CSS三大基础选择器 1.元素选择器
页面中的元素是构成页面的基础。CSS元素选择器用来声明页面中哪些元素使用将要适配的css样式。所以,页面中的每一个元素名都可以成为CSS元素选择器的名称。例如,div选择器就是用来选中页面中的所有div元素。同理,还可以对页面中的p、ul、li等元素进行CSS元素选择器的选取,然后对这些被选中的元素进行CSS样式的修改。
【例题】使用元素选择器
代码如下:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>元素选择器</title>
<style>
p{
color:red;
font-size: 20px;
}
ul{
list-style-type:none;
}
a{
text-decoration:none;
}
</style>
</head>
<body>
<div>
<p>我是第1行P标签文字</p>
<ul>
<li>第1个li标签</li>
<li>第2个li标签</li>
<li>第3个li标签</li>
<li>第4个li标签</li>
</ul>
<p><a href="#">我是a标签</a></p>
<p>我是第2行P标签文字</p>
</body>
</html>
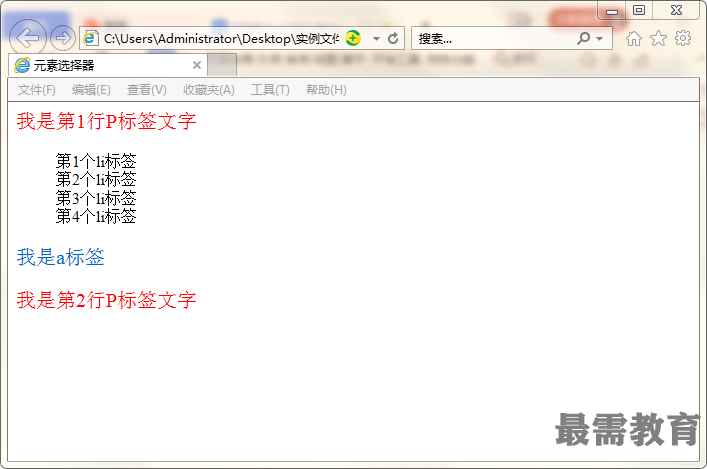
以上这段CSS代码表示:HTML页面中所有的<p>标签文字的颜色都采用红色,文字大小为20px;所有的<ul>无序列表采用没有列表标记风格,所有的<a>取消下划线显示。每一个CSS选择器都包含选择器本身、属性名和属性值。其中,属性名和属性值均可以同时设置多个,以达到对同一个元素声明多重CSS样式风格的目的。代码运行结果如图所示。





点击加载更多评论>>