题目内容
Dreamweaver CS6 2012 如何创建文件域?
题目答案
创建文件域
网页中要实现上传文件的功能,需要在表单 中插入文件域。文件域的外观与其他文本域类似, 只是文件域还包含"浏览"按钮,如图所示。用户浏览时可以手动输入要上传的文件路径, 也可以使用"浏览"按钮定位并选择该文件。
若要在表单域中插入文件域,则先将光标放 在表单轮廓内需要插入文件域的位置,然后插入文件域,如图所示。
插入文件域有以下两种方法。
①将光标置于单元格中,单击"插入”面板"表单选项卡中的文件域"按钮在文 档窗口中的单元格中出现一个文件域。
②选择"插入 > 表单 > 文件域"命令,在 文档窗口的表单中出现一个文件域
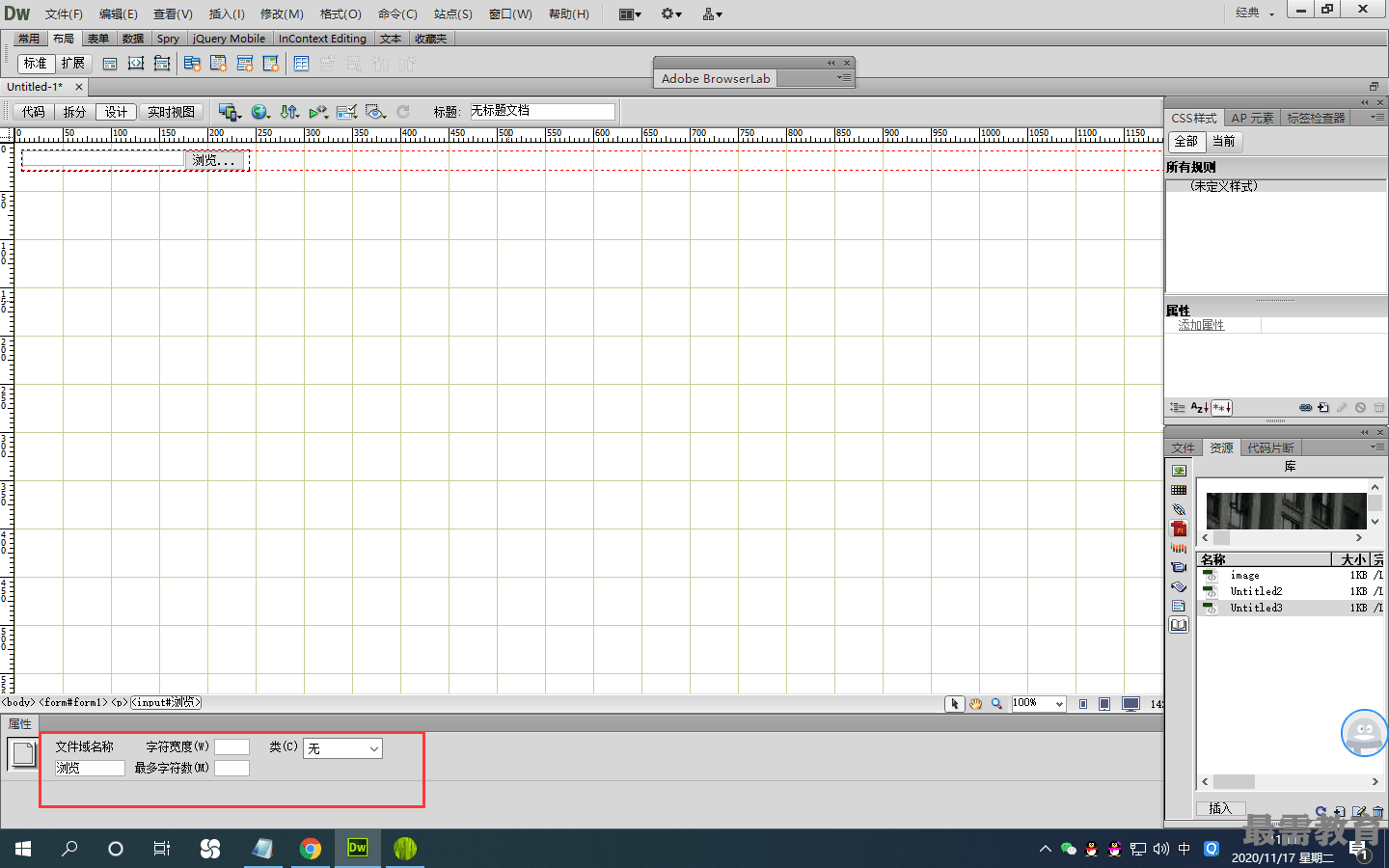
在"属性"面板中显示文件域的属性,如图所示,可以根据需要设置该文件域的各项 属性。文件域"属性"面板中各选项的作用如下。 “文件域名称”选项:设置文件域对象的名称。
“字符宽度”选项:设置文件域中最多可输入的字符数。
“最多字符数”选项:设置文件域中最多可 容纳的字符数。如果用户通过"浏览"按钮来定 位文件,则文件名和路径的字符可超过指定的 最多字符数"的值。但是,如果用户手工输入 文件名和路径,则文件域仅允许输入"最多字符 数"值所限定的字符数。
“类”选项:将CSS规则应用于文件域。




点击加载更多评论>>