题目内容
CSS 1.first-line伪元素
题目答案
first-line伪元素用于对文本的首行设置特殊样式。
【例题】使用first-line伪元素
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:first-line{
color:red;
}
</style>
</head>
<body>
<p>马布里到底是怎么样的球员?近日,巴尔博萨在球员论坛中撰文,深情讲述自己的NBA生涯,在他职业生涯中,遇到的马布里给他带来的温暖和帮助,巴尔博萨的讲述也更让我们马布里不为人知的性格和故事。</p>
</body>
</html>
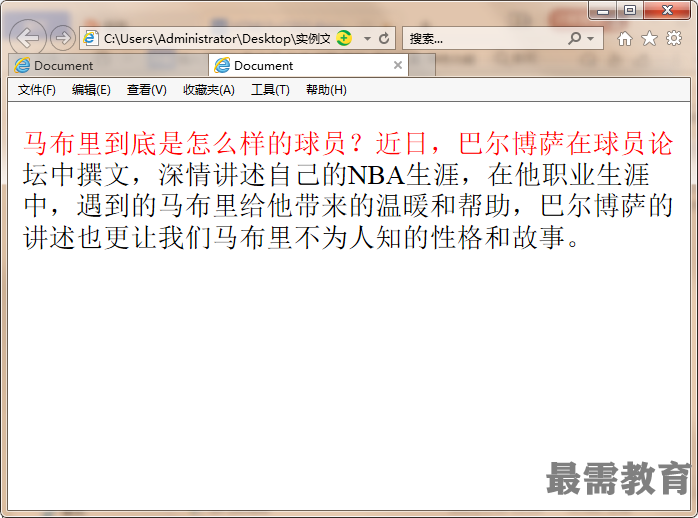
在以上代码中,可以为第一行文字设置文字颜色为红色,代码运行效果如图所示。





点击加载更多评论>>