题目内容
CSS 4.CSS-:before伪元素
题目答案
使用:before伪元素可以在元素的内容前面插入新内容。插入的新内容可以是文本,也可以是图片等。下面介绍如何使用:before伪元素在<div>元素之前插入文本和图片。
【例题】使用:before伪元素插入文本
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div:before{
content: "周星驰大话西游经典台词:";
}
</style>
</head>
<body>
<div>“曾经有一份真诚的爱情摆在我的面前,我没有珍惜,等到失去的时候才追悔莫及,人世间最痛苦的事情莫过于此。如果上天能够给我一个重新来过的机会,我会对那个女孩子说三个字:‘我爱你’。如果非要给这份爱加上一个期限,我希望是,一万年。”</div>
</body>
</html>
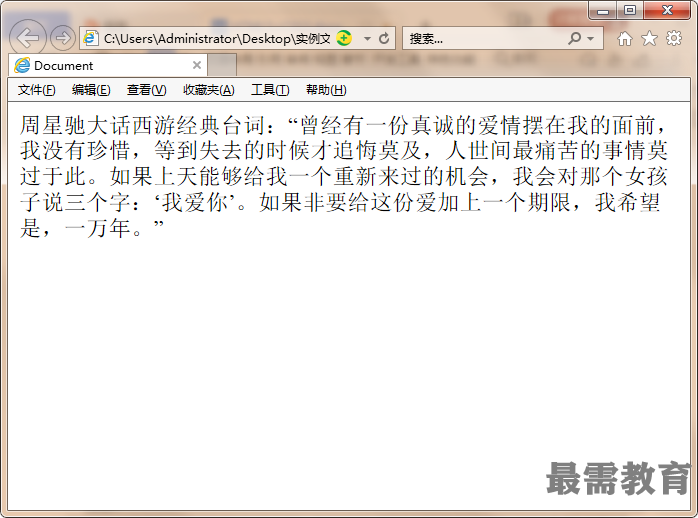
以上代码展示了一段经典台词。作为解释行的文字“周星驰大话西游经典台词:”没有直接写在<div>元素中,而是选择写在了:before伪元素里。这里要向大家特别说明,花括号中的content是必须存在的,如果没有content,那么:before伪元素就将失去作用。要写入的文本可以直接写在引号内。代码运行效果如图所示。





点击加载更多评论>>