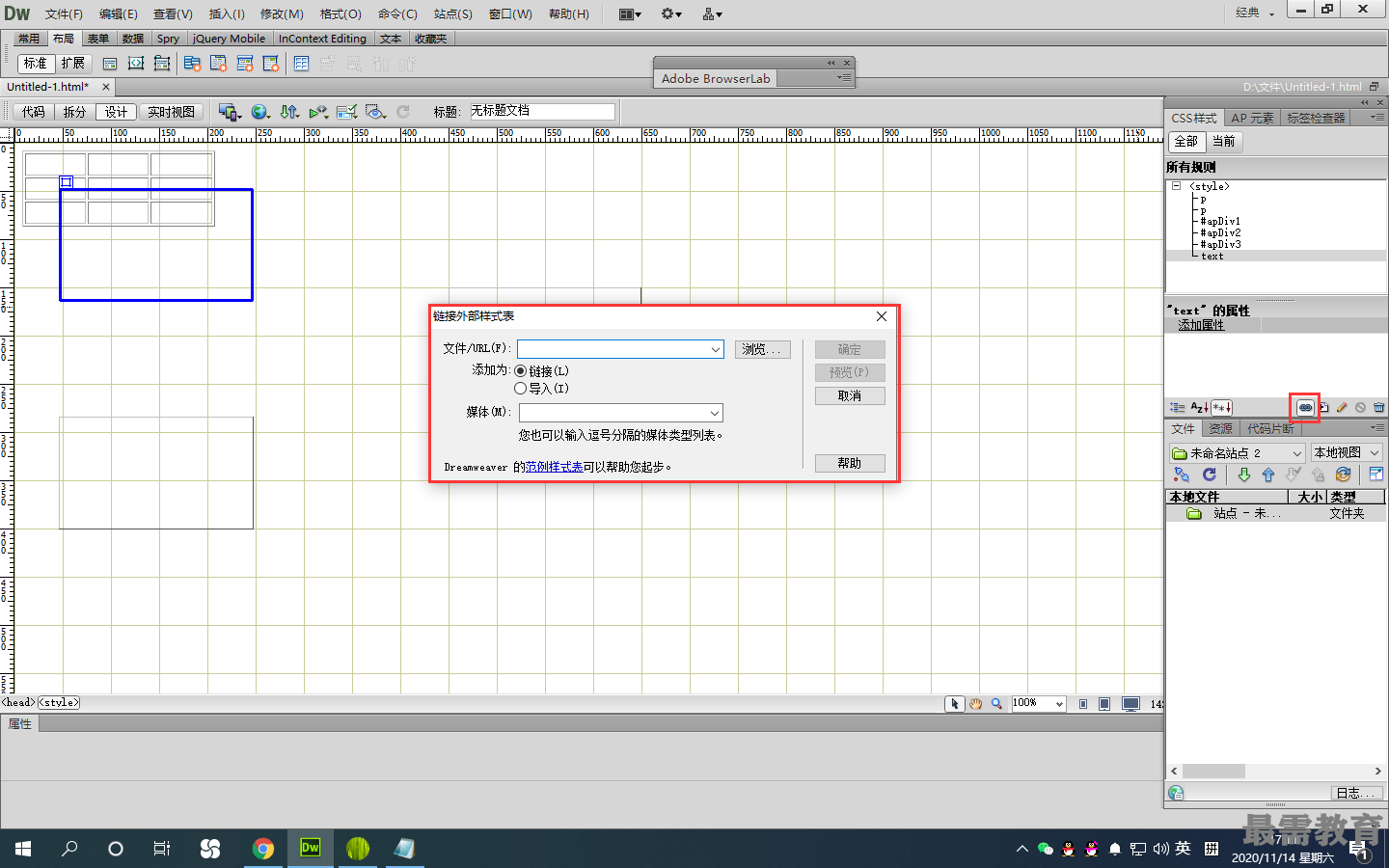
(2)单击"CSS样式"面板下部的"附加样 式表"按钮,弹出链接外部样式表"对话框,如图所示。
对话框中各选项的作用如下。
“文件/URL”选项:直接输入外部样式文件 名,或单击"浏览”按钮选择外部样式文件。
“添加为"选项组:包括“链接"和i‘导 入"两个选项。u链接"选项表示传递外部CSS 样式信息而不将其导入网页文挡,在页面代码中 生成<link>标签。"导入"选项表示将外部CSS
样式信息导入网页文档,在页面代码中生成<@ Import〉标签。
(3)在对话框中根据需要设定参数,单击 "确定”按钮完成设罝。此时,引用的外部样式 会出现在“CSS样式"面板的样式列表中。




点击加载更多评论>>