题目内容
Dreamweaver CS6 2012 列表属性有哪些?
题目答案
列表
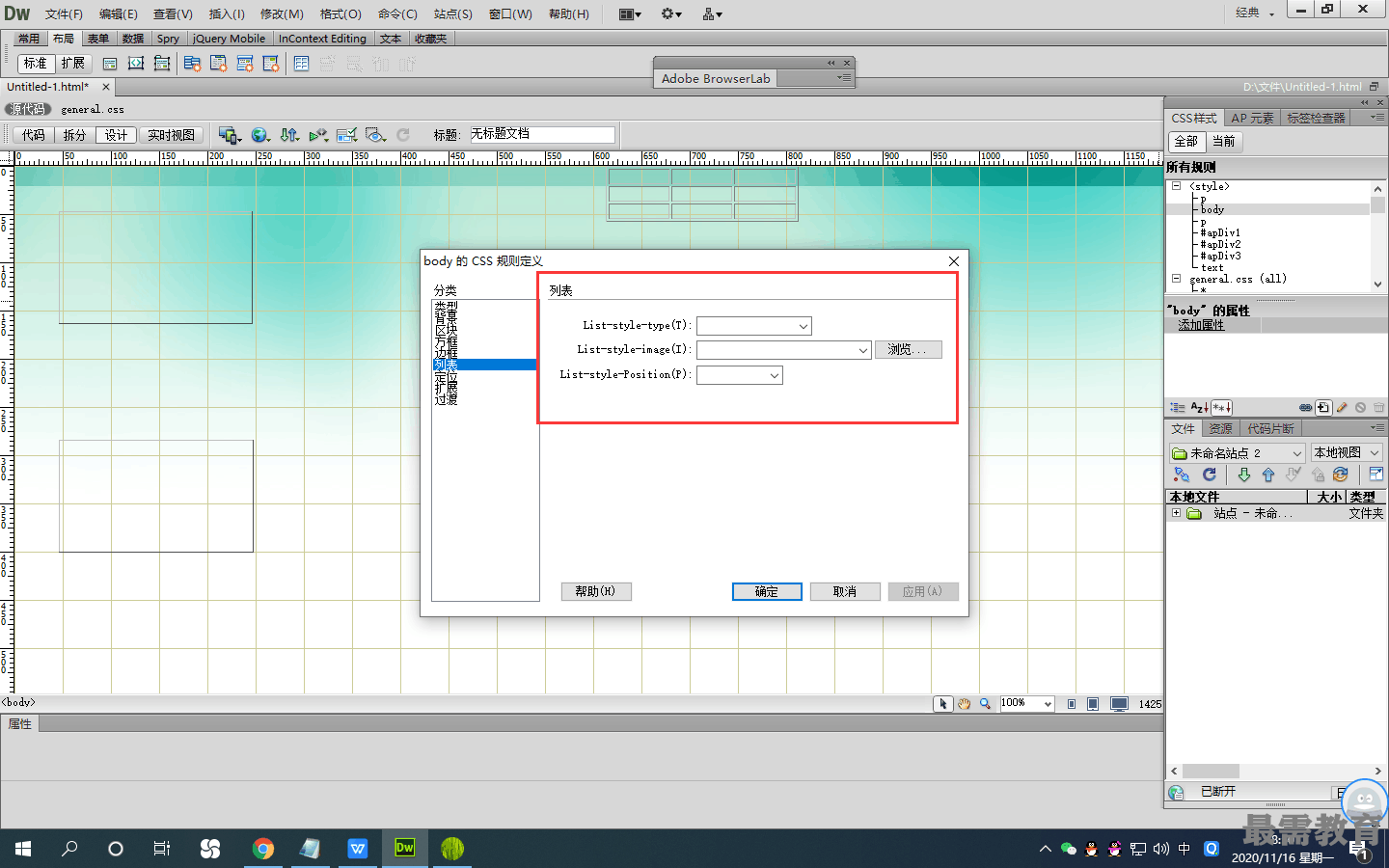
“列表”分类用于设置项目符号或编号的外 观,“列表”选项面板如图所示。
"列表”面板包括以下3种CSS属性D “List-style-type (类型)”选项:设置 项目符号或编号的外观。在其下拉列表中包括 "disc (圆点)""circle (圆圈)” "square (方块)""decimal (数字)""lower-roman (小写罗马数字)” “upper-roman (大写罗马数字)""lower-alpha (小写字母)""upper- alpha (大写字母)""none (无)”9个选项。
''List-style-image (项目符号图像)”选项:为项目符号指定自定义图像。单击选项右侧 的"浏览"按钮选择图像,或直接在选项的文本 框中输入图像的路径。
aList-style-Position (位置)”选项: 用于描述列表的位置,包括“inside (内)和 "outside (外)”两个选项。




点击加载更多评论>>