CSS 宽/高属性
width属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距,行内非替换元素会忽略这个属性。height属性定义元素内容E的高度,在内容区外面可以增加内边距、边框和外边距,行内非替换元素会忽略这个属性。
宽度和高度的值都可以是以下几种:
•auto:浏览器会计算出实际的宽度/高度。
•length:使用px、cm等单位定义宽度/高度。
•%:基于包含它的块级对象的百分比宽度/髙度。
•Inherit:规定应该从父元素继承width/height属性的值。
在CSS中,只有块级元素,才可以使用宽/高属性,行内元素是不可以使用的。例如,可以在页面中对<div>元素进行宽/高的设置,但是却不能对<a>链接元素设置宽和高。反之,可以从那些元素可以
设置宽/高属性来确定它们是否是块级元素。
【例题】设置宽和高
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
border:10px solid lightblue;
}
span{
width: 300px;
height: 300px;
border:10px solid pink;
}
</style>
</head>
<body>
<div>我是块级元素,我可以拥有宽高</div>
<span>我是行内元素,我没法获得宽高</span>
</body>
</html>

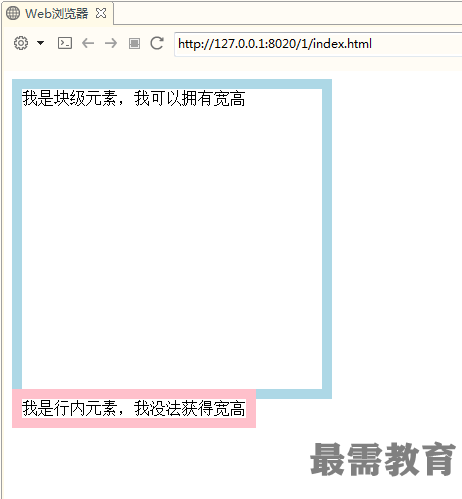
从以上代码可以看出,块级元素<div>是可以正常设置元素的宽/高属性的。反观行内元素,<span>虽然也设置了width和height属性,但是在页面中并没有显示出应有的宽度和高度:而是显示出正常内容的宽度和高度。




点击加载更多评论>>