CSS 属性选择器
CSS属性选择器可以根据元素的属性和属性值来选择元素。 _
属性选择器的语法是把需要选择的属性写在—对中括号里,例如把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
也可以采取与上面类似的写法,可以只对有href属性的锚(a元素)应用样式:
a [bref] (color:red;)
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。例如,将同时有href和title属性的HTML超链接的文本设置为红色,可以这样写:
a[href] [title] {color:red:}
以上都是属性选择器的用法。也可以把以上所学的选择器组合起来,釆用创造性的方法来使用这个特性。
【例题】使用属性选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img[alt]{
border:3px solid red;
}
img[alt="image"]{
border:3px solid blue;
}
</style>
</head>
<body>
<img src="img/01.jpg"alt="" width="200">
<img src="img/01.jpg" alt="image" width="200">
<img src="img/01.jpg" alt="" width="200">
<img src="img/01.jpg" alt="" width="200">
<img src="img/01.jpg" alt="" width="200">
<img src="img/01.jpg" alt="" width="200">
</body>
</html>
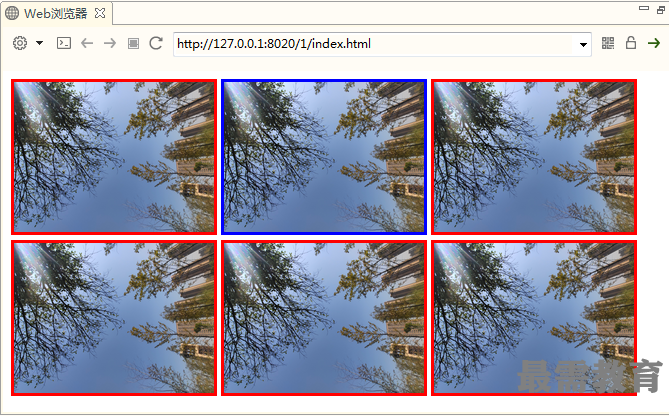
上面这段代码想要实现的是:所有拥有alt属性的img标签都有3个像素宽度的,实线类型的边框,并且为红色;又对alt属性且值为image的元素重新进行样式设置,它的边框颜色可以有所变化,设置为了蓝色。代码运行效果如图所示。





点击加载更多评论>>