CSS 新增结购性伪类 4~6
4.:nth-of-type(n)
使用:nth-of-type(n)选择器匹配属于父元素的特定类型的第N个子元素的每个元素,n可以是数字、关键词或公式。
需要注意的是,nth-child和nth-of-type是不同的,前者是不论元素类型的,后者是从选择器的元素类型开始计数。
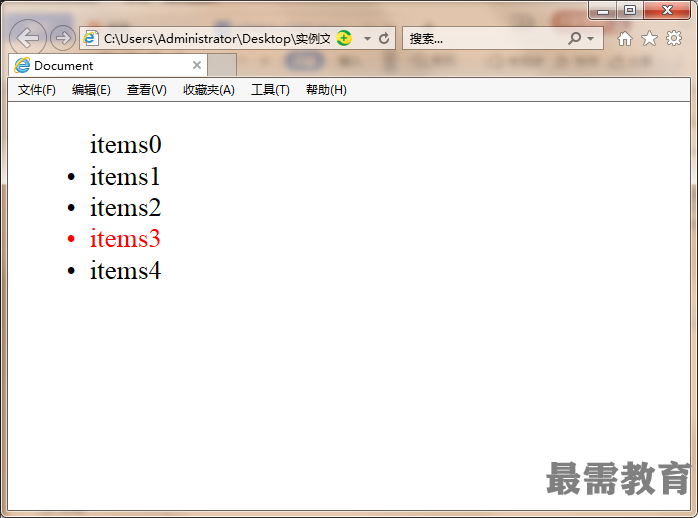
在例题中,如果使用:nth-of-type(3),会选到items3的元素,而不是items2的元素。
【例题】使用:nth-of-type(n)选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul li:nth-of-type(3){
color:red;
}
</style>
</head>
<body>
<ul>
<div>items0</div>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
</ul>
</body>
</html>

参数n的用法与nth-child(n)中的参数n的用法相同。
5,:last-child
使用:iast-child选择器匹配属于父元素的最后一个子元素的每个元素。
6.:nth-last-of-type(n)
使用:nth-last-of-type(n)选择器匹配属于父元素的特定类型的第N个子元素的每个元素,从最后一个子元素开始计数,n可以是数字、关键词或公式。




点击加载更多评论>>