题目内容
CSS 固定定位
题目答案
如果使用固定定位(position: fixed),元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。把元素固走在浏览器窗口的某一位置,并且不会随着文挡的其他元素进行移动。
【例题】使用固定定位
代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
height:2000px;
}
.d1{
width: 200px;
height: 200px;
background: pink;
position:fixed;
bottom:100px;
right:100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

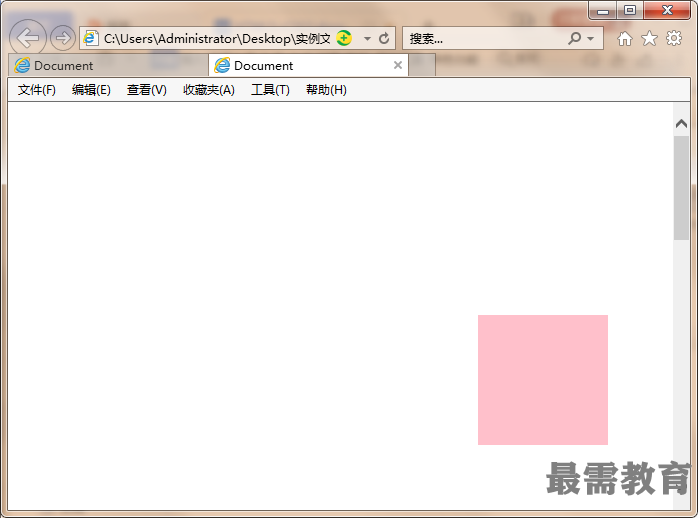
对div进行了固定定位,所以在随意滚动浏览器的滚动条时,右下角的div都始终保持在距离浏览器右边以及底部分別100px的位置。




点击加载更多评论>>