CSS 子元素选择器
与后代选择器相比,子元素选择器(Child selectors )只能选择作为某元素的子元素的元素。
如果不希望选择任意后代元素,而是希望缩小范围,只选择某个元素的子元素,那么请使用子元素选择器(Child selector)。
【例题】使用子元素选择器
希望选择只作为h1元素的子元素的strong元素,可以这样写:
hi > strong {color:red;}
这个规则会把第一个h1下面的两个strong元素变为红色,但是第二个hi中的strong不受影响:
<hl>This is <strong>very</strong> <strong>very</strong> important.</hl>
<hl>This is <em>really <strong>very</strong></em> important.</hl>
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1 > strong {color:red;}
</style>
</head>
<body>
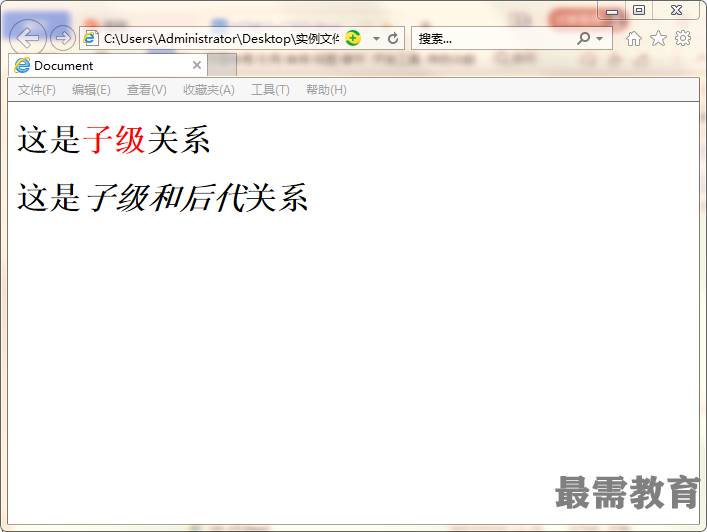
<h1>这是<strong>子级</strong>关系</h1>
<h1>这是<em>子级和<strong>后代</strong></em>关系</h1>
</body>
</html>





点击加载更多评论>>