CSS 列表样式 list-style-type
list-style-type是指在CSS中不管是有序列表,还是无序列表,都统一使用list-style-type属性来定义列表项符号。
在HTML中,type属性定义列表项符号,那是在元素属性中定义的。但是不建议使用type属性来定义元素的样式。
在CSS中,不管是有序列表,还是无序列表,都统一使用list-style-type属性定义列表项符号。
有序列表list-style-type属性取值如下:
• none:无标记
• disc:默认。标记是实心圆。
• circle:标记是空心圆。
• square:标记是实心方块。
• decimal:标记是数字。
• decimal-leading-zero: 0开头的数字标记(01、02、03等)。
• lower-roman:小写罗马数字(i、ii、iii、iv、v等)。
• upper-roman:大写罗马数字(I、II、III、IV、V等)。
• lower-alpha:小写英文字母The marker is lower-alpha ( a、b、c、d、e等)。
• upper-alpha:大写英文字母The marker is upper-alpha( A、B、C、D、E等)。
• lower-greek:小写希腊字母(alpha、beta、gamma等)。
• lower-latin:小写拉丁字母(a、b、c、d、e等)。
• upper-latin:大写拉丁字母(A、B、C、D、E等)。
• hebrew: 传统的希伯来编号方式。
• armenian:传统的亚美尼亚编号方式。
• georgian: 传统的乔治亚编号方式(an、ban、gan等)。
• cjk-ideographic:简单的表意数字。
•hiragana:标记是a、i、u、e、o、ka、ki等(日文片假名)。
•katakana: 标记是A、I、U、E、0、KA、KI等(日文片假名)。
•hiragana-iroha: 标记是i、ro、ha、ni、ho、he、to等(日文片假名)。
•katakana-iroha: 标记是I、RO、HA、NI、HO、HE、TO等(日文片假名)。
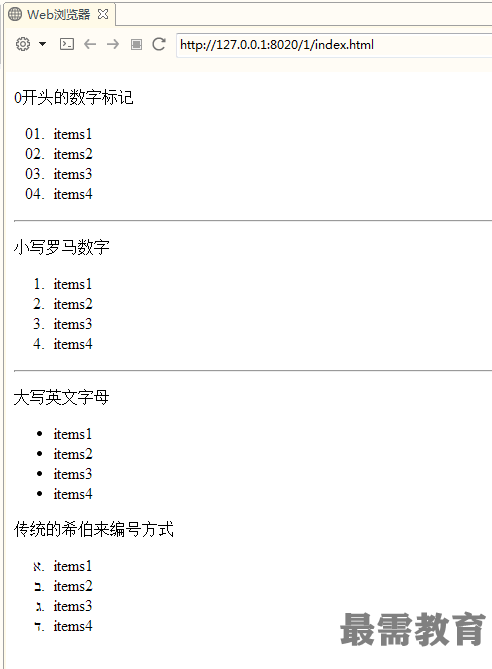
【例题】使用list-style-type属性
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.ul{
list-style-type: decimal-leading-zero;
}
.o1{
list-style-type: lower-roman;
}
.u2{
list-style-type: uppear-alpha;
}
.o2{
list-style-type: hebrew;
}
</style>
</head>
<body>
<p>0开头的数字标记</p>
<ul>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
<hr/>
<p>小写罗马数字</p>
<ol>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ol>
<hr/>
<p>大写英文字母</p>
<ul>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
<p>传统的希伯来编号方式</p>
<ol>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ol>
</body>
</html>





点击加载更多评论>>