题目内容
CSS 4.CSS - :lang伪类
题目答案
使用:lang伪类能为不同的语言定义特殊的规则。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
q:lang(no){
quotes: "~" "~"
}
</style>
</head>
<body>
<p>文字<q>段落中的引用的文字</q>文字</p>
</body>
</html>
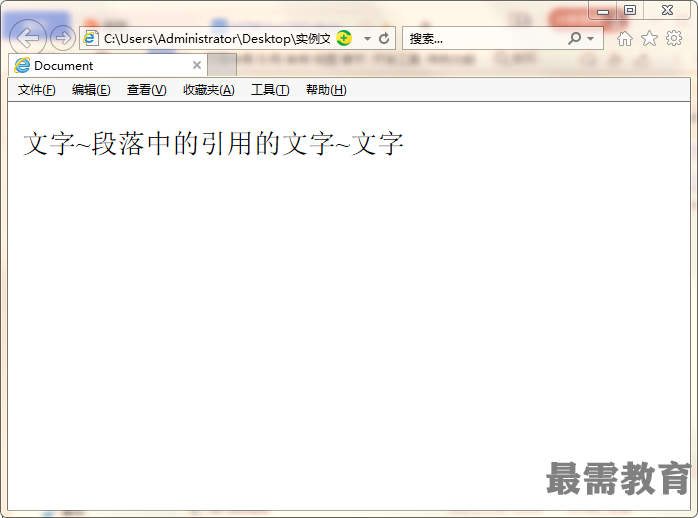
在以上代码中,使用:lang伪类为属性值为no的q元素定义引号的类型,代码运行效果如图所示。





点击加载更多评论>>