CSS 边框与外轮廓的异同点
在CSS样式中,边框(border)与轮廓(outline )从页面显示上看起来几乎一样,但是它们之间的区別还是很大的。
相同点如下:
•都是围绕在元素外围显示。
•都可以设置宽度、样式和颜色属性。
•在写法上也都可以采用简写格式(即把三个属性值写在一个属性当中)。
不同点如下:
•outline是不占空间的,不会增加额外的width或者height,而border会增加盒子的宽度和高度。
•outline不能进行上、下、左、右单独设置,而border可以。
•border可应用于几乎所有有形的HTML元素,而outline应用于链接、表单控件、lmageMap等元素。
•outline的效果将随元素的focus而自动出现,相应地随blur而自动消失。
•当outline和border同时存在时,outline会围绕在border的外围。
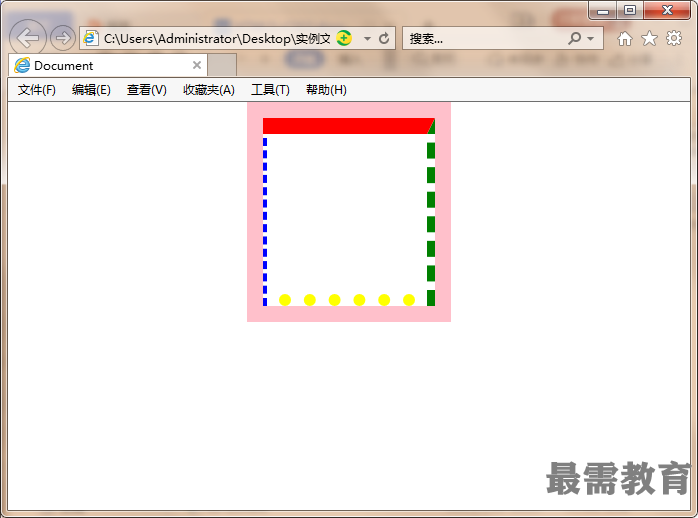
【例题】比较边框与外轮廓
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.div1{
width: 200px;
height: 200px;
margin:20px auto;
border-width:20px 10px 15px 5px;
border-color: red green yellow blue;
border-style: solid dashed dotted;
outline-width: 20px ;
outline-style:solid ;
outline-color:pink ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>





点击加载更多评论>>